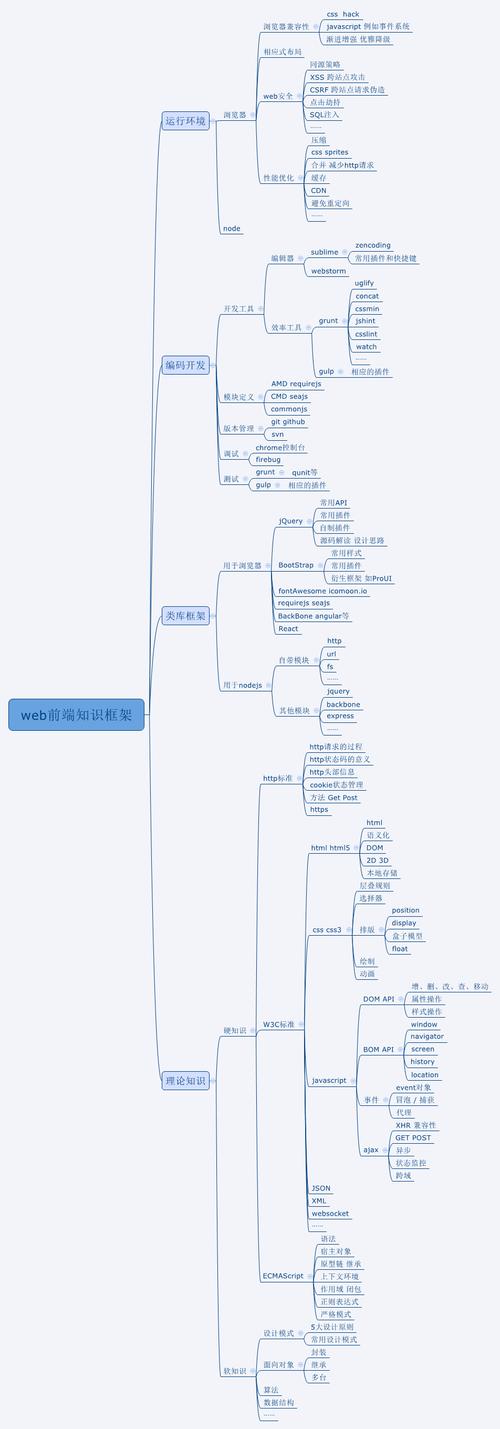
web前端三大主流框架
ECharts是什么
 (图片来源网络,侵删)
(图片来源网络,侵删)ECharts(全称:Enterprise Charts,中文名:百度图表库)是一款开源的JavaScript可视化库,用于创建各种类型的图表,它基于HTML5 Canvas和SVG技术,提供了丰富的图表类型、数据支持、交互功能和美观的样式,ECharts广泛应用于数据可视化领域,无论是大数据分析、数据报告还是商业智能等场景,都可以通过ECharts轻松实现图表的展示和分析。
ECharts的特点
1、丰富的图表类型
ECharts提供了多种常见的图表类型,如折线图、柱状图、饼图、散点图、雷达图、地图等,ECharts还支持自定义图表类型,用户可以根据需求开发独特的图表。
 (图片来源网络,侵删)
(图片来源网络,侵删)2、强大的数据支持
ECharts可以处理多种格式的数据,如JSON、CSV、XML等,ECharts支持实时数据更新,可以方便地与后端数据接口进行对接。
3、灵活的配置选项
 (图片来源网络,侵删)
(图片来源网络,侵删)ECharts提供了丰富的配置选项,用户可以通过简单的设置就能够实现图表的各种定制需求,可以设置图表的颜色、字体、提示框等样式,还可以设置坐标轴、图例、数据缩放等交互功能。
4、响应式布局
ECharts具有响应式布局特性,可以根据不同设备的屏幕尺寸自动调整图表的大小和位置,确保在各种设备上都能完美展示。
5、跨平台兼容性
ECharts基于HTML5和SVG技术,可以在主流的浏览器上运行,如Chrome、Firefox、Safari、Edge等,ECharts还提供了移动端的适配方案,可以在iOS和Android平台上运行。
ECharts的使用方法
1、引入ECharts库
在HTML文件中引入ECharts库,可以从官方网站下载或者使用CDN链接。
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.2.2/echarts.min.js"></script>2、准备一个用于渲染图表的DOM元素
在HTML文件中创建一个div元素,用于存放图表,为该div元素设置一个唯一的id属性。
<div id="myChart" style="width: 600px; height: 400px;"></div>3、编写JavaScript代码初始化图表并设置数据和配置项
// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('myChart'));// 指定图表的配置项和数据var option = { title: { text: '示例折线图' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'line', data: [5, 20, 36, 10, 10, 20] }]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);相关问题与解答
1、ECharts支持哪些编程语言?除了JavaScript以外还有其他语言吗?
答:ECharts主要支持JavaScript语言进行开发,虽然官方没有提供其他编程语言的支持文档,但通过一些第三方插件或者封装工具,也可以在其他编程语言中使用ECharts,可以使用Python的pyecharts库来调用ECharts的功能,不过,目前ECharts的主要功能仍然以JavaScript为基础。





