vue通用封装方法?(vue动态表单校验的方法是什么)
vue通用封装方法?
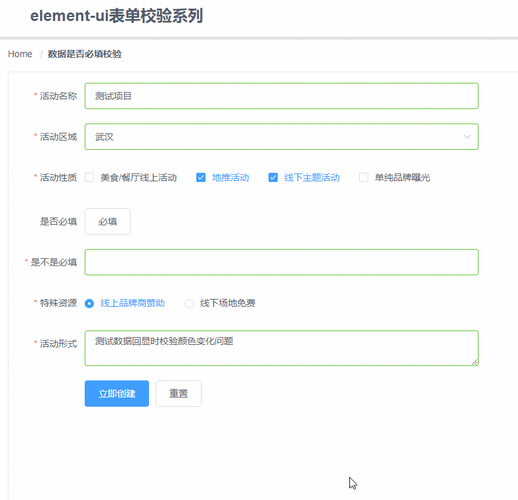
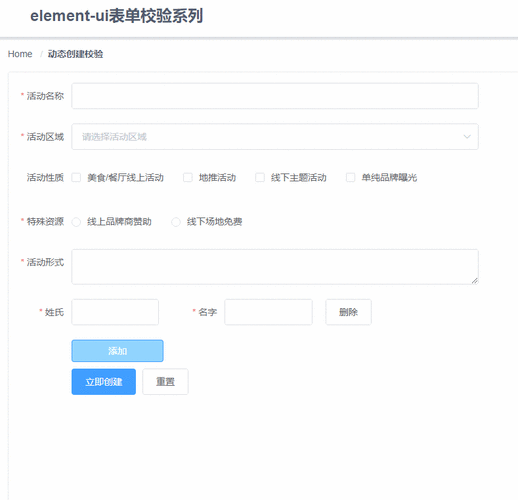
存在通用封装方法因为Vue是一个非常灵活的框架,可以根据具体项目场景来做封装,但也有一些通用的封装方法可以使用。例如,可以封装一个通用的网络请求方法,对所有的接口请求进行统一的处理,或者封装一个通用的表单校验组件,帮助我们处理各种表单校验逻辑。 此外,还可以封装一些通用的UI组件库,例如Element UI、Ant Design Vue等,可以提高开发效率和代码复用性。 当然,对于不同的项目场景和项目需求,需要根据具体情况做出相应的封装。
 (图片来源网络,侵删)
(图片来源网络,侵删)在Vue中封装自定义命令,可以通过Vue.directive()方法来实现。
具体步骤如下:
1. 在Vue实例中定义自定义命令:可以在Vue实例的methods中定义一个函数,用来处理自定义命令的逻辑。
 (图片来源网络,侵删)
(图片来源网络,侵删)2. 使用Vue.directive()方法定义自定义命令:在Vue实例的mounted()生命周期中,使用Vue.directive()方法来定义自定义命令。该方法接受两个参数,第一个参数是自定义命令的名称,第二个参数是一个对象,包含了自定义命令的各种属性和方法。
3. 在模板中使用自定义命令:在模板中使用v-自定义命令名称的方式来调用自定义命令。
vue中:value怎么用?
在Vue中,`:value`是用来绑定表单元素的值的指令。它可以用于`input`、`select`、`textarea`等表单元素上。
 (图片来源网络,侵删)
(图片来源网络,侵删)通过将`:value`绑定到一个Vue实例的数据属性上,可以实现双向数据绑定,即当用户输入内容时,数据属性会自动更新,反之亦然。这样可以方便地获取和修改表单元素的值。
例如,可以使用`:value="message"`将一个输入框的值绑定到Vue实例的`message`属性上,然后可以通过`this.message`来获取或修改输入框的值。
vue基础教程?
Vue基础教程主要包含以下几个方面:
Vue的引入和创建:第一需要引入Vue库,然后通过new Vue()来创建一个Vue实例。
Vue的生命周期:Vue的生命周期指的是Vue实例从创建到销毁的整个过程,包括beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed等生命周期钩子函数。
Vue的数据绑定:Vue提供了多种数据绑定方式,包括v-bind绑定class和style,v-model绑定表单输入框数据等。
Vue的条件渲染:使用v-if和v-else指令来控制组件的渲染和隐藏。
Vue的事件处理:使用v-on指令来监听DOM事件,并在触发时执行相应的JavaScript代码。
Vue的计算属性:使用computed属性来定义需要计算的属性,当依赖的数据变化时,computed属性会自动更新。
Vue的指令:Vue提供了一些内置指令,如v-for、v-if、v-else、v-show等,可以用来控制DOM元素的显示和隐藏、循环渲染等。
Vue的组件:组件是Vue的核心特性之一,通过组件可以封装可复用的代码,提高开发效率。
到此,以上就是小编对于vue 动态表单的问题就介绍到这了,希望这3点解答对大家有用。





