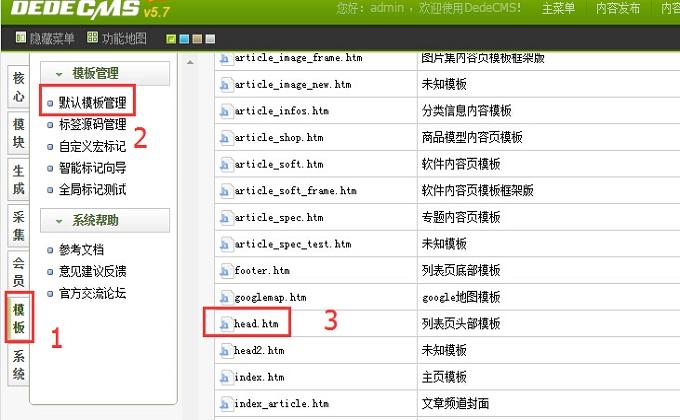
首页首页h1标签怎么加
web登录界面如何添加背景?
添加背景的方法很简单易操作在Web开发中,我们可以通过设置CSS样式表来为登录界面添加背景,具体可以设置body或者根元素的background属性,使用URL函数来指定背景图片的路径同时,还可以设置背景颜色、图片重复方式、大小等属性,以满足不同设计需求除了CSS样式表外,还可以使用JavaScript等其他编程语言来实现添加背景功能,这样就可以更好地控制背景图片以及实现更多特效
 (图片来源网络,侵删)
(图片来源网络,侵删)web登录界面添加背景按下面步骤。
1.打开后mfc,点击里面菜单里中的【可以修改】
2.再选择【首页选择属性】
 (图片来源网络,侵删)
(图片来源网络,侵删)3.在一般分类中选择【外观的话(css样式表)】,并再找到它的背景后图像和重复五个选项中。
4.第一打开后两张图片,然后点击【确认】然后再设置中重复选项设置,该选项选择一共有三个:no-repeat、counting、counting-x、repeat-y,分别为每次都一样、不每次都一样、重复于斜面、重复于垂直面
在网页登录界面添加背景,有以下几种方法可供选择。1.使用CSS样式表:可以通过在CSS样式表中添加背景图片的路径,或是使用渐变、线性渐变、放射性渐变等方式来自定义背景的样式。2.使用HTML标记:可以在HTML文件中使用background属性,选择背景颜色、图片以及其他样式特征。3.使用JavaScript:可以使用JavaScript编写的代码动态地添加或改变网页登录界面的背景,制作出更丰富的效果。总结起来,添加网页登录界面背景的方法有很多,可以选择适合自己和网站需求的方式。
 (图片来源网络,侵删)
(图片来源网络,侵删)回答如下:要添加背景到Web登录页面,可以使用CSS样式表。以下是一些步骤:
1. 创建一个CSS文件并将其命名为“style.css”。
2. 在CSS文件中添加以下代码:
body {
background-image: url("your_image_url_here");
}
将“your_image_url_here”替换为您想要在背景中显示的图像的URL。
3. 将CSS文件链接到您的HTML文件中。在<head>标签中添加以下代码:
<link rel="stylesheet" href="style.css">
4. 保存并刷新您的Web页面,您应该能够看到添加的背景图像。
h1标签可以设置宽高吗?
h1标签是用于表示页面的主标题的,它并没有直接设置宽高的属性。不过,可以通过CSS样式来设置h1标签的宽高,比如设置宽度为100%可以让h1标签充满整个父容器。此外,也可以设置h1标签的行高、内边距和外边距等属性来影响其大小。但是需要注意的是,过度设置h1标签的宽高可能会影响页面的排版和用户体验,因此需要谨慎使用。
博客怎么高低层排版?
博客的高低层排版可以通过HTML和CSS来实现。HTML可以用来定义页面的结构和内容,而CSS可以用来控制页面的样式和布局。具体操作步骤如下
1. 在博客编辑器中打开HTML编辑器或源代码编辑器。
2. 使用HTML标签来定义页面的结构和内容,如<div><p><h1>等。
3. 使用CSS样式来控制页面的样式和布局,如设置字体颜色背景边框间距等。
4. 可以使用CSS布局技术来实现高低层排版,如使用floatpositiondisplay等属性来控制元素的位置和大小。
5. 在编辑完成后,保存并发布博客即可看到效果。
以上是实现高低层排版的基本步骤,具体操作还需要根据博客编辑器和个人需求进行调整。
到此,以上就是小编对于首页怎样设置h1标签的问题就介绍到这了,希望这3点解答对大家有用。





