html如何设置字体为宋体
dw默认字体怎么更改为宋体?
可以更改为宋体字体。因为在dw中,我们可以通过以下步骤更改字体:第一选中需要更改字体的文本,然后点击“字体”选项卡,在下拉菜单中选择“宋体”即可更改为宋体字体。此外,如果需要设置默认字体为宋体,可以在“选项”中找到“编辑”选项卡,然后在“默认字体”中选择“宋体”即可将默认字体设置为宋体。需要注意的是,更改默认字体可能会影响到之后新建的文档的字体,所以需要谨慎操作。
 (图片来源网络,侵删)
(图片来源网络,侵删)1、第一新建一个HTML文档,单击空白区域,点击下面的属性里面的页面属性。
2、选择外观(CSS),选择字体。
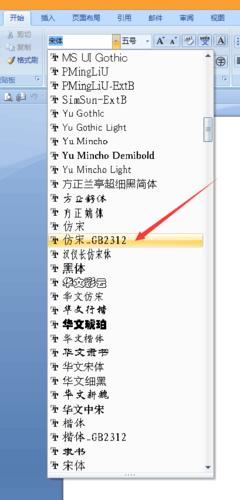
3、在右下角的方框中选中自己喜欢的字体,然后按左边向左的箭头。
 (图片来源网络,侵删)
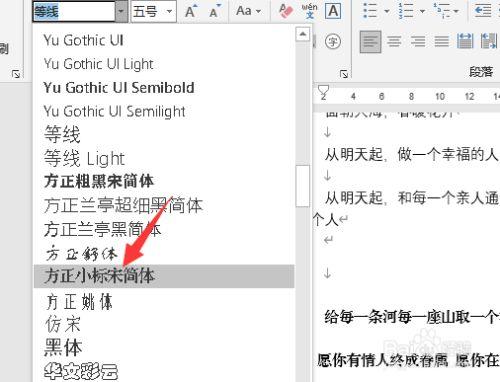
(图片来源网络,侵删)4、这时候字体就会出现在下拉菜单中,选择确定。
5、改完字体后还可以更改字体的默认大小,我们设置为24。
font-family宋体怎么写?
要在CSS中使用宋体字体,可以使用以下代码:
 (图片来源网络,侵删)
(图片来源网络,侵删)```css
font-family: "宋体", SimSun, STSong, sans-serif;
```
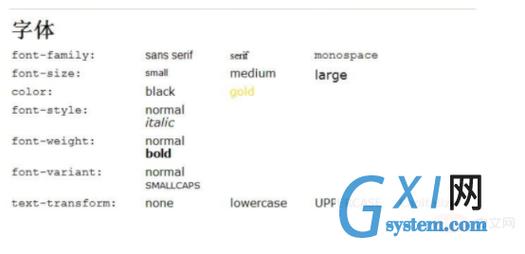
在这个代码中,我们第一指定了宋体字体,然后是备用字体,以防宋体字体不可用。SimSun是宋体字体在Windows系统中的名称,STSong是宋体字体在Mac系统中的名称。最后,我们指定了一个通用的sans-serif字体作为最后的备用字体,以确保在无法使用宋体字体时仍能显示文本。
请注意,宋体字体在不同的操作系统和浏览器中可能会有不同的名称,因此在使用时需要根据具体情况进行调整。
页面格式化怎么设置?
页面格式化是指对网页的布局、字体、颜色、图像等元素进行设置,以使其具有更好的视觉效果和用户体验。下面是一些常见的页面格式化设置方法:布局设置:页面布局是指网页中各个元素的排列方式。常见的布局方式包括单列布局、双列布局、三列布局等。可以使用 HTML 和 CSS 来设置页面布局。字体设置:字体设置包括字体样式、大小、颜色等。可以使用 CSS 来设置字体。颜色设置:颜色设置包括背景色、前景色、边框颜色等。可以使用 CSS 来设置颜色。图像设置:图像设置包括图像大小、位置、对齐方式等。可以使用 HTML 和 CSS 来设置图像。链接设置:链接设置包括链接颜色、下划线样式、鼠标指针样式等。可以使用 CSS 来设置链接。表格设置:表格设置包括表格边框、背景色、字体样式等。可以使用 HTML 和 CSS 来设置表格。列表设置:列表设置包括列表样式、项目符号样式等。可以使用 HTML 和 CSS 来设置列表。以上是一些常见的页面格式化设置方法,可以根据需要选择合适的方法来设置页面格式。同时,为了保证页面在不同的浏览器和设备上具有良好的兼容性,建议在进行页面格式化设置时遵循一些常用的标准和规范。
页面格式化是指对网页的布局、排版和样式进行设置,使其更加美观和易于阅读。以下是一些常见的页面格式化设置:调整字体和字号:选择适合的字体和字号,以便让文本更易于阅读。通常来说,14号字体、宋体或黑体是比较常用的选择。调整行距和段距:适当的行距和段距可以让文本更易于阅读,同时也能增加页面的美观度。通常来说,1.5倍行距是比较常用的选择。调整颜色和背景:选择适合的颜色和背景,可以让页面更加美观和易于阅读。同时,也要注意颜色的对比度,以确保文本的易读性。添加边框和装饰:适当的边框和装饰可以让页面更加美观,同时也能增加页面的层次感。可以选择添加线条、圆角等装饰效果。调整布局和排版:根据需要,可以对页面进行适当的布局和排版调整,比如将内容分为多栏、添加侧边栏等,以便更好地展示内容。综上所述,页面格式化的目的是为了让页面更加美观、易于阅读,同时也能提高用户体验。可以根据自己的需要和喜好进行相应的设置。
到此,以上就是小编对于html如何设置字体为宋体大小的问题就介绍到这了,希望这3点解答对大家有用。





