web如何使图片居中?(html怎么设置图片居中)
web如何使图片居中?
在Web中,有几种方式可以使图片居中:
 (图片来源网络,侵删)
(图片来源网络,侵删)1. 使用margin: auto:
这是最简单的居中方式:
css
 (图片来源网络,侵删)
(图片来源网络,侵删)img {
display: block;
margin: auto;
 (图片来源网络,侵删)
(图片来源网络,侵删)width: 50%;
}
设置img为块级元素,并给它一个宽度,再用margin: auto实现水平居中。这种方式图片会占据一定宽度,周围有margin空白区域。
html如何让文字居中显示?
html设置字体居中的方法是:选中要居中的文本,随后输入代码style:text-align:center即可。
扩展资料:
超文本标记语言(HyperTextMarkupLanguage),缩写为HTML,标准通用标记语言下的一个应用。HTML不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的工具。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 超文本标记语言(或超文本标签语言)的结构包括“头”部分和“主体”部分,其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的 文件镶入,这也是万维网( WWW)盛行的原因之一,其主要特点如下:
简易性:超级文本标记语言 版本升级采用 超集方式,从而更加灵活方便。
可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加 标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。
平台无关性:虽然 个人计算机大行其道,但使用 MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是 万维网( WWW)盛行的另一个原因。
通用性:另外, HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
html怎么浮动居中?
1,html中浮动居中的方式有以下几种:
通过定位实现;通过flex布局实现;通过margin;实现;position:absolute;left:0;right:0;top:0;bottom:0;margin:auto;
display:flex;justify- content:center;allign-items:center;
3,通过上面的方式可以使元素集中,这写代码就是实现居中的代码
html怎么做居中文字图片排版?
1.打开Visual Studio Code软件,新建html文件
打开Visual Studio Code软件,打开工作区空间,选择需要进行操作的文件夹,点击上方的新建文件选项
2.为html文件命名
在弹出的文本框中给html文件命名,此时后缀名要以.html结尾,文件命名为center.html,建议使用功能性的文件命名方式
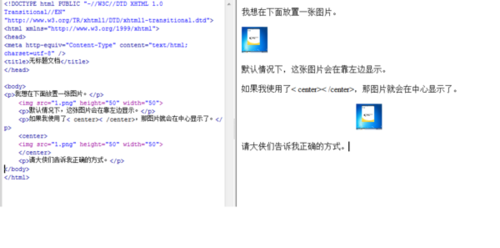
3.输入居中对齐的代码
在新建的.html文件中输入相应的html代码,输入图片和文字居中对齐的CSS代码。
4.查看代码效果
在代码的空白区域右击—>在弹出的选项卡中选择Open In Default Browser选项
5.显示图片文字居中效果
点击运行之后,在浏览器网页中显示出图片和文字居中对齐的效果
到此,以上就是小编对于html怎么设置图片居中对齐的问题就介绍到这了,希望这4点解答对大家有用。





