DW怎样把图片设置为背景?(dreamweaver怎么设置背景图片)
DW怎样把图片设置为背景?
如果您是指DW(Dreamweaver)中的背景设置,请按照以下步骤操作:
 (图片来源网络,侵删)
(图片来源网络,侵删)1. 在DW中打开您要编辑的HTML文件。
2. 选择“设计视图”或“分割视图”以查看页面布局。
3. 单击页面上的空白区域,以确保未选中任何元素。
 (图片来源网络,侵删)
(图片来源网络,侵删)4. 在“属性”面板中,找到“背景颜色”或“背景图片”字段。
dw背景怎样填充?
dw背景填充有多种方法,以下是其中的一种:1.第一dw背景可以使用颜色或图片进行填充。2.使用颜色可以通过简单的设置实现,同时简洁而不失美观;而使用图片可以呈现更为丰富的背景效果,加强页面视觉效果,同时可以让页面更具个性化。3.如果使用颜色填充,需要根据整个页面的色调进行调整,不仅可以突出重点,还可以强化整个页面的统一感;如果使用图片,则需要选择切合页面主题的图片进行填充,同时需要注意图片大小和质量,以免影响网页加载速度和用户体验。
1.要坚持相同的背景填充方式,将DW的每个部分都填充并排列齐,以便视觉上更加美观。2.DW可以采用颜色填充、浅色渐变或渐变网格等方法来填充背景,使DW更具吸引力。3.此外,当DW中的某些区域需要强调时,可以在该区域使用更鲜艳或更深色的填充颜色,以吸引人们的注意。
 (图片来源网络,侵删)
(图片来源网络,侵删)在DW(Dreamweaver)中可以通过多种方式对页面的背景进行填充,以下是一些常见的方法:
1. 使用颜色填充背景:在DW设计视图或代码视图中选择网页的body标签,然后在属性面板中选择"颜色"选项,选择任意一种颜色进行填充,即可通过该背景颜色来填充整个页面。
2. 使用图像填充背景:在DW设计视图或代码视图中选择网页的body标签,然后在属性面板中选择"背景图像"选项,在弹出的窗口中选择任意图像文件,然后可以通过调整图像的重复方式,如tile、center、stretch等来实现背景填充。
3. 使用渐变填充背景:在DW设计视图或代码视图中选择网页的body标签,然后在属性面板中选择"渐变"选项,选择任意一种渐变样式进行填充,可通过区分度、颜色、角度等选项来定制需求。
以上是一些DW中常用的背景填充方式,根据实际需求选择适合的方法即可。需要注意的是,在添加背景样式时,要考虑到不同设备、分辨率的显示效果,确保页面能够适应不同的显示环境,保证用户体验。
dw的背景颜色怎么设置?
1、打开电脑桌面上的DW软件,点击新建下的“HTML”选项,新建空白网页。
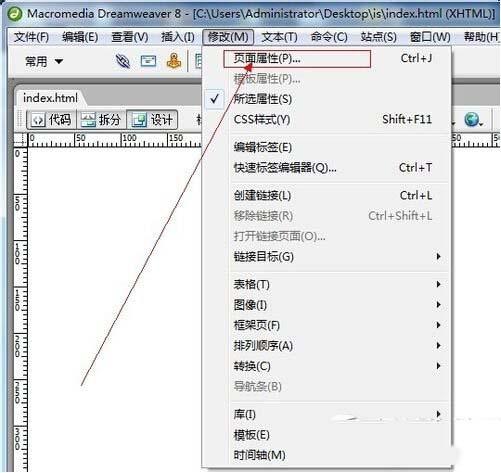
2、然后在空白网页右侧的空白界面输入一个打字的符号,然后界面的下边就会出现新的属性栏,点击“页面属性”。
3、点击在背景颜色选项的小三角形下面,选择要作为背景色的颜色。
4、然后点击“确定”。
5、背景颜色
dw如何设置网站主题?
回答如下:DW(Dreamweaver)可以使用预设主题或自定义主题来设置网站主题。
使用预设主题:
1. 打开DW并进入“文件”菜单,选择“新建”。
2. 在“新建文档”对话框中,选择“网站”选项卡。
3. 选择一个适合您网站类型的预设主题,例如“响应式网站-自适应布局”或“静态网站-宽屏布局”。
4. 单击“创建”按钮,DW将为您创建一个包含选定主题的新网站。
自定义主题:
1. 打开DW并进入“文件”菜单,选择“新建”。
2. 在“新建文档”对话框中,选择“空白页”选项卡。
3. 设计您的网站主题。您可以使用DW的设计视图和代码视图来添加和编辑CSS样式,包括背景、颜色、字体、导航栏和布局。
到此,以上就是小编对于dreamweaver怎么设置背景图片大小的问题就介绍到这了,希望这4点解答对大家有用。





