怎么使div居中,Div里面放一张图片居中
图片左右居中怎么设置?
要实现图片左右居中,可以使用CSS中的flex布局来实现。第一,将包含图片的容器设置为display: flex;,然后使用justify-content: center;来实现水平居中,align-items: center;来实现垂直居中。如果图片需要设置固定宽度,可以使用flex属性来实现。另外,也可以使用margin: 0 auto;来实现水平居中。通过这些方法,可以轻松实现图片左右居中的效果,让页面看起来更加美观和整洁。
 (图片来源网络,侵删)
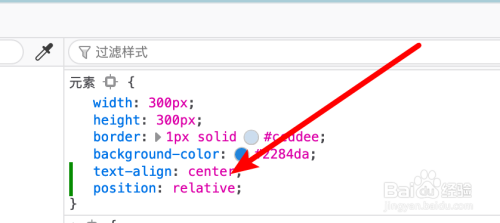
(图片来源网络,侵删)要实现图片左右居中,可以使用CSS来设置。第一,确保图片的父元素设置为相对定位,然后使用绝对定位将图片水平居中。可以使用以下CSS代码实现:```css.parent-element { position: relative; text-align: center;}.image { position: absolute; left: 50%; transform: translateX(-50%);}```这样就可以实现图片左右居中的效果。第一,将图片的父元素设置为相对定位,并且使用text-align属性将图片水平居中。然后,将图片设置为绝对定位,并使用left和transform属性将图片水平居中。这样就可以让图片在父元素中左右居中显示。
如何设置DIV居中?
可以通过以下方法实现DIV居中:1. 使用CSS样式设置DIV的宽度和高度;2. 使用CSS样式设置DIV的定位方式为绝对定位;3. 使用CSS样式设置DIV的left和top属性值为50%;4. 使用CSS样式设置DIV的margin-left和margin-top属性值为DIV宽度和高度的一半的负值。这样就可以实现将DIV居中显示了。除了以上方法,还有其他的方法可以实现DIV居中。比如说,可以使用Flex布局实现DIV的居中,也可以使用JavaScript代码动态计算DIV的位置来实现居中效果。不同的方法适用于不同的场合和需求,需要根据实际情况选择使用。
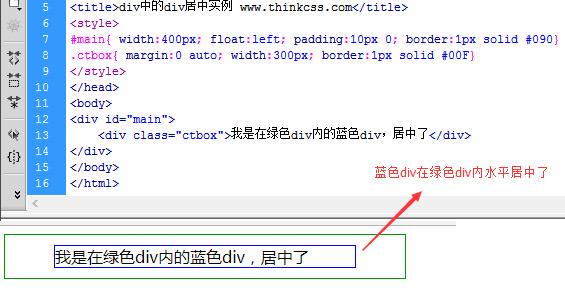
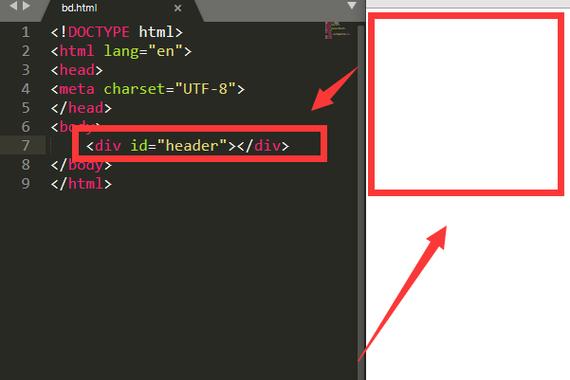
1、在 DIV 标签对中写入的正文标签的 HTML 中<div></div>。
 (图片来源网络,侵删)
(图片来源网络,侵删)2、然后我们将 div 设置为宽高度, 我们需要注意的是, 如果您不设置默认值的宽度为100% 哦, 所以它将填充整个页面。
3、然后我们设置 Div 的边距, 第一个参数指示顶部的距离为 0, 第二个自动表示自动。也就是说, 在设置此设置后, div 将根据页面自动居中。
4、浏览效果好后, 您可以看到此时 DIV 块已自动居中, 它与浏览器的左右两侧距离相同。
 (图片来源网络,侵删)
(图片来源网络,侵删)topwidgets小组件怎么放中间?
要将topwidgets小组件放在页面的中间位置,可以采取以下方法:
第一,需要确定页面的宽度,然后将topwidgets小组件的宽度设置为页面宽度的一半,再将左右两侧的margin值设置为auto,这样topwidgets小组件就会自动居中显示。
如果页面宽度不够,可以考虑将topwidgets小组件的宽度缩小,或者使用响应式布局来适应不同屏幕尺寸。
此外,还可以通过CSS的position属性和top、left、right、bottom属性来手动调整topwidgets小组件的位置。
到此,以上就是小编对于怎么让div中的图片居中的问题就介绍到这了,希望这3点解答对大家有用。





