form表单的默认请求方法是什么?(表单组件里form是什么意思,form表单默认提交方式是什么)
form表单的默认请求方法是什么?
HTML 中的 `<form>` 元素的默认请求方法(method)是 "GET"。
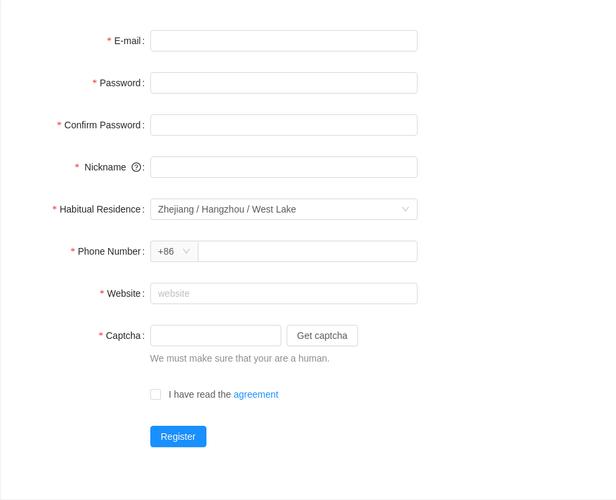
 (图片来源网络,侵删)
(图片来源网络,侵删)当未显式指定请求方法时,浏览器会将 `<form>` 的请求方法设置为 "GET"。通过 "GET" 请求方法提交表单时,表单数据将附加在 URL 的查询参数中,并通过 URL 提交到服务器。
如果需要指定其他请求方法,例如 "POST",可以在 `<form>` 元素中使用 `method` 属性进行显式设置,如 `<form method="post">`。
总结起来:
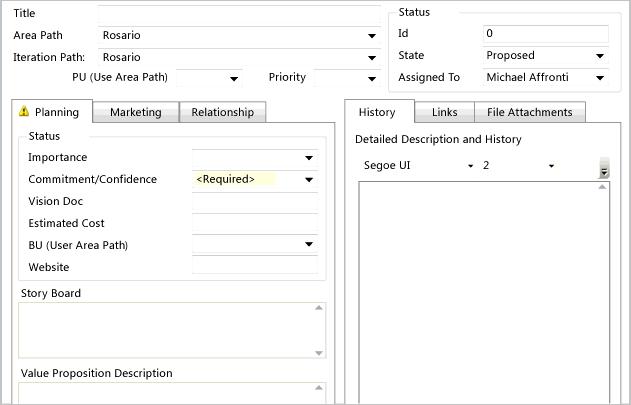
 (图片来源网络,侵删)
(图片来源网络,侵删)- 默认请求方法: "GET"
- 显示设置请求方法: 使用 `<form method="请求方法">` 进行设置(如 `<form method="post">`)
list和form的区别?
List就像一个列表,可以有单选,多选等项,而且充满全屏,不能添加其他界面设计类型。
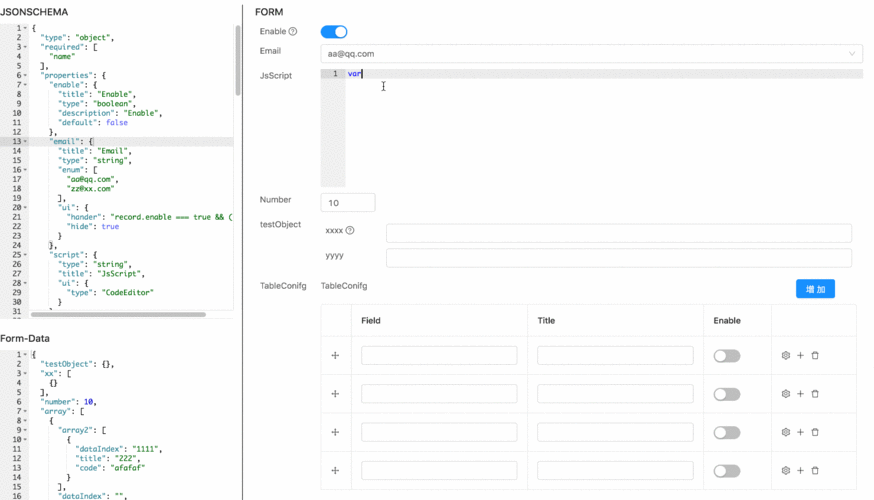
 (图片来源网络,侵删)
(图片来源网络,侵删)From则更像一个容器,通过添加item来完善其功能。
两者均属于高级界面Screen类的子类。
List 和 Form 其实都是 SwiftUI 对 UITableView 的一个封装,它们在内部实现的机理基本上是一样的。尤其在 List 使用 GroupListStyle 的情况下,它们的视觉呈现也基本一致。不过苹果还是给了它们一些区别和不同的功能:
构造方式:List 可以直接使用快捷数据源方式,例如使用数组来构建列表项;而 Form 在配合 ForEach 的情况下,可以更加灵活地构建列表项。
样式:List 提供了多种样式可供选择,例如 PlainListStyle、InsetGroupedListStyle 等,可以根据需要进行定制;而 Form 的样式相对固定,主要用于表单输入场景。
功能:Form 在设计上更加注重表单输入和设置项的展示,提供了一些特定的组件和布局方式,例如 Section、Toggle、Picker 等;而 List 则更加通用,适用于展示各种类型的数据列表。
总的来说,List 和 Form 在使用上有一些细微的差别,但它们的本质都是用于构建列表视图的组件。具体使用哪个取决于你的需求和场景。
List和Form都是HTML中常用的标记,但它们的作用和使用场景有所不同。
List(列表)用于展示一组有序或无序的数据,可以通过ul和li标签来实现;而Form(表单)则用于收集用户输入的数据,包括输入框、按钮等控件,通常用于提交表单数据到后台进行处理。因此,二者的使用场景不同,需要根据具体需求来选择合适的标记。
List和Form都是HTML中常用的标签,但它们的用途和功能是不同的。1. List(列表):List标签用于创建一个有序或无序的列表。它有两种类型,即有序列表(ordered list)和无序列表(unordered list)。 - 有序列表使用<ol>标签,其中的列表项会自动以数字或字母进行排序。 - 无序列表使用<ul>标签,其中的列表项以默认的圆点符号进行标记。2. Form(表单):Form标签用于创建一个包含交互元素的表单,用于用户输入信息。表单可以向服务器发送数据,并进行处理。 - 表单中的输入元素(如input、textarea、select等)用于接收用户输入的数据。 - 表单的提交按钮(通常是<input type="submit">)用于将用户输入的数据发送到服务器。List和Form的区别在于它们的功能和用途不同。List用于展示一组相关的信息,而Form用于收集用户输入的数据并将其提交到服务器。
到此,以上就是小编对于form表单的默认提交方式的问题就介绍到这了,希望这2点解答对大家有用。





