锚文本链接怎么查,网站锚文本怎么做
哪些网站可以发锚文本的?
锚文本链接是我们对网站提高权重的一个法定,但最近好多网站已经不能发布锚文本了。
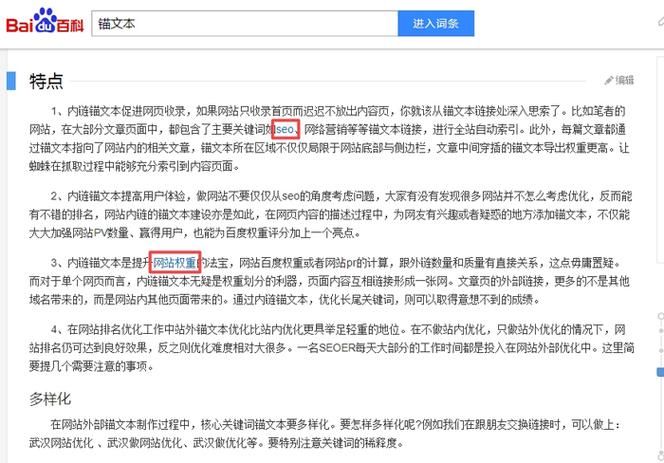
 (图片来源网络,侵删)其实这样也可以的,起码在用户体验上是好的。不过有些人就愿意逆风而行,给大家带来便利。可以看看这个seo技术网站怎么发布锚文本的。
(图片来源网络,侵删)其实这样也可以的,起码在用户体验上是好的。不过有些人就愿意逆风而行,给大家带来便利。可以看看这个seo技术网站怎么发布锚文本的。dw链接代码从哪里开始?
尊敬的用户,DW链接代码是指在Dreamweaver软件中创建超链接时所使用的代码。DW链接代码通常从以下几个部分开始:
1. <a>标签:DW链接代码的第一个部分是<a>标签,它用于定义超链接。
2. href属性:在<a>标签中,href属性用于指定链接的目标URL地址。
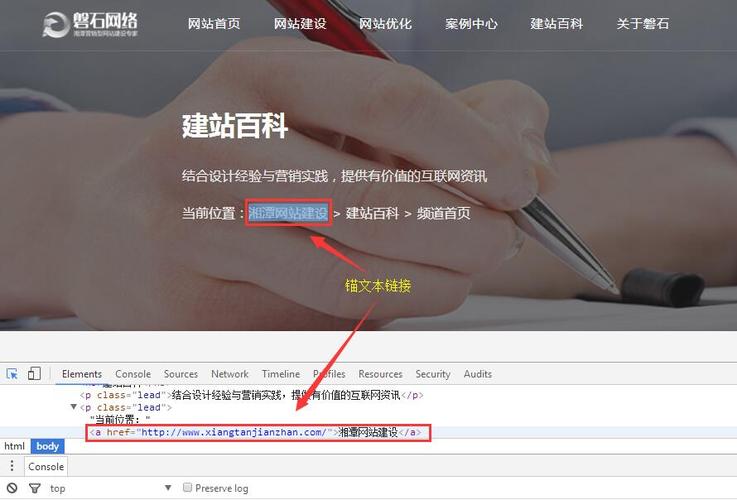
 (图片来源网络,侵删)
(图片来源网络,侵删)3. 锚文本:在<a>标签中,锚文本是可点击的文本,用户点击锚文本时会跳转到指定的URL地址。
4. </a>标签:DW链接代码的最后一个部分是</a>标签,它用于结束超链接。
以下是一个简单的DW链接代码示例:
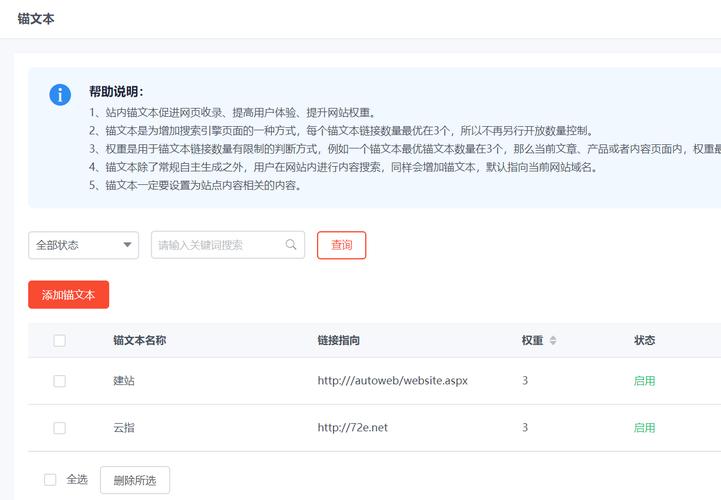
 (图片来源网络,侵删)
(图片来源网络,侵删)<a href="http://www.example.com">点击这里访问示例网站</a>
在这个示例中,DW链接代码从<a>标签开始,href属性指定了链接的目标URL地址,锚文本是“点击这里访问示例网站”,</a>标签用于结束超链接。
需要注意的是DW链接代码的格式和语法是非常重要的,任何错误都可能导致链接无法正常工作。因此,在编写DW链接代码时,您需要仔细检查每个标签和属性,确保它们的格式和语法正确无误。
在HTML文件中,超链接(Hyperlink)是通过使用标签来创建的。因此,如果您想在HTML文档中创建一个超链接,您需要从标签开始编写代码。下面是一个简单的示例,演示如何在HTML中创建一个指向另一个网页的超链接:
html
复制
<a href="https://www.example.com">Click here to visit Example.com</a>
在上面的示例中,<a>标签定义了一个超链接,href属性指定了链接的目标URL(即https://www.example.com),并且链接的文本是“Click here to visit Example.com”。当用户单击链接时,浏览器将跳转到指定的URL。
锚文本是什么读?
锚文本,英文名叫anchor text,名字听起来难以理解,实际上锚文本就是链接文本。锚文本可以做为锚文本所在的页面的内容的评估。正常来讲,页面中增加的链接都会和页面本身的内容有一定的关系。服装的行业网站上会增加一些同行网站的链接或者一些做服装的知名企业的链接;另一方面,锚文本能做为对所指向页面的评估。锚文本能精确的描述所指向页面的内容,个人网站上增加的链接,锚文本为 “搜索引擎”。
页面添加的链接一般来说都应该跟页面有直接相关的联系,搜索引擎可以根据指向某一个网页的链接的锚文本描述来判断该网页的内容属性。锚文本对搜索引擎起的作用还表现为可以收集一些搜索引擎不能索引的文件。
由此可见,在网页设计中选择合适的锚文本,会让所在网页和所指向网页的重要程度有所提升。
到此,以上就是小编对于锚文本链接怎么弄的问题就介绍到这了,希望这3点解答对大家有用。





