拟物化和扁平化的区别?(扁平化设计用什么做的,什么是网页扁平化设计?)
拟物化和扁平化的区别?
拟物化和扁平化的主要区别如下:
 (图片来源网络,侵删)
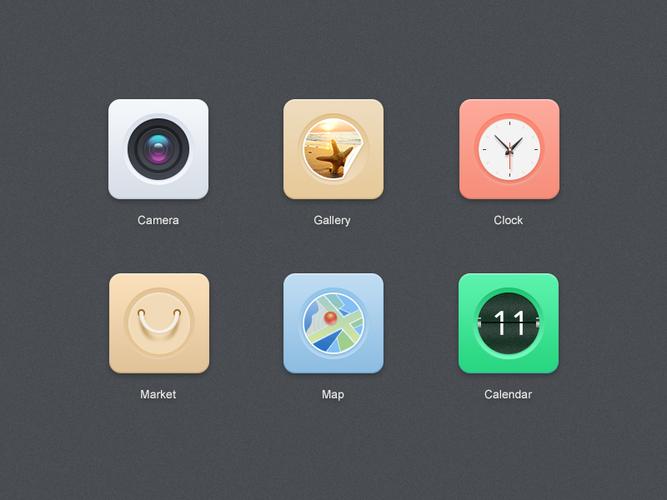
(图片来源网络,侵删)拟物化:
Skeuomorphism<拟物>,最早是由苹果提出的设计概念,在界面设计中模仿现实物体的纹理材质甚至光感,让人们在使用时没有陌生感,习惯地联想现实wt的使用。
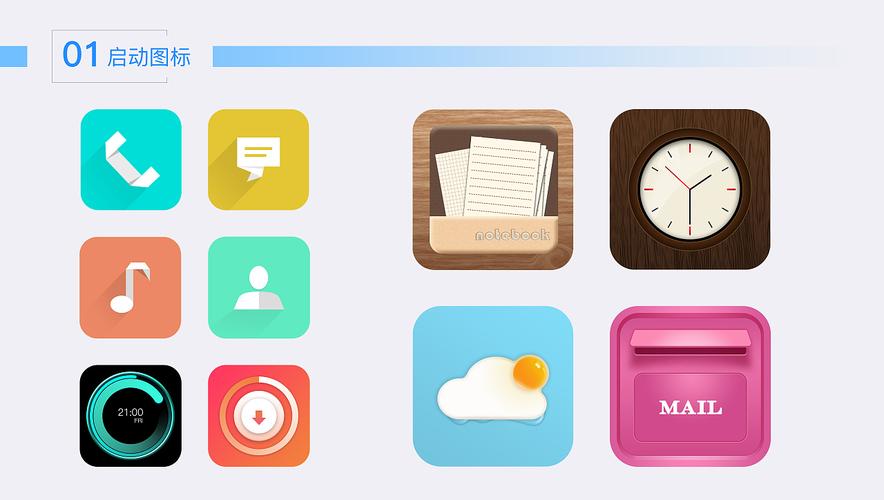
扁平化:
 (图片来源网络,侵删)
(图片来源网络,侵删)扁平化风格的核心是:不加任何三维立体的图形设计,没有多余的装饰效果,在设计元素上,强调了抽象、极简和符号化呈现。在信息传递上更高效,后台开发也更迅速,能极大的满足sc瞬息万变的需求。
拟物化和扁平化区别在于概念不同。
拟物化是把复杂的抽象概念表达成一种看起来有形的、容易理解的载体,来让用户易于认知和理解信息;扁平化是在相关页面或控件之间保持一种“平等”的关系,通过简洁的图形和文字,减少叠加过多的功能层,在界面上保持交互的一致性和简洁性。
 (图片来源网络,侵删)
(图片来源网络,侵删)扁平化ui设计和拟物化ui设计的区别
1、概念
拟物化设计就是追求模拟现实物品的造型和质感,通过叠加高光、纹理、材质、阴影等各种效果对实物进行再现(也可适当程度变形和夸张)。
扁平化设计就是摒弃以上对效果(尤其是高光、阴影等能造成透视感的效果)的追求,追求通过抽象、简化、符号化的设计元素来表现。
2、特点
拟物化设计的特点,界面模拟真实物体的材质、质感、细节、光亮等;人机交互也拟物化,模拟现实中的交互方式。拟物设计的会让你认出这是个什么东西。
扁平化设计的特点,界面上单色极简的抽象矩形色块、大字体、光滑、现代感十足;交互的核心在于功能本身的使用,所以去掉了冗余的界面和交互,而是使用更直接的设计来完成任务;扁平化设计则让你意会这是个什么东西。
3、优点
拟物化设计的优点是认知和学习成本低,各种按钮的视觉质感和按下去之后的交互效果强,比较人性化的体验。
拟物化设计的优点是简约而不简单,扁平的设计搭配一流的网格、色彩设计,让看久了拟物化的用户感觉焕然一新;突出内容主题,减弱各种渐变、阴影、高光等拟真视觉效果对用户视线的干扰,让用户更加专注于内容本身,减少用户使用这类产品的负担,在扁平化的视觉和优秀的架构设计下显得非常简单易用;设计更容易,优秀扁平的设计只需要包含良好的架构、网格和排版布局,色彩的运用,高度的一致性,而不需要考虑更多的阴影、高光、渐变等等。
ppt扁平化总结怎么做?
扁平化(Flat Design)是一种简约的设计风格,强调简洁、清晰和易读性。
制作PPT扁平化总结时,可以遵循以下步骤:
1. 选择简洁设计模板:选择一款简约、现代的PPT模板,避免过于复杂的背景和设计元素。可以尝试使用单色或渐变色背景,以及简洁的字体和图标。
2. 明确内容结构:梳理总结的内容,确保其逻辑清晰、条理分明。可以分为若干部分,并使用标题和子标题来区分各个部分。
3. 简洁明了的文字:遵循“少即是多”的原则,尽量减少文字内容。采用简洁、清晰的语言,避免长篇大论。我们可以使用关键词、短句或 bullet points 来表达观点。
4. 运用图标和图像:巧妙地使用图标、图像和其他视觉元素,可以提高总结的视觉吸引力。选择简单、明了的图标,并与内容主题相匹配。另外,注意图像的质量和分辨率,确保其在PPT中清晰显示。
到此,以上就是小编对于扁平化设计用什么做的,什么是网页扁平化设计的基础的问题就介绍到这了,希望这2点解答对大家有用。





