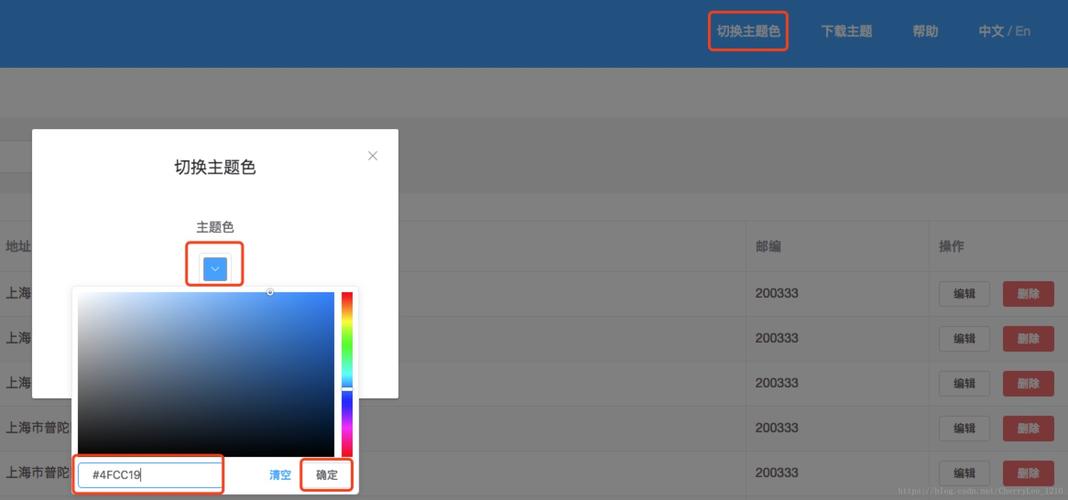
vue点击改变背景颜色功能怎么实现
vuecss如何获取变量?
vuecss获取变量方法如下:
 (图片来源网络,侵删)
(图片来源网络,侵删)第一步:在src/assets/styles目录下新建 variable.styl 文件,这里放置一些公共CSS变量,比如背景颜色:$bgColor = #00bcd4
第二步:引入variable.styl: @import '~styles/variable.styl,使用公共变量:background $bgColor
改变样式什么意思?
改变样式是指通过修改HTML、CSS或JavaScript等前端技术,对网页中的元素(如文本、图片、按钮等)的外观和布局进行调整和优化,以达到改善页面视觉效果、提高用户体验的目的。改变样式的方法有很多种,包括:
 (图片来源网络,侵删)
(图片来源网络,侵删)1. 使用CSS:通过编写CSS样式规则,可以实现对网页中元素的字体、颜色、大小、位置等属性的调整。
2. 使用JavaScript:通过编写JavaScript代码,可以实现对网页中元素的动态操作,如改变颜色、大小、位置等。
3. 使用HTML:通过修改HTML结构,可以实现对网页中元素的基本布局和样式调整。
 (图片来源网络,侵删)
(图片来源网络,侵删)4. 使用前端框架:如Bootstrap、Vue.js等,可以通过这些框架提供的样式和组件,快速搭建和美化网页。
综上所述,改变样式是前端开发中的一项重要任务,它可以帮助设计师和开发者实现更好的用户体验和页面效果。
电子档文件做成扫描档怎么做?
要将电子档文件转换为扫描档,您可以按照以下步骤进行操作:
第一,准备一台扫描仪或多功能打印机,并确保其连接到计算机。
然后,打开扫描软件或应用程序,并选择“扫描”选项。
将要转换的电子档文件放置在扫描仪上,并调整扫描设置,如分辨率、文件格式和保存位置。
接下来,点击“开始扫描”按钮,扫描仪将开始扫描文件。
完成扫描后,您可以在计算机上找到保存的扫描档文件,并进行必要的编辑或转换操作。
最后,保存并备份扫描档文件,以便随时访问和使用。
答,电子文件转换为扫描档,以下是其中两种常见的方法:
使用扫描仪
将电子文件打印出来。
使用扫描仪扫描打印出来的文件。在扫描仪上选择合适的扫描设置,包括分辨率、颜色模式和保存格式等。
将扫描仪中的文件保存到计算机中。
使用扫描APP
在手机或平板电脑上下载并安装扫描APP,例如CamScanner、Scanbot等。
打开扫描APP,选择“扫描”功能,将手机或平板电脑对准需要扫描的电子文件。
选择合适的扫描设置,包括分辨率、颜色模式和保存格式等。
ANSWER:将电子档文件转换成扫描档,可以利用一些可用的扫描软件,如Adobe Acrobat,VueScan和GIMP。
与其他软件一样,第一要下载该软件,然后将电子档文件通过软件转换成扫描档,设置图像质量,分辨率,文件格式等等,最后保存文件即可完成转换任务。
lvs跟vsn有啥区别?
LVS和VSN是两个完全不同的概念。
LVS是Layout Versus Schematic的缩写,指的是布局与电路原理图之间的相互验证,用于确保集成电路布局的正确性和一致性。在IC设计过程中,布局和原理图是两个不同的阶段,LVS的目的是将两个相互独立的阶段相互验证,以确保设计的正确性。
VSN是VueScan的缩写,是一种常用的扫描工具,用于将纸质文档、照片等纸质媒介转换为数字文件。它具有自动色彩校正、去除噪点、修复反转等功能,可以提高扫描图像的质量。
到此,以上就是小编对于vue点击按钮改变背景颜色的问题就介绍到这了,希望这4点解答对大家有用。





