html轮播图代码怎么写?(js文字上下轮播代码怎么写)
html轮播图代码怎么写?
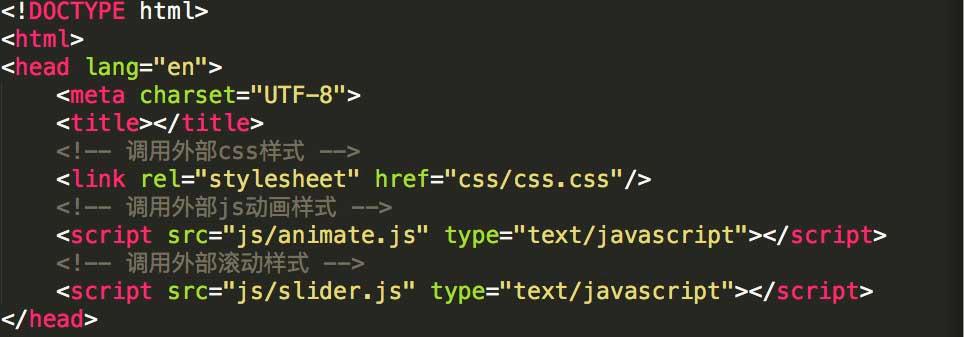
要编写HTML轮播图代码,第一需创建一个包含图片的div容器,并在其中添加图片元素及对应的链接。
 (图片来源网络,侵删)
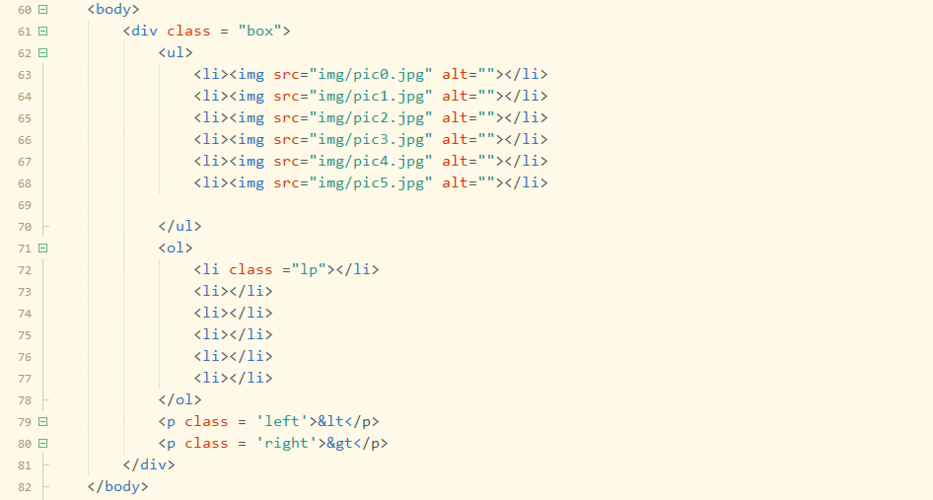
(图片来源网络,侵删)使用CSS设置轮播图容器的样式,如宽度、高度、overflow和定位等。
利用JavaScript编写轮播图的逻辑,包括图片轮播、自动播放、点击切换等。最后,将这些代码整合到一个HTML文件中,并在浏览器中预览效果。需要注意的是,应确保图片链接正确,样式适配和代码逻辑正确,以实现良好的轮播图效果。
多图轮播怎么加文字说明?
要在多图轮播中添加文字说明,第一需要选择一个合适的轮播组件或插件,如Slick、Swiper等。
 (图片来源网络,侵删)
(图片来源网络,侵删)然后,在每张图片的HTML标签内添加一个容器,如div或span,用于包裹文字说明。
通过CSS设置该容器的位置和样式,使其覆盖在图片上方或下方,并设置透明背景色以确保文字清晰可见。
接下来,使用JavaScript或jQuery编写代码,在轮播组件的回调函数中,获取当前显示的图片索引,根据索引找到对应的文字说明容器,并更新其内容。
 (图片来源网络,侵删)
(图片来源网络,侵删)最后,根据需要,可以调整文字说明的字体、大小和颜色等样式,以及添加过渡效果,使整个轮播效果更加美观和吸引人。
要给多图轮播加上文字说明,一般有两种方法。
一种是在每张图片下方添加文字说明,可以通过CSS样式设置文字的位置、颜色、字体等属性。
另一种是在图片上方或下方添加一个透明的图层,然后在图层上添加文字说明。这种方法可以通过JS或CSS实现,具体可以参考网上的教程。在添加文字说明时,需要注意文字内容简洁明了,与图片相符合,避免文字过多或过少,影响视觉效果。同时,也要考虑不同设备的分辨率和屏幕大小,保证文字在不同设备上显示效果一致。
js如何实现图片自动轮播?
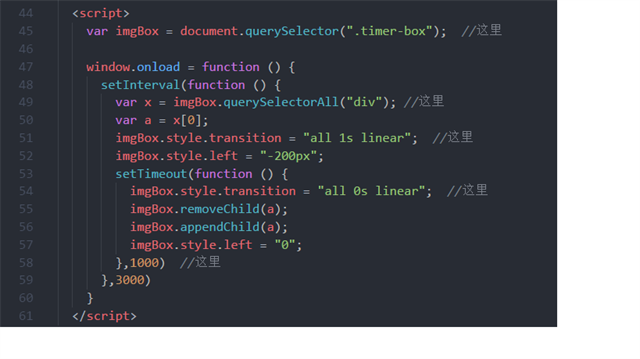
要实现图片自动轮播,可以使用JavaScript中的定时器setInterval()方法,将图片的轮播功能封装成一个函数,并设定定时器每隔一定时间调用该函数,实现图片的切换。
在轮播函数中,可以通过改变图片的位置或透明度来实现图片的切换效果,同时需要考虑切换到最后一张时回到第一张的情况。另外,需要添加前进和后退按钮以及鼠标悬停事件来实现用户交互。最后,在页面加载完成后调用轮播函数即可实现图片的自动轮播效果。
端午节轮播图怎么做?
回答如下:1.确定主题:确定端午节主题,例如:龙舟赛、粽子、香包、五色线等。
2.收集素材:根据主题收集相关素材,如图片、图标、背景等。
3.确定样式:根据收集到的素材,确定轮播图的整体样式,如颜色、字体、排版等。
4.制作轮播图:使用设计软件,如Photoshop或Illustrator,制作轮播图的每一张图片。
5.选择轮播插件:选择合适的轮播插件,如Swiper或Slick等。
6.编写代码:根据选择的轮播插件,编写相应的HTML、CSS和JavaScript代码。
7.优化体验:优化轮播图的体验,如调整图片大小、添加动画效果等。
8.测试与发布:对轮播图进行测试,确保能够正常显示和运行,最后发布到网站上。
到此,以上就是小编对于js怎么实现轮播的问题就介绍到这了,希望这4点解答对大家有用。





