如何让div内容居中,div内容居中显示
css里面怎么让一个DIV居中?
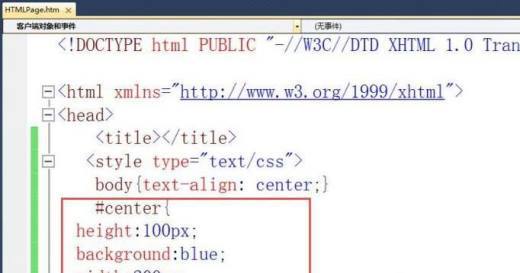
第一种方式:设置body 居中。在CSS中的代码是(body{text-align:center;})第二种方式:用盒子模型,第一设置一个Div ,这个DIV的宽度为100%,然后在这个DIV居中,那么在这个DIV中加的内容就居中显示,代码如下:<div ><div ></div></div>CSS 样式代码:<style type="text/css">.div1{text-align:center;width:100%;}.div2{width:980px;background:red;} //为了看清效果,加了背景颜色</style>第三种方式:margin:0 auto;
 (图片来源网络,侵删)
(图片来源网络,侵删)通常的方法为:先设置div的宽度,然后使用如下样式:
以下为示例:
HTML代码中给出div
 (图片来源网络,侵删)
(图片来源网络,侵删)如何让div在整个页面中居中?
您好,有多种方法可以让div在整个页面中居中,以下是其中的一些方法:
1. 使用CSS的flexbox布局:
将父元素的display属性设为flex,并使用justify-content和align-items属性来居中子元素。
 (图片来源网络,侵删)
(图片来源网络,侵删)```CSS
.parent {
display: flex;
justify-content: center;
align-items: center;
}
```
div居中显示的方法:
1、使用absolute绝对定位,代码为【absolute居中定位】;
2、使用translate定位;
3、使用margin居中定位;
4、使用fixed的居中定位。
div中如何设置文字居中?
让div中的文字水平居中很容易,只需要将属性text-align设置为center或将margin设置为0 aotuo就可以了。而让div中的文字垂直居中还是要费一番周折的。
1.第一如果div中只有一行文字,那么可以通过将lineheight属性和height属性的值设为一样来实现。
2.如果div中有多行文字时,则需要通过position属性来实现垂直居中的效果了,代码如下:html:<div id="box"><div id="sub"><div id="content">垂直居中</div></div></div>css: #box{border:1px solid #000;background:#f00;position:relative;height:400px;width:400px} #sub{position:absolute;top:50%} #content{border:1px solid #fff;position:relative;top:-50%;color:#000}
如何让div中的内容上下居中显示?
如果是行内元素如标签或文本则使用line-height 例: 这是一行文本 若果里面的标签是块级元素如div标签,则使用margin-top margin-top的值是外div高度减去内div高度再除以2 例 这个div会水平、垂直居中显示
到此,以上就是小编对于如何让div内容居中,div内容居中显示的问题就介绍到这了,希望这4点解答对大家有用。





