淘宝js代码怎么用,淘宝轮播图js代码
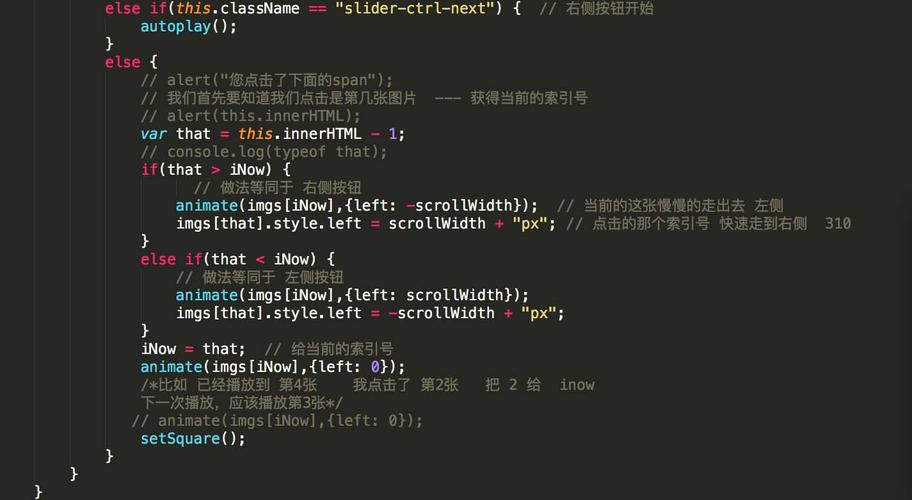
js如何实现图片自动轮播?
要实现图片自动轮播,可以使用JavaScript中的定时器setInterval()方法,将图片的轮播功能封装成一个函数,并设定定时器每隔一定时间调用该函数,实现图片的切换。
 (图片来源网络,侵删)
(图片来源网络,侵删)在轮播函数中,可以通过改变图片的位置或透明度来实现图片的切换效果,同时需要考虑切换到最后一张时回到第一张的情况。另外,需要添加前进和后退按钮以及鼠标悬停事件来实现用户交互。最后,在页面加载完成后调用轮播函数即可实现图片的自动轮播效果。
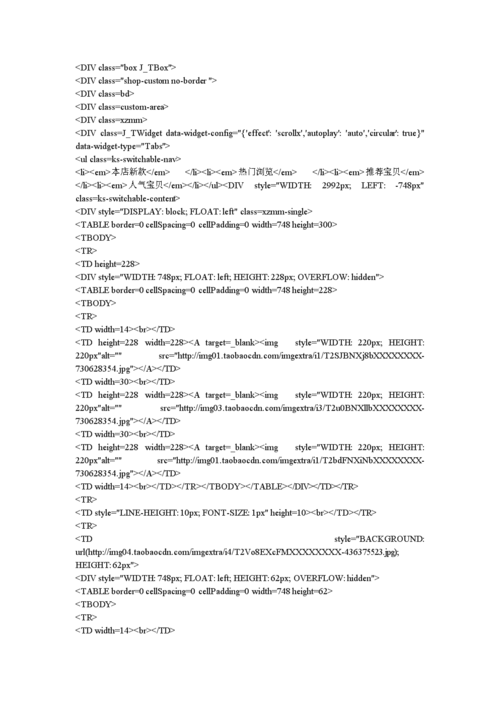
html轮播图代码怎么写?
要编写HTML轮播图代码,第一需创建一个包含图片的div容器,并在其中添加图片元素及对应的链接。
使用CSS设置轮播图容器的样式,如宽度、高度、overflow和定位等。
 (图片来源网络,侵删)
(图片来源网络,侵删)利用JavaScript编写轮播图的逻辑,包括图片轮播、自动播放、点击切换等。最后,将这些代码整合到一个HTML文件中,并在浏览器中预览效果。需要注意的是,应确保图片链接正确,样式适配和代码逻辑正确,以实现良好的轮播图效果。
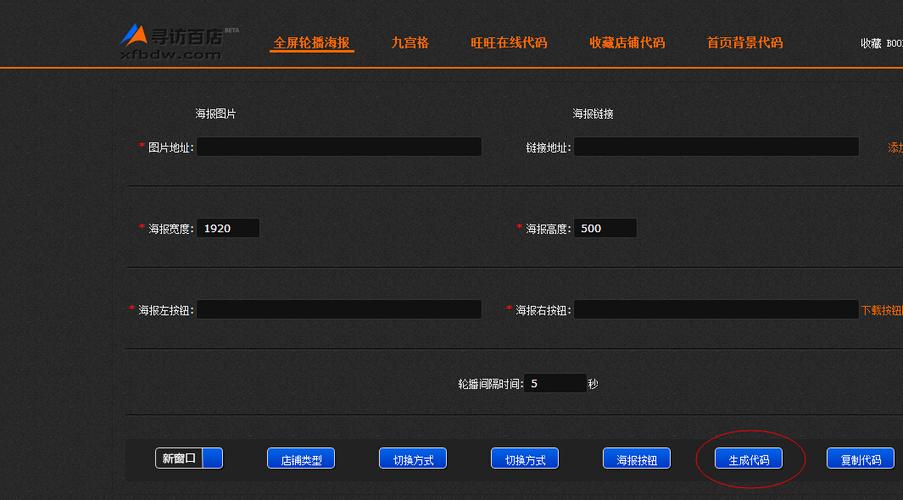
多图轮播怎么加文字说明?
要给多图轮播加上文字说明,一般有两种方法。
一种是在每张图片下方添加文字说明,可以通过CSS样式设置文字的位置、颜色、字体等属性。
 (图片来源网络,侵删)
(图片来源网络,侵删)另一种是在图片上方或下方添加一个透明的图层,然后在图层上添加文字说明。这种方法可以通过JS或CSS实现,具体可以参考网上的教程。在添加文字说明时,需要注意文字内容简洁明了,与图片相符合,避免文字过多或过少,影响视觉效果。同时,也要考虑不同设备的分辨率和屏幕大小,保证文字在不同设备上显示效果一致。
要在多图轮播中添加文字说明,第一需要选择一个合适的轮播组件或插件,如Slick、Swiper等。
然后,在每张图片的HTML标签内添加一个容器,如div或span,用于包裹文字说明。
通过CSS设置该容器的位置和样式,使其覆盖在图片上方或下方,并设置透明背景色以确保文字清晰可见。
接下来,使用JavaScript或jQuery编写代码,在轮播组件的回调函数中,获取当前显示的图片索引,根据索引找到对应的文字说明容器,并更新其内容。
最后,根据需要,可以调整文字说明的字体、大小和颜色等样式,以及添加过渡效果,使整个轮播效果更加美观和吸引人。
css如何实现自动轮播?
CSS无法实现自动轮播因为CSS主要是用来控制HTML页面的样式和布局,无法直接处理页面上的交互事件和动态效果,如轮播图的自动播放。但是可以结合JavaScript来实现自动轮播,可以通过定时器控制图片的切换,同时利用CSS中的过渡效果实现图片的渐变切换效果。在实现自动轮播的过程中,需要注意页面加载速度和图片大小对性能的影响。可以通过预加载方式减少图片加载时的卡顿现象,同时尽量压缩图片大小以提高页面响应速度。此外,针对不同的页面需求,可以考虑使用第三方轮播插件或自己手动实现。
到此,以上就是小编对于html淘宝轮播图布局制作代码的问题就介绍到这了,希望这4点解答对大家有用。





