iframe id
什么是iframe的id
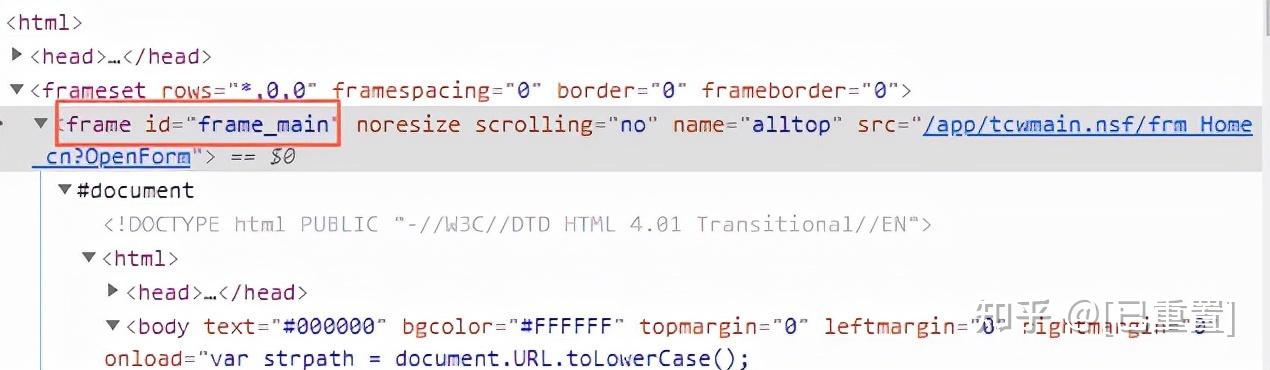
在HTML中,<iframe>标签用于在当前页面内嵌入另一个页面。<iframe>标签有很多属性,其中最常用的是src属性,它用于指定要嵌入的页面的URL,除了src属性之外,还有一个与<iframe>相关的属性也非常重要,那就是id属性。
 (图片来源网络,侵删)
(图片来源网络,侵删)id属性是一个唯一的标识符,用于标识一个HTML元素,在<iframe>标签中,我们可以通过设置id属性来为这个嵌入的页面指定一个唯一的标识,这样,在JavaScript中就可以通过这个id属性来轻松地获取和操作这个嵌入的页面。
如何设置iframe的id
1、在HTML文档中直接为<iframe>标签设置id属性:
<iframe src="https://www.example.com" id="my-iframe"></iframe>2、在HTML文档的<head>或<body>部分使用JavaScript代码为<iframe>标签设置id属性:
 (图片来源网络,侵删)<!DOCTYPE html><html><head> <script> window.onload = function() { var iframe = document.getElementById('my-iframe'); iframe.id = 'my-custom-id'; } </script></head><body> <iframe src="https://www.example.com"></iframe></body></html>
(图片来源网络,侵删)<!DOCTYPE html><html><head> <script> window.onload = function() { var iframe = document.getElementById('my-iframe'); iframe.id = 'my-custom-id'; } </script></head><body> <iframe src="https://www.example.com"></iframe></body></html>为什么需要设置iframe的id
虽然在HTML中可以直接为<iframe>标签设置src属性来嵌入其他页面,但是如果我们需要在JavaScript中操作这个嵌入的页面,那么就需要为这个<iframe>标签设置一个唯一的标识,这样,我们才能通过这个标识来获取和操作这个嵌入的页面。
假设我们有一个包含多个视频播放器的网页,我们希望在用户点击某个按钮时,播放指定的视频,为了实现这个功能,我们需要在JavaScript中获取到用户选择的视频播放器对应的<iframe>,然后调用其播放方法,如果没有设置id属性,我们将无法知道哪个视频播放器需要被激活。
相关问题与解答
问题1:如何获取iframe的内容?
 (图片来源网络,侵删)
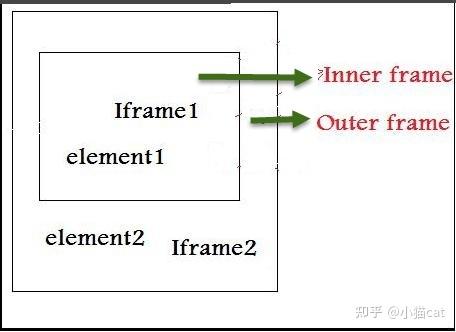
(图片来源网络,侵删)答案:可以使用JavaScript的DOM操作方法来获取iframe的内容,需要获取到iframe元素,然后通过访问其contentDocument属性或者contentWindow属性来获取到iframe中的文档对象,接下来,就可以像操作普通文档一样操作这个文档对象了。
// 获取iframe元素(假设其id为"my-iframe")var iframe = document.getElementById('my-iframe');// 获取iframe中的文档对象(假设其contentDocument属性已经存在)var iframeDoc = iframe.contentDocument || iframe.contentWindow.document;// 获取并操作iframe中的某个元素(例如一个具有特定id的div)var targetElement = iframeDoc.getElementById('target-element-id');问题2:如何在嵌入的页面中执行JavaScript代码?
答案:在嵌入的页面中执行JavaScript代码,可以通过以下两种方式实现:
1、在HTML文档中使用<script>标签插入JavaScript代码:
<!-在嵌入的页面中插入JavaScript代码 --><script> // 在这里编写JavaScript代码</script>2、如果需要在嵌入的页面加载完成后才执行JavaScript代码,可以使用事件监听器监听页面的加载完成事件:
<!-在HTML文档中添加一个事件监听器 --><script> window.addEventListener('load', function() { // 在页面加载完成后执行JavaScript代码 });</script>




