什么是回流机制?(重绘和回流会影响哪个渲染阶段)
什么是回流机制?
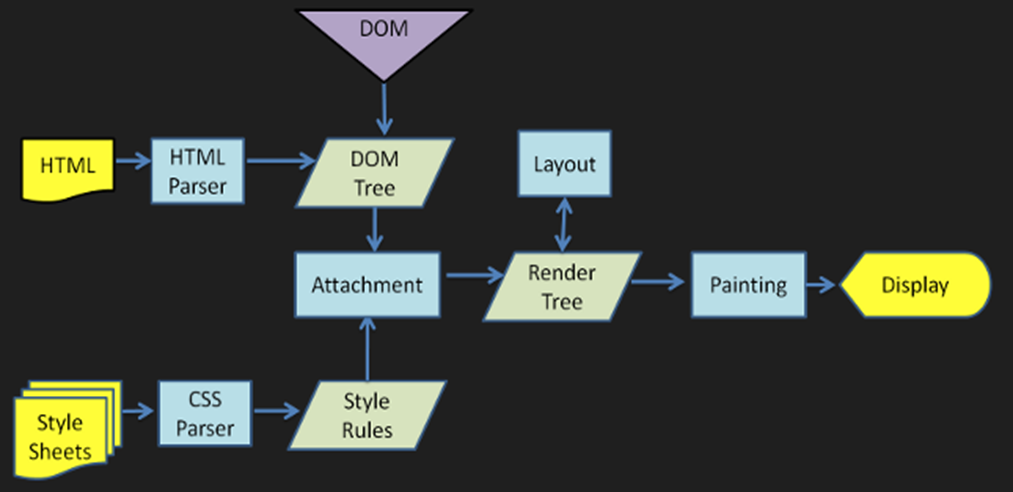
当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建。这就称为回流(reflow)。每个页面至少需要一次回流,就是在页面第一次加载的时候,这时候是一定会发生回流的,因为要构建render tree。
 (图片来源网络,侵删)
(图片来源网络,侵删)在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程成为重绘。
回流除了这一种化学上的现象外,还代表一种社会潮流,“回流急售”、“举家回流”、“毕业回国”……眼下西方世界正遭遇半个世纪以来最严重经济危机的袭击,“回流”成了海外华人圈从去年到现在的热门词汇。回流huiliu【英文名】Reflux【定义】针灸学术语。在感传延伸过程中,刺激停止后,感传有时并不消失,而是沿着原路向刺激点回流,到达该穴后才逐渐消失,这种现象称为回流。(实验针灸学)
浏览器响应用户的机制是什么?
浏览器响应用户的机制包括以下几个关键步骤:
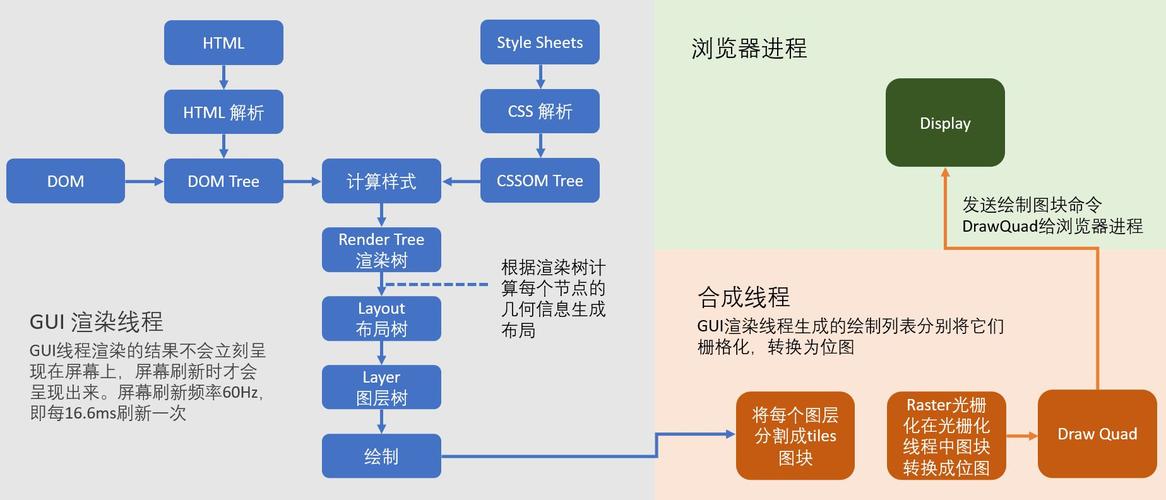
 (图片来源网络,侵删)
(图片来源网络,侵删)1. 用户输入请求:用户在浏览器地址栏中输入网址或通过链接点击等方式发起请求。
2. DNS解析:浏览器将输入的网址发送给域名服务器(DNS),以获取对应的IP地址。
3. 建立连接:浏览器使用TCP/IP协议与目标服务器建立连接。这涉及到建立TCP握手、进行数据传输和接收确认等过程。
 (图片来源网络,侵删)
(图片来源网络,侵删)4. 发送请求:浏览器向服务器发送HTTP请求,其中包括请求行、请求头和请求体等信息。请求行包括请求方法(GET、POST等)、请求URI和协议版本。
浏览器响应用户的机制是通过事件驱动的方式。当用户与浏览器进行交互时,例如点击按钮或滚动页面,浏览器会捕获这些事件并触发相应的事件处理程序。
事件处理程序可以是预定义的浏览器内置函数,也可以是开发者自定义的函数。一旦事件处理程序被触发,浏览器会执行相应的操作,例如更新页面内容、执行JavaScript代码或发送网络请求。
这种事件驱动的机制使得浏览器能够实时响应用户的操作,并提供交互性和动态性的用户体验。
到此,以上就是小编对于重绘和回流会影响哪个渲染阶段的效果的问题就介绍到这了,希望这2点解答对大家有用。





