vuex和localstorage有什么区别?(vue3中localStorage怎么使用)
vuex和localstorage有什么区别?
1.最重要的区别:vuex存储在内存,localstorage则以文件的方式存储在本地
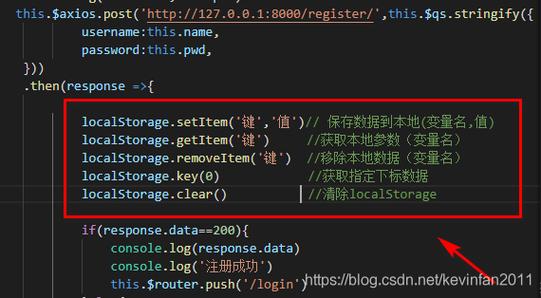
 (图片来源网络,侵删)
(图片来源网络,侵删)2.应用场景:vuex用于组件之间的传值,(响应式的),localstorage则主要用于不同页面之间的传值(其他页面更新数据了,当前页面要刷新才能相应更新,非响应式的)
3.永久性:当刷新页面时vuex存储的值会丢失(存在内存里的,刷新了,当然会丢失),localstorage不会。
注:很多同学觉得用localstorage可以代替vuex, 对于不变的数据确实可以,
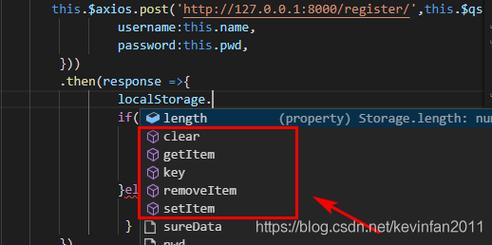
 (图片来源网络,侵删)
(图片来源网络,侵删)但是当两个组件共用一个数据源(对象或数组)时,如果其中一个组件改变了该数据源,希望另一个组件响应该变化时,local torage无法做到
pinia怎么解决页面缓存问题?
对于pinia框架,解决页面缓存问题可以通过以下几种方式:1. 使用Vue Router的路由元信息:在路由定义中设置meta标签,标识该路由是否需要进行页面缓存。然后在具体的组件中,通过`beforeRouteEnter`钩子函数来判断是否需要缓存页面,并在`beforeRouteLeave`钩子函数中进行相关清理操作。2. 使用Pinia的状态管理:在状态管理模块中定义一个用于缓存页面的变量,然后在组件中使用这个变量进行数据的缓存和读取操作。可以使用`onDeactivate`和`onActivate`钩子函数来控制页面缓存的生命周期。3. 使用浏览器的localStorage或sessionStorage:将需要缓存的数据存储到localStorage或sessionStorage中,然后在组件中通过适当的时机读取并使用这些数据。可以使用`beforeMount`和`beforeUnmount`钩子函数来进行数据的读取和清理操作。无论使用哪种方式,都需要注意缓存的时机和有效期,避免数据过期或使用不一致的缓存数据。
hbuilder uniapp 如何调用 sql存储过程?
hbuilder uniapp可以通过以下步骤调用SQL存储过程:
 (图片来源网络,侵删)
(图片来源网络,侵删)1. 确保你的数据库支持存储过程,并且已经创建了所需的存储过程。
2. 在uniapp项目中使用合适的插件来进行数据库操作,比如使用Vue的axios库进行网络请求。
3. 在需要调用存储过程的页面或组件中,编写相应的请求代码。
- 创建一个请求对象,包括URL、请求方法(比如POST)和相应的数据。
- 在请求数据中,指定需要调用的存储过程的名称和参数。
4. 发送请求并处理响应。
- 使用axios库发送请求,并等待服务器返回的响应。
- 根据响应结果,进行相应的处理和逻辑操作。
vue.js最详细教程?
1. Vue.js最详细的教程是Vue.js官方文档。2. 这是因为Vue.js官方文档提供了全面而详细的教程,包括了Vue.js的基本概念、核心功能、组件开发、路由、状态管理等方面的内容,可以帮助初学者全面了解和掌握Vue.js的使用。3. 此外,还有一些优质的第三方教程和视频教程,如Vue Mastery、Vue School等,它们也提供了深入浅出的教学内容,可以帮助学习者更好地理解和运用Vue.js。同时,参与Vue.js社区的讨论和交流,与其他开发者分享经验和学习资源,也是进一步延伸学习的方式。
到此,以上就是小编对于vue中的localstorage的问题就介绍到这了,希望这4点解答对大家有用。





