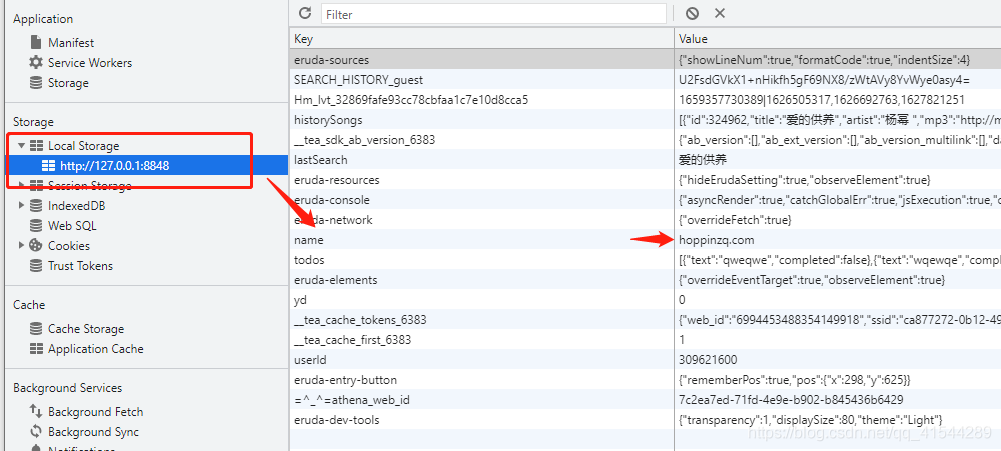
localstorage使用方法
localstorage存储的数据如何渲染到页面?
将 localstorage 存储的数据渲染到页面可以通过以下步骤完成:
 (图片来源网络,侵删)
(图片来源网络,侵删)1. 获取存储的数据:使用 localstorage 对象的 getitem() 方法获取存储的数据。getitem() 方法接受一个参数,即要获取的数据的键名。例如,如果存储的数据是以键 "userdata" 存储的,可以使用 `localstorage.getitem("userdata")` 来获取该数据。
2. 解析存储的数据:如果存储的数据是以字符串的形式存储的(如 json 字符串),则需要将其解析为 javascript 对象或数组,以便在页面中进行处理和渲染。可以使用 json.parse() 方法将字符串解析为 javascript 对象。例如,如果存储的数据是一个以 json 格式存储的用户信息对象,可以使用 `json.parse(localstorage.getitem("userdata"))` 解析数据。
3. 渲染到页面:将解析后的数据应用到页面上的相应元素中,以显示存储的数据。这可以通过 dom 操作来实现。例如,可以选择一个 html 元素,并使用其内部文本或属性来显示存储的数据。具体的渲染方式取决于数据的结构和页面的设计。
 (图片来源网络,侵删)
(图片来源网络,侵删)综上所述,要将 localstorage 存储的数据渲染到页面,第一获取存储的数据,然后解析数据并将其应用到页面上的元素中进行展示。
使用localstorage存储的数据需要通过JavaScript代码获取,在获取后进行解析并绑定到相应的页面元素上进行渲染。可以使用DOM操作来实现数据与页面元素的绑定。
第一需要获取需要渲染数据的元素节点,然后通过JavaScript代码将localstorage中的数据取出,逐一遍历数据并将数据解析处理后,将其绑定到相应的页面元素上,最后再将处理后的页面元素添加到页面中来展示数据。
 (图片来源网络,侵删)
(图片来源网络,侵删)localstorage怎么赋值?
ocalStorage存储方法
localStorage.name = localStorage["name"]='vanida';localStorage.setItem("name","vanida");//这三种设置值方式是一样的;
localStorage获取值方法
var name = localStorage["name"] = localStorage.name= localStorage.getItem("name");//这三种获取值方式是一样的;
mdi界面输入程序如何不被清除?
要防止界面输入程序被清除,可以采取多种方式。
第一,可以使用持久化存储技术,将用户输入的数据保存在本地或者远程数据库中。
第二,可以在程序中设置自动保存功能,定期将用户输入数据保存到服务器或本地,确保即使出现意外情况,数据也能够被恢复。
另外,可以采用前端存储技术,如使用cookie或localStorage来保存用户输入,以防止页面刷新或关闭浏览器时数据丢失。
最后,通过合理的权限管理和数据备份策略,可以最大程度地保护用户输入数据不被清除。通过以上方法,可以有效地避免界面输入程序被清除的问题。
到此,以上就是小编对于localstorage作用范围的问题就介绍到这了,希望这3点解答对大家有用。





