前端中的三种页面缓存方式(读书笔记如何进行web前端性能优化)
本文由世外云(www.shiwaiyun.com)小编为大家整理,本文主要介绍了读书笔记如何进行web前端性能优化的相关知识,希望对你有一定的参考价值和帮助,记得关注和收藏网址哦!
1、读书笔记如何进行web前端性能优化?
说到的Web前端性能优化,前端开发者都非常熟悉。对于一个网站来说,即使内容和功能再优秀,如果用户打开需要很长时间,迟早会消耗他们的耐心,最终失去他们。如何才能优化前端性能?总结成三个步骤。
第一,关键资源字节和数字段的数量通常被认为可以减少资源文件(js、css、图像、视频...).
1.压缩
使用前端丑化混淆压缩
在后端打开gzip。
使用更高压缩比的格式(WebP)压缩图片
2.贮藏
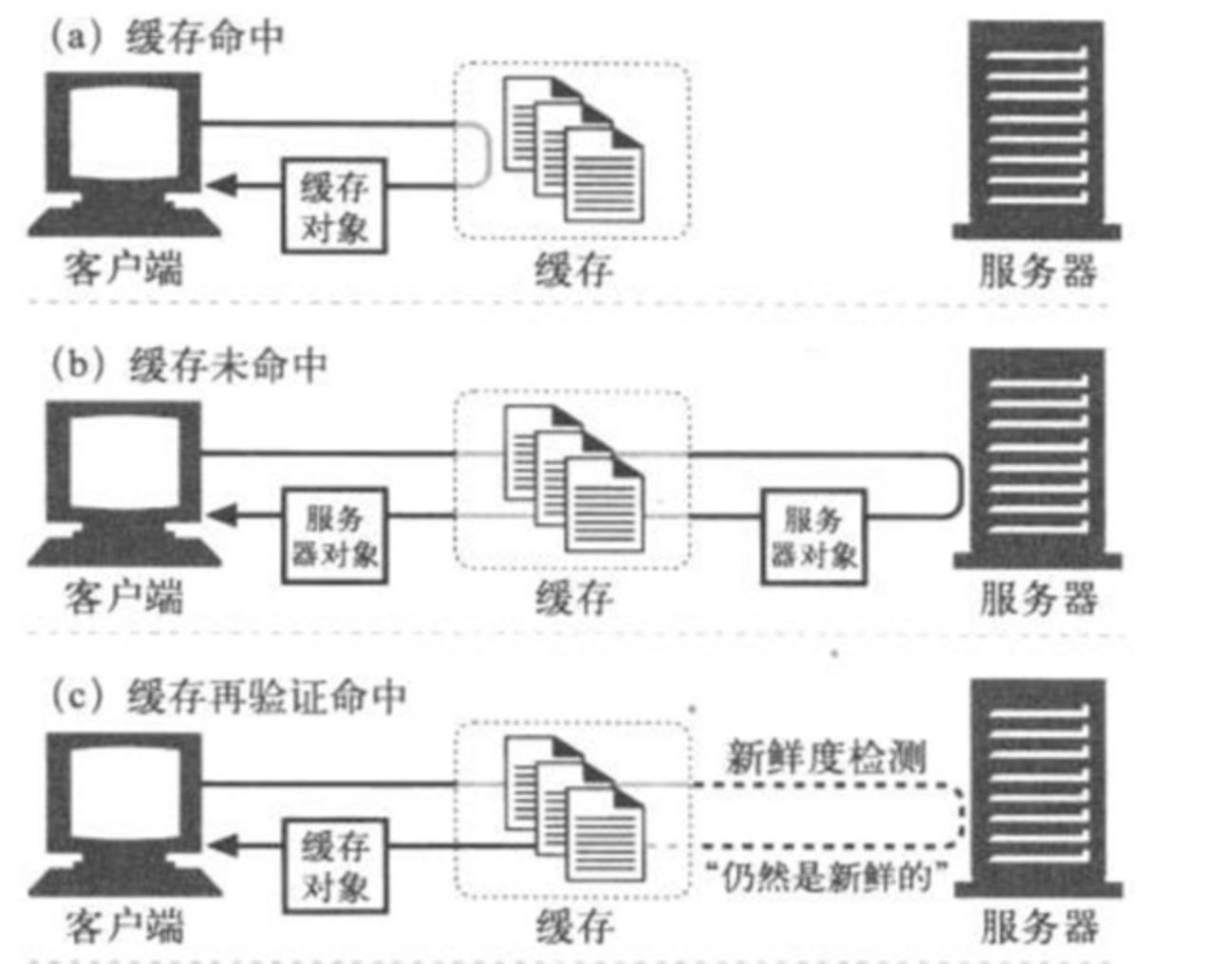
强缓存(http状态码:200),不请求服务器直接使用本地缓存,协商缓存(http状态码:304)。使用时,如果被告知缓存未过期,第一请求服务器使用本地缓存,在不下载资源的情况下使用localstorage存储数据。
3.针对首屏进行优化
延迟加载和异步加载非关键资源,以减少首屏资源的大小。
二。关键资源连接数1。合并请求
Combo配置了http2.0多路合并请求,当http2.0无法使用时,它用作合并资源请求的一种方法。
2.减少图片请求的数量。
使用恶意图和svg符号。
3.对于某些场景,css和js是内联的。
4.使用强缓存减少了一个服务器请求。
5.非关键资源被延迟并异步加载,这减少了第一屏资源的连接数。
三、关键渲染路径1、bigpipe块输出
这主要是因为有很多任务要完成一整页的输出后端。我们可以把这些任务分块,谁先完成谁先输出,最后通过JS回填输出DOM节点,主要解决直出页面的阻塞问题。
2.大渲染块渲染
常规的方法是使用前端模板渲染页面,主要是减少第一次构建DOM树时的节点数量。
3.处理回流,重画和合成路径。
4.说到动画层的概念:渲染层,图形层。
5.css放在头部,js放在底部,避免阻塞DOM树的构造。可以关注css和js位置对页面渲染影响的相关文章。核心:css资源不会阻塞DOM树的构造但是会阻塞DOM的渲染,JS会阻塞DOM树的构造,CSS会阻塞JS的执行。
2、html5的八大革新有哪些?
,本地存储在应用程序缓存、本地存储、索引数据库和文件API的帮助下,HTML5应用程序甚至可以在没有互联网连接的情况下工作。
二、设备接入
地理定位只是开始。HTML5使应用程序能够访问连接到您的计算机的任何设备。
三、平面和立体效果
在SVG、Canvas、WebGL和CSS3 3D effects的特性之间,你一定可以找到让你的用户眼花缭乱的想法。
四。语义学
语义作为HTML5的前端和中心,可以赋予框架结构意义。更详细的标签组合和资源描述框架,微数据和微格式将为你和你的用户创建一个数据驱动的网络。
动词 (verb的缩写)多媒体
音频和视频是HTML5世界中的一等公民,它们将与你的应用程序和网站和谐相处。灯光,摄影,开始!
不及物动词连通性
更高效的连接将带来更实时的聊天、更快的游戏速度和更好的交流。服务器和客户端之间的网络插座和邮件摄像头会比以前更方便。
七。性能和集成
使用Web Workers和XMLHttpRequest 2等技术让您的应用程序和网络更快。没有人愿意停下来等你跟进。
八。CSS3
在不牺牲讲义的结构和性能的情况下,CSS3提供了许多样式效果,并增强了您的w
3、汽车前端模块是什么?
前端模块是集成汽车前端部件的系统部件。主要是通过特殊的骨架将机舱锁、散热器、冷凝器、中冷器、防撞梁、缓冲块、传感器、大灯、保险杠甚至翼子板等零件整合在一起。汽车前端模块通常由100多个零件组成。零部件交付给主机厂,按照流程在流水线上一个一个组装。
塑料前端模块的出现实现了主要部件的一体化。主体成型后,供应商再组装其他配件,直接供货。或者主机厂可以单独开小线,组装成流水线。节省了装配线的长度,提高了产品质量。
3-@ .com 2018年7月12日,新版MacBook Pro发布。所有2018款MacBook Pros都配备了英特尔 s第八代酷睿处理器,采用true sound技术屏幕和苹果T2芯片,用户体验显著提升。
新款MacBook Pro从铝合金开始。当然,从一个零件做出一台完整的电脑并不容易。如果只是几个零件组装,公差要求不会很严格,小缺陷不会出大问题。然而,如果一个组件负责多种功能,则需要绝对精确的制造过程,并且每个组这些部分必须完全相同,完美无缺。一次,一百次,几百万次。满足这种精度要求的方法只有一个:用计算机数控机床(CNC)将整个铝合金材料切割成一个整体。这种工艺被航空航天工业用来制造航天飞机的重要部件。
拿起一个全新的MacBook Pro,你 我会立刻感觉到。;这不一样。整个机身更加精致纤薄,更加耐用,足以应对背包内外的颠簸和震动。
新款MacBookPro为游戏提供了强大的高速图形支持。MacBook Pro甚至可以处理要求最苛刻的应用程序,如aperture、Final Cut Pro或Motion。借助全新的英特尔Iris Pro图形集成处理器,享受理想的图形性能和长达8小时的电池续航时间。或者改用NVIDIA GeForce GT 750M独立图形处理器,获得最快、最流畅、最清晰的图形。
在MacBook Pro坚固的铝合金机身上,键盘经过精密工艺切割成型,完全适合按键;按键的曲面经过精心设计,与指尖的触感完美匹配。从此,打字成了一种乐趣。键盘有背光功能,所以即使在飞机或会议厅等黑暗的地方使用也能看得很清楚。
当你看到新的MacBook Pro时,你可能会注意到它的触摸板旁边没有按钮;因为整个触摸板可以作为一个按钮,所以你可以在上面的任何地方点击。没有单独的按键,大而光滑的触控面板相当于多了39%的空间供手指活动;用两个手指上下滚动页面;用两个手指开合,放大或缩小页面;用三个手指滑动来浏览照片库;用指尖旋转图片。
使用新的四指手势,向上或向下滑动以进入曝光模式,然后向左或向右滑动以在打开的应用程序之间切换。如果你习惯使用鼠标右键,也可以在快捷菜单中设置右击区域。一旦您习惯使用多点触控板,您就可以 I don’我无法想象没有它的生活。
新款MacBook Pro的内置速度高达3.5Ghz,最新的四核英特尔酷睿i7处理器配备6MB共享三级高速缓存。它基于尖端的45纳米处理技术和最先进的核心微处理器架构。新款MacBook Pro的前端总线和6MB L2缓存速度高达1066MHz,这使得它在运行各种应用程序时更快更高效。
无论您将MacBookPro带到哪里,都可以享受其强大的无线功能。借助最新的内置802.11ac无线技术,您可以在家中或办公室随时与外界保持联系。MacBook Pro可以自动搜索可用的无线网络,可以轻松连接互联网;;您可以轻松上网、发送电子邮件、视频聊天和打印。文件、传输音乐等功能。此外,MacBookPro内置蓝牙无线传输功能,让各种便捷的外设加入你的无线世界。如果没有Wi-Fi无线网络,也可以使用ExpressCard/34插槽和3G网卡随时随地连接互联网。续航时间长达8小时,工作娱乐不再受地点限制。
ISight摄像头被巧妙地集成并隐藏在MacBook Pro显示屏上方,可以与 "信息与广告。空间距离不再是障碍。
可以和朋友视频聊天,和同事分享视频或者给客户演示;你也可以使用iSight 的摄影功能,在PhotoBooth中播放各种有趣的图像效果。要使用iSight,您不要 不要浪费宝贵的时间安装驱动程序或设置摄像头;像Mac上的所有东西一样,iSight非常容易使用。
新款MacBookPro结合了集成图形处理器的效率和独立图形处理器的性能。这是因为两者都有。在日常工作中,请运行英特尔Iris Pro graphics集成图形处理器,以获得长达8小时的电池续航时间。但是如果你需要更高性能的图形处理器来执行需要大量图形操作的程序,NVIDIA GeForce GT 750M独立图形处理器可以满足你的需求。借助新的图形架构,您可以轻松地在两个显卡之间切换。
2018年7月,Apple Store推出新款MacBook Pro,并在、日本和美国销售。13寸版MacBook Pro售价14388元和15888港元,约合12214和13488元;15英寸MacBook Pro售价分别为18988美元和21988港元,约合16120美元和18667美元。
以上是我的一些回答。如果有相关问题想咨询我,请关注我的头条!非常感谢您的耐心阅读!