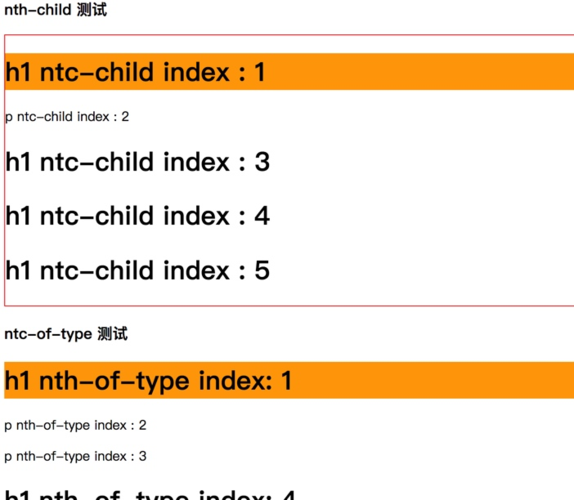
nth-child怎么用
nth-child的使用方法是什么
 (图片来源网络,侵删)
(图片来源网络,侵删)在CSS中,我们经常需要选择特定的元素进行样式设置,我们需要选择第n个、第10个、第20个等等特定位置的元素,这时候,我们就可以使用CSS3中的一个非常实用的选择器:nth-child(n),本文将详细介绍nth-child的使用方法,并提供一些实际应用的示例。
nth-child选择器的语法
nth-child选择器的语法非常简单,它由两部分组成:父元素的选择器和子元素的位置,格式如下:
父元素选择器:nth-child(n) { 样式设置 }n是一个整数,表示子元素的位置,从1开始计数,奇数表示从第一个子元素开始计数,偶数表示从最后一个子元素开始计数。-n选择器表示从最后一个子元素开始计数,-n+1选择器表示从倒数第二个子元素开始计数,以此类推。
 (图片来源网络,侵删)
(图片来源网络,侵删)nth-child选择器的优先级
在CSS中,有三种不同的选择器顺序:类型选择器、ID选择器、元素选择器、后代选择器、子代选择器、属性选择器、伪类选择器和伪元素选择器,当这些选择器组合在一起时,它们的优先级是:
1、类型选择器 > ID选择器 > 元素选择器 > 后代选择器 > 子代选择器 > 属性选择器 > 伪类选择器 > 伪元素选择器
这意味着,如果多个选择器可以匹配到同一个元素,那么具有更高优先级的选择器会覆盖具有较低优先级的选择器,在使用nth-child选择器时,我们需要确保它具有足够的优先级,以便覆盖其他可能影响到该元素的样式设置。
 (图片来源网络,侵删)
(图片来源网络,侵删)nth-child选择器的使用场景
nth-child选择器在实际开发中有很多应用场景,以下是一些常见的用法:
1、为页面中的分页元素设置样式
假设我们有一个包含10个分页按钮的网页,我们可以使用nth-child选择器为每个分页按钮设置不同的背景颜色,代码如下:
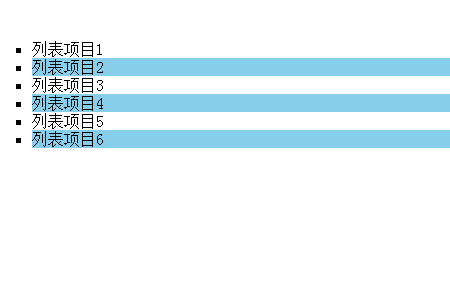
.pagination li:nth-child(odd) { background-color: f9f9f9;}.pagination li:nth-child(even) { background-color: ffffff;}这样,我们就可以为奇数页和偶数页的分页按钮分别设置不同的背景颜色。
2、为表格中的奇数行和偶数行设置样式
假设我们有一个包含多行数据的表格,我们可以使用nth-child选择器为奇数行和偶数行设置不同的边框样式,代码如下:
table tr:nth-child(odd) { border: 1px solid cccccc;}table tr:nth-child(even) { border: 1px solid 999999;}这样,我们就可以为表格中的奇数行和偶数行分别设置不同的边框样式。
3、为图片集合中的每张图片设置不同的缩放比例
假设我们有一个包含多张图片的图片集合,我们可以使用nth-child选择器为每张图片设置不同的缩放比例,代码如下:
img:nth-child(1) { width: 50%; height: auto;}img:nth-child(2) { width: 33.33%; height: auto;}img:nth-child(3) { width: 25%; height: auto;}img:nth-child(4) { width: 20%; height: auto;}这样,我们就可以为图片集合中的每张图片设置不同的缩放比例。
相关问题与解答
1、nth-child选择器的兼容性如何?
答:nth-child选择器在IE8及以上版本中均已支持,但在IE8及以下版本中,不支持跨浏览器的兼容性,建议在开发时尽量使用更现代的CSS特性,如calc()函数等,可以使用一些第三方库来实现对旧版浏览器的支持。





