vue vlog怎么添加通讯录好友?(vue双向数据绑定怎么实现)
vue vlog怎么添加通讯录好友?
要在Vue Vlog中添加通讯录好友,你可以按照以下步骤进行操作:
 (图片来源网络,侵删)
(图片来源网络,侵删)第一,创建一个通讯录组件,包含好友列表和添加好友的表单。
然后,使用Vue的双向数据绑定将好友列表数据和表单数据绑定到组件中。
接下来,通过表单提交事件,将新的好友信息添加到好友列表中。
 (图片来源网络,侵删)
(图片来源网络,侵删)你可以使用Vue的计算属性来过滤和排序好友列表。
最后,将通讯录组件添加到你的Vue Vlog应用程序中的适当位置,以便用户可以访问和使用它。这样,用户就可以方便地添加和管理他们的通讯录好友了。
vue2.0教程?
1.vue的特点
 (图片来源网络,侵删)
(图片来源网络,侵删)采用了组件化模式,提高代码复用率、让代码更好维护
声明式编码,让编码人员无需直接操作DOM,提高开发效率(命令式和声明式的不同)
使用虚拟DOM + 优秀的diff算法,尽量符用DOM节点
2.vue的数据绑定和模板语法
通过el属性可以将vue模板挂载到指定的html标签上,而挂载使得视图层能够读取来自model的数据;比如使用模板语法读取data属性中的数据;除此之外,在视图层改变数据时也会直接影响到data属性中的数据,从而实现了双向数据流的绑定;
3.vue的事件处理
vue能通过使用v-on指令实现事件绑定的效果,能够对常见的事件,如click、keyup等;除此之外,vue-on绑定的事件还支持添加修饰符,如.once、prevent、stop等;
vue双向绑定原理与响应式原理区别?
主要区别如下:
1. 语法不同:Vue2使用v-model指令实现数据双向绑定,Vue3中推荐使用`v-model:xxx`的语法。
2. 性能优化:Vue2中,当一个组件的某个数据发生变化时,会重新渲染整个组件。Vue3中使用了响应式系统和虚拟 DOM,能够更高效地进行变更检测和渲染,因此性能得到了提升。
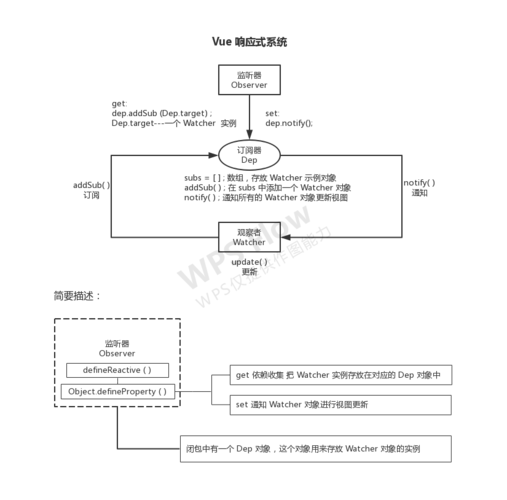
Vue.js的双向绑定 和 响应式原理 是Vue.js的两个核心概念,它们分别处理了视图和数据之间的关系。
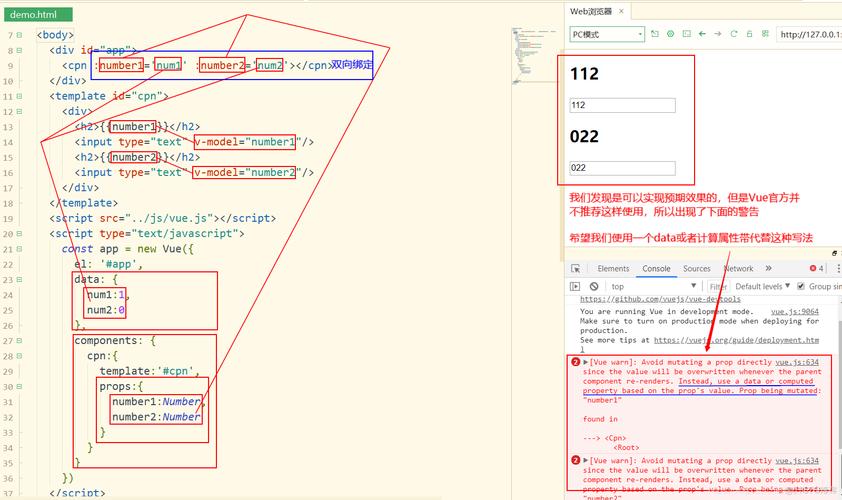
双向绑定原理:双向绑定是指当数据改变时视图也会跟着改变,当视图改变时数据也会随之改变。例如,可以使用 v-model 指令对表单元素进行双向绑定,如下所示:
```html
<input type="text" v-model="message">
```
当用户在文本框中修改文本时,数据模型中的 message 数据也会随之改变。
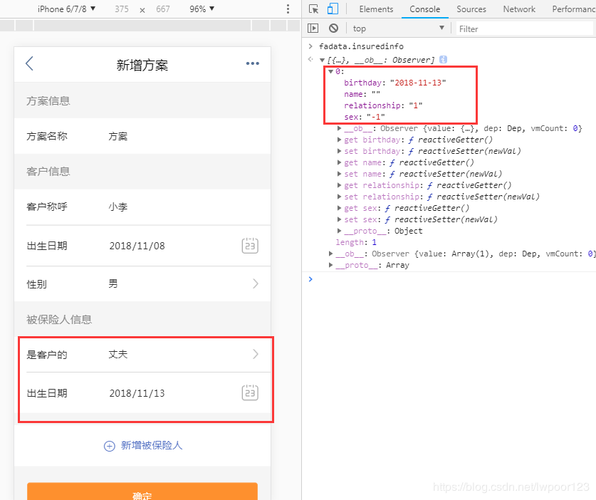
Vue.js 的双向绑定原理是通过数据劫持和事件监听实现的。其中,数据劫持使用 Object.defineProperty() 方法对数据对象属性进行劫持,并在属性发生变化时触发相应的更新事件。事件监听则是通过监听数据模型的变化,自动更新视图。同时,Vue.js 也为双向绑定提供了计算属性、watcher 等其他特性,使其更加灵活和可控。
到此,以上就是小编对于vue双向数据绑定怎么实现的的问题就介绍到这了,希望这3点解答对大家有用。





