如何使用js将html转换为PDF文件?(php fread函数怎么使用)
如何使用js将html转换为PDF文件?
你好,把html转成PDF:
 (图片来源网络,侵删)
(图片来源网络,侵删)1.下载HTML2FPDF开源软件,将其放在你的网站根目录文件夹下,比如 /srv/httpd/htdocs/test/;
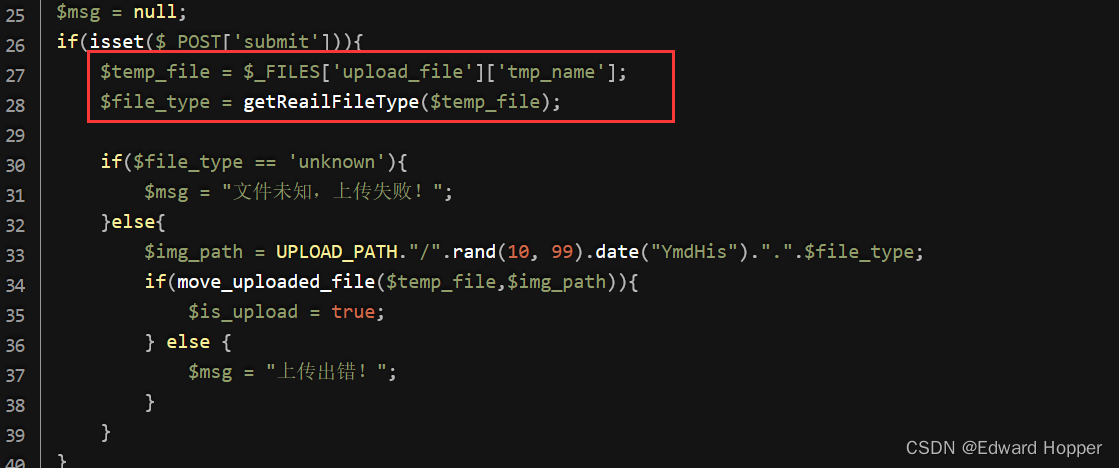
2.新建1.php文件,1.php中的代码如下:AddPage();// yourfile.html 你要转化的HTML文件$yourfile_html = "yourfile.html"// yourfile.pdf 转化成功后的pdf文件名$yourfile_pdf = "yourfile.pdf"$fp = fopen($yourfile_html,"r");$strContent = fread($fp, filesize($yourfile_html));fclose($fp);$pdf->WriteHTML($strContent);$pdf->Output($yourfile_pdf );echo "PDF 文件成功生成!";
3.将你要转化的yourfile.html文件也放在test目录下,随后在浏览器中访问1.php文件就可以把html文件转化成PDF文件了,
 (图片来源网络,侵删)
(图片来源网络,侵删)到此,以上就是小编对于php fwrite函数的问题就介绍到这了,希望这1点解答对大家有用。
 (图片来源网络,侵删)
(图片来源网络,侵删)
文章版权声明:除非注明,否则均为游侠云资讯原创文章,转载或复制请以超链接形式并注明出处。





