mui框架和vue哪个好?(mui和vue的区别)
mui框架和vue哪个好?
++这是一个主观问题,无法简单地判断哪个更好。选择mui框架还是vue框架,取决于个人的需求和偏好。每个框架有各自的特点和优势,因此没有绝对的答案。1. Mui框架是基于原生App端开发的框架,具有丰富的UI组件和交互效果,适用于App开发项目。2. Vue框架是一种流行的前端框架,易学易用,具有灵活的组件化开发和响应式数据绑定功能,适用于Web应用开发。因此,你可以根据自己的实际需求和具体项目情况,评估这两个框架的优势和适用性,然后做出选择。
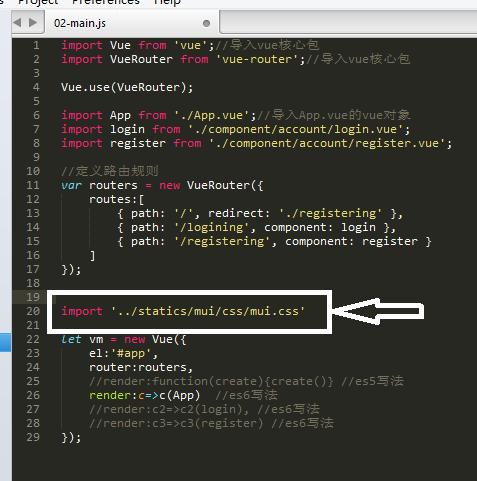
 (图片来源网络,侵删)
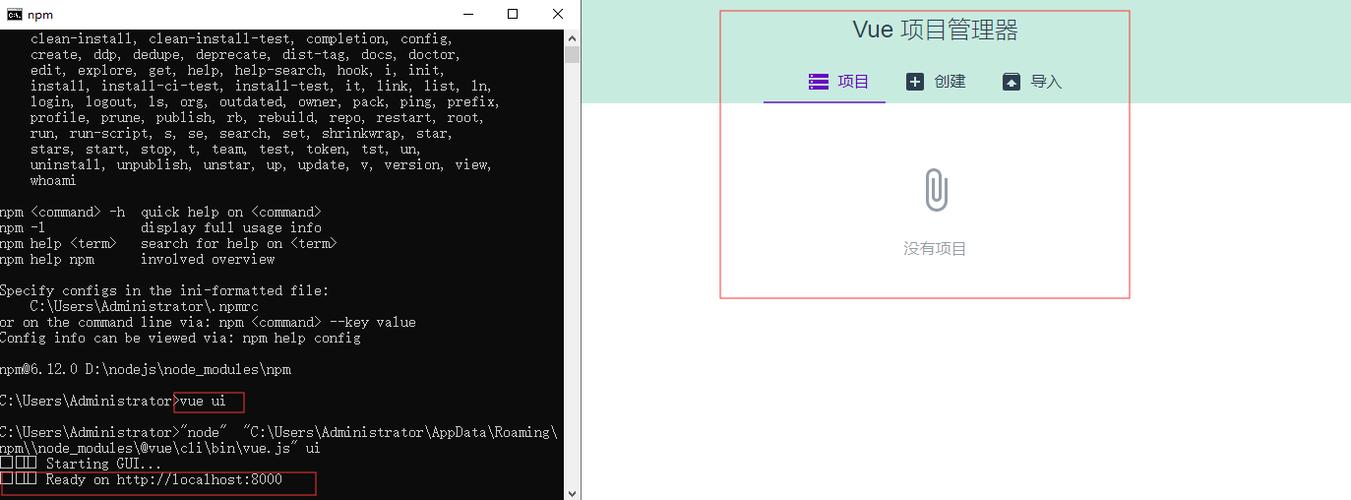
(图片来源网络,侵删)mui适合vue开发吗?
1. 适合2. 因为mui是一款基于Vue.js的前端框架,它提供了丰富的组件和样式,可以很好地与Vue.js进行配合,使开发更加高效和便捷。3. 使用mui可以快速构建出漂亮的界面和交互效果,同时也能充分利用Vue.js的数据驱动特性,提升开发效率和代码质量。此外,mui还有很多社区资源和文档支持,可以帮助开发者更好地学习和使用。所以,对于Vue开发者来说,mui是一个很好的选择。
hbuilder用什么ui?
HBuilder 使用基于HTML、CSS、JavaScript的 Web UI,可以使用 HTML5、CSS3 和 JavaScript 来构建应用程序的用户界面。具体来说,可以使用常见的 UI 框架,如 Bootstrap、Vue.js、React 等来设计和开发用户界面。
同时,HBuilder 还提供了一套自己的 UI 组件库,如 mui(MUI)和 UniUI,可供开发者使用。
 (图片来源网络,侵删)
(图片来源网络,侵删)有没有比较强大的html+js+css编辑器?
笔者认为,VSCode是目前前端开发最佳IDE,没有之一。我也用过HBuilder这款国内IDE,可谓是良心之作;Sublime 也是非常优秀的前端开发工具;熟悉Intellij系列的同学,webStorm做前端开发也非常不错;Atom还不错,也非常美观;但这些编辑器与VSCode比起来,都相形见绌!
第一是好看
编辑器皮肤、主题有n多种选择。
 (图片来源网络,侵删)
(图片来源网络,侵删)你觉得怎么看着舒服,你就怎么来,VSCODE最强大的功能在于:高度可定制化。
真的是好用-插件丰富
编辑器的话推荐微软家的VS Code. 功能强大,启动快,插件丰富,你值得拥有。
如果想要IDE的话,推荐JB公司的WebStorm. 专业前端IDE更强大。
点击头像,欢迎访问的头条,更多好玩内容等着你
推荐Hbuider,个人感觉比eclipse和dreamweaver好用。。
特点:轻量,只有几M,就算全部插件安装也只有三百M。
测试方便:可以直接打包成app运行到安卓或苹果模拟器和真机里。
app配置简单,上手速度快。
全中文界面。
可以新建mui的相关项目并直接调试。
可以新建HTML5 plus项目并直接调试。
可以新建微信支付宝等各种小程序页面并直接调试。
反正就是强大,好用。。
HTML项目打包成app也很方便。
到此,以上就是小编对于mui与vue的问题就介绍到这了,希望这4点解答对大家有用。





