nth-child是什么
nth-child是什么
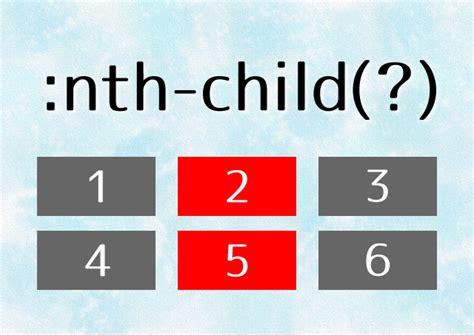
 (图片来源网络,侵删)
(图片来源网络,侵删)在CSS中,选择器是一种用于选取HTML文档中特定元素的方法,而nth-child(n)是一个伪类选择器,它用于选择某个父元素下的第n个子元素,这种选择器非常实用,因为它允许我们根据元素的位置来设置样式,从而实现更丰富的布局效果。
基本语法
nth-child(n)选择器的语法如下:
selector:nth-child(n) { /* 样式规则 */}selector是你要选择的元素的选择器,n是一个整数,表示你想要选择的子元素的位置,注意,位置是从1开始计数的。
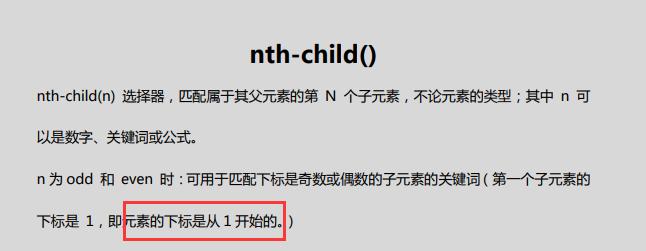
 (图片来源网络,侵删)
(图片来源网络,侵删)使用示例
下面我们通过一些实例来演示如何使用nth-child选择器。
1、选择奇数个子元素
要选择奇数个子元素,可以使用如下代码:
 (图片来源网络,侵删)li:nth-child(odd) { background-color: red;}
(图片来源网络,侵删)li:nth-child(odd) { background-color: red;}这段代码会将所有奇数位置的<li>元素的背景颜色设置为红色。
2、选择偶数个子元素
要选择偶数个子元素,可以使用如下代码:
li:nth-child(even) { background-color: blue;}这段代码会将所有偶数位置的<li>元素的背景颜色设置为蓝色。
3、选择特定位置的子元素
要选择特定位置的子元素,可以使用如下代码:
li:nth-child(3) { font-weight: bold;}这段代码会将第3个位置的<li>元素的字体加粗。
相关问题与解答
1、nth-child选择器是否支持负数?
答:是的,nth-child选择器支持负数。li:nth-child(-n+2)表示选择倒数第n+2个子元素,这在某些特殊场景下可能会很有用,例如实现瀑布流布局时。
2、nth-child选择器是否支持乘法和除法?
答:不支持,nth-child选择器只支持加法和减法,不能直接使用乘法和除法,如果需要实现类似的功能,可以考虑使用其他选择器,如:first-child、last-child、odd、even等。
文章版权声明:除非注明,否则均为游侠云资讯原创文章,转载或复制请以超链接形式并注明出处。





