forin和forof区别?(hasownproperty怎么用)
forin和forof区别?
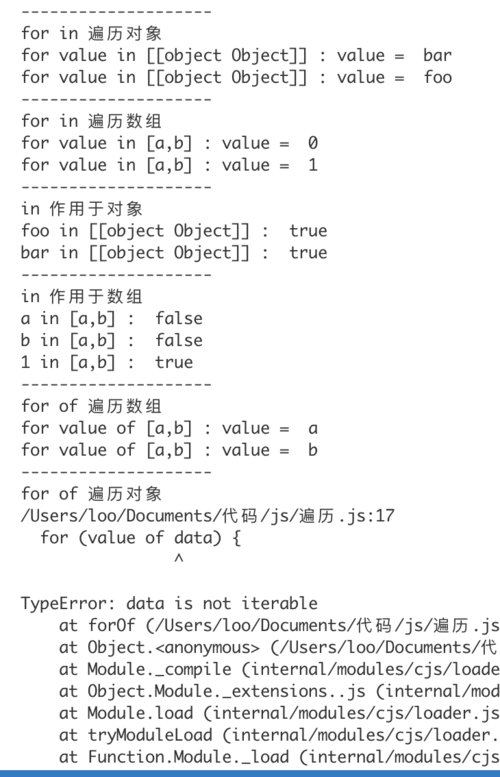
for in 和 for of 的区别
 (图片来源网络,侵删)
(图片来源网络,侵删)for in 是ES5的语法,for of 是ES6的语法
for in 是无序遍历数组或对象的,也就是随机遍历,不按照顺序来; for of 是按照顺序遍历的
for in 是对key值遍历的,对于对象来说,遍历的是对象的key值,对于数组来说,遍历的是数组的下标; for of是对数值遍历的,不能遍历对象,可以遍历数组,是对数组的每一个元素数值遍历
 (图片来源网络,侵删)
(图片来源网络,侵删)for in会把数组或对象的原型上的属性或方法也遍历出来 ,对于对象来说,可以使用对象的hasOwnProperty()这个方法判断是否是自身实例属性,可以只对自身属性遍历,或者使用Object.keys()方法获取对象键值组成的数组,这个数组不包含原型的属性和方法;而for of 只会把当前数组自己本身的元素值遍历出来
普通的for循环能使用break、continue、 return跳出循环,forEach中可以使用return跳出循环,无法使用break和continue;在for in和for of是可以使用break和return和continue
js判断父级有没有这个属性?
要判断父级是否具有某个属性,可以使用JavaScript中的hasOwnProperty()方法。该方法用于检查对象是否具有指定的属性。
 (图片来源网络,侵删)
(图片来源网络,侵删)第一,通过父级对象的引用获取父级对象,然后使用hasOwnProperty()方法来检查该属性是否存在。如果返回true,则表示父级具有该属性;如果返回false,则表示父级不具有该属性。这是一种简单而有效的方法来判断父级是否具有某个属性。
delighted和pleasant的区别?
delighted是高兴极了的意思,而pleasant则是令人愉快的意思,区别可以从以下例子看出:
It is delighted to know our son have bought his own property, and moving into the new house will be pleasant for whole family. 很高兴知道我们的儿子已经购买了自己的房产,搬进新房子对整个家庭来说都是愉快的。
到此,以上就是小编对于hasownproperty in的问题就介绍到这了,希望这3点解答对大家有用。





