如何在Shopify独立站上设置限购功能
在后台登录到您的Shopify账户,并进入“设置”页面。然后选择“支付提供商”,找到并点击“编辑”按钮。
 (图片来源网络,侵删)
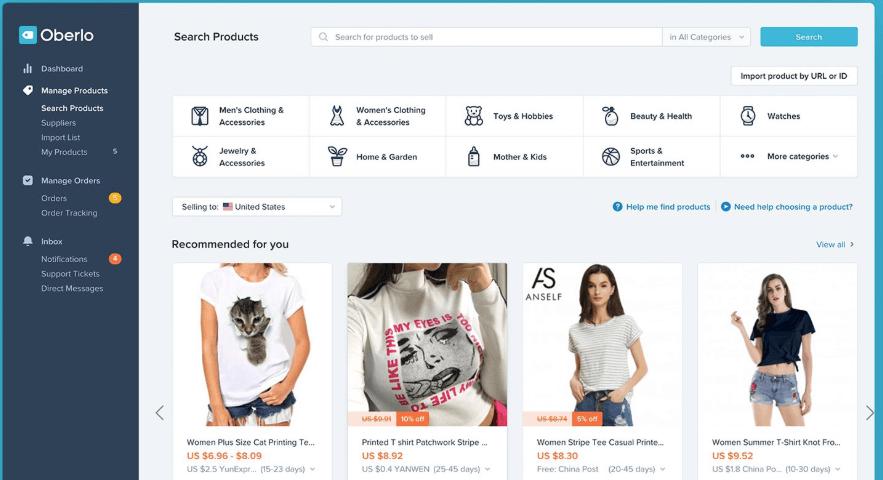
(图片来源网络,侵删)接下来,在支付提供商页面中找到“额外设置”部分,并点击“添加自定义HTML/CSS”。
在弹出窗口中,将以下代码复制粘贴到HTML框中:
```html
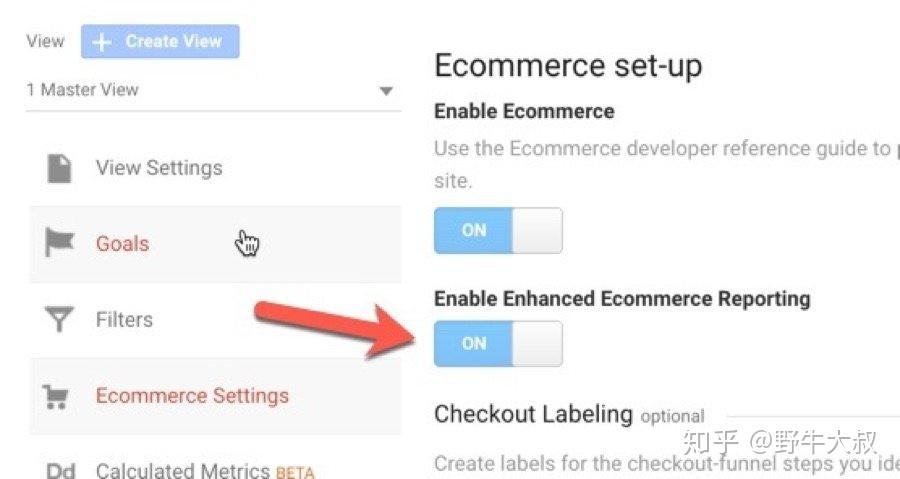
 (图片来源网络,侵删)
(图片来源网络,侵删){% if product.tags contains 'limited' %}
$(document).ready(function(){
var maxQuantity = 2; // 设置每个顾客可购买的最大数量
 (图片来源网络,侵删)
(图片来源网络,侵删)$('input[name="quantity"]').attr('max', maxQuantity);
});
{% endif %}
```
以上代码将会检查商品标签是否包含"limited"(或其他你想要设定为限购商品标记),如果有,则会运行内嵌JavaScript脚本。
修改`var maxQuantity = 2;`这一行代码来设定每个顾客可购买的最大数量。将数字2修改为您想要设定的数量。
保存并应用更改后,点击“保存”按钮关闭弹窗,并返回到Shopify后台。
接下来,在商品编辑页面,选择您想要设置限购的产品。在标签栏中添加一个包含"limited"(或其他你事先设定的标记)的标签。
完成上述步骤后,当顾客访问该产品页面时,系统会自动检查是否有限购标记。如果有,则每个顾客只能够购买预先设定好的最大数量。
通过这种方式,您可以轻松增加对特定产品或促销活动的需求和兴趣。同时也可以提高销售额和转化率。
总结:通过在Shopify独立站上设置限购功能,您可以有效地控制每位顾客可购买商品的数量。这一策略不仅能够激发用户对商品的紧迫感和兴趣,还能提高销售量和转化率。使用以上方法,在支付提供商设置中添加自定义HTML/CSS代码,并在需要限购的商品上添加相应标签即可实现该功能。





