css中的em是什么单位
em是什么长度单位?
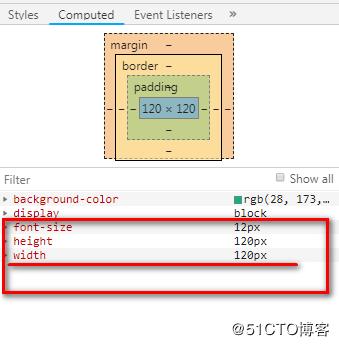
"em" 是一种长度单位,通常缩写为 "em",表示 "em square" 或者 "em pixel"。
 (图片来源网络,侵删)
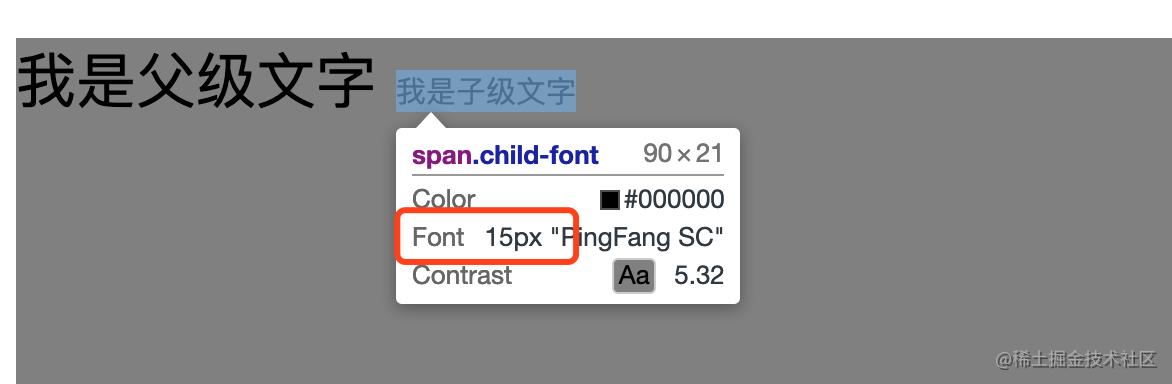
(图片来源网络,侵删)在 CSS 中,"em" 是一个相对于父元素或文本的字体大小的单位。具体来说,如果一个元素的字体大小是 "16px",那么它的 "em" 值就是 16px。这是因为字体大小通常是根据父元素或文本的大小进行计算的,所以使用 "em" 作为单位可以使字体大小更加灵活和可控。
下边距在网页中表示?
在网页设计中,下边距是指在元素底部和相邻元素之间的空间大小。下边距是用来控制元素与其下方元素之间的间距,以便在页面布局中获得合适的空白间隙。
通常,下边距可以通过CSS样式表来设置,可以使用像素、百分比或em单位来定义。通过调整下边距的大小,可以改变页面元素间的垂直间距,从而影响页面的整体外观和布局。因此,下边距在网页设计中起着重要的作用,可以帮助设计师实现理想的页面布局。
 (图片来源网络,侵删)
(图片来源网络,侵删)h-in和rem是什么模式?
h-in和rem是CSS样式单位之一。1.h-in和rem是CSS样式单位之一。2.h-in是设置元素高度的单位,rem是相对于根元素字体大小的单位。它们是相对单位,意味着它们的值会根据其父元素或根元素的大小或字体大小变化而变化,因此它们在响应式设计中非常有用。3.在使用CSS时,我们可以根据实际需要选择使用h-in或rem作为单位来设置元素的高度或字体大小,并且它们可以与其他CSS单位如px、em等一起使用。在使用h-in或rem作为单位时,需要注意它们会受到字体大小、元素尺寸等因素的影响,因此需要使用得当时才能达到预期的效果。
h-in和rem是两种可视化设计模式,都是应用于前端样式布局的辅助工具,涉及到HTML和CSS技术。
1. h-in模式
 (图片来源网络,侵删)
(图片来源网络,侵删)h-in模式是一种将高度转换为宽度的布局方式,常用于解决后端数据内容较多,前端页面排版难度大的情况。该模式在width和height属性间转换像素,以降低布局难度。例如,当容器的高度超出设定值时,可以将它的宽度进行扩展,让文本信息可以适应新的宽度,以保证布局的一致性。h-in主要涉及的标签是div、p等。
2. rem模式
rem模式是响应式网页设计的一种模式,它使用“根元素字体大小”来代替“像素”来布局设计。rem指的是一个相对单位,其中1rem等于根元素字体大小的倍数。在使用rem模式时,每个元素都会基于根元素(html)设置一个字体大小,通过这种方式,在不同设备或屏幕尺寸上,元素的大小可以自适应和响应式布局。
h-in是一种人体睡眠中的深度睡眠状态,rem是一种快速动眼期的睡眠状态h-in和rem是睡眠周期中不同的睡眠阶段之一h-in是一种较深的睡眠状态,通常出现在睡眠周期的前半段,呼吸、脉搏和血压都会放缓而rem是快速动眼期的一种睡眠状态,大多出现在睡眠周期的后半段,此时人体的大脑活动会变得非常活跃,产生会像做梦一样的体验通常人在晚上的睡眠过程中,会逐渐进入h-in、轻睡眠、深睡眠和rem等阶段,并循环进行这个循环过程每个人的持续时间和顺序会有所不同
到此,以上就是小编对于css em是什么单位的问题就介绍到这了,希望这3点解答对大家有用。





