css字体向上靠怎么设置?(css的vertical-align属性怎么使用)
css字体向上靠怎么设置?
回答如下:要将CSS字体向上靠,可以使用CSS的vertical-align属性。该属性用于控制元素的垂直对齐方式。
 (图片来源网络,侵删)
(图片来源网络,侵删)以下是一些常见的垂直对齐属性值及其效果:
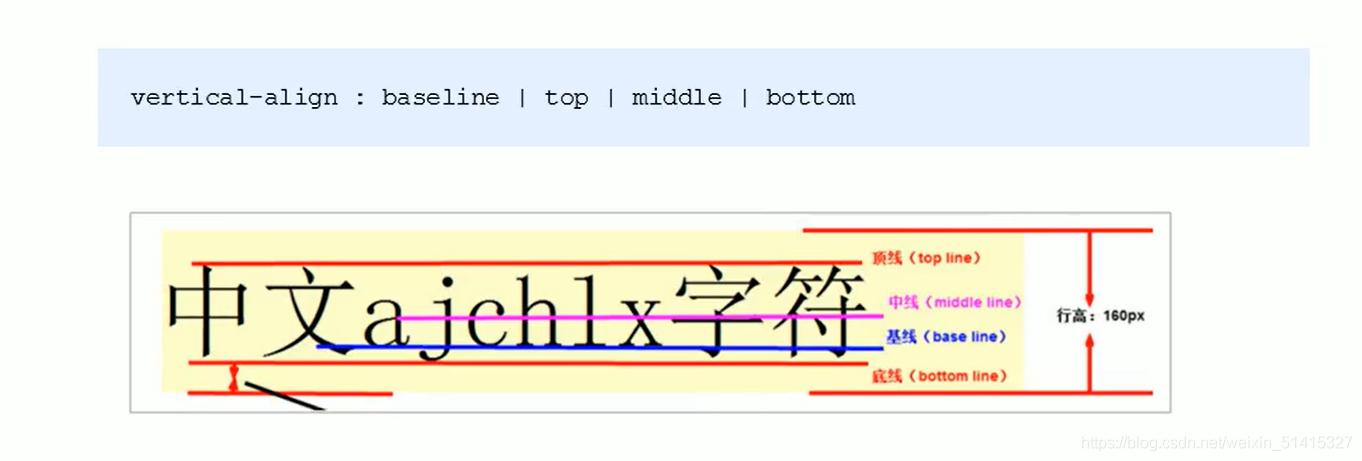
- baseline:默认值,元素的基线与父元素的基线对齐。
- top:元素的顶部与父元素的顶部对齐。
 (图片来源网络,侵删)
(图片来源网络,侵删)- middle:元素的中部与父元素的中部对齐。
- bottom:元素的底部与父元素的底部对齐。
- text-top:元素的顶部与父元素的文本的顶部对齐。
 (图片来源网络,侵删)
(图片来源网络,侵删)- text-bottom:元素的底部与父元素的文本的底部对齐。
如果要将字体向上靠,可以使用vertical-align: top;。例如,如果要将一个段落中的文字向上靠,可以使用以下CSS代码:
p {
要使CSS字体向上靠,可以通过设置字体的垂直对齐方式来实现。CSS提供了一个属性叫做"vertical-align",用于控制元素内部的文本或图像在垂直方向上的对齐方式。默认情况下,文本的对齐方式是基于它所在的行高来决定的,也就是居中对齐。如果要使字体向上靠,可以将"vertical-align"属性的值设置为"top",这将使文本在行内尽可能靠近其上边缘对齐。例如,可以使用下面的CSS代码来将字体向上靠:```.font-up { vertical-align: top;}```然后,将需要向上靠的字体元素的class属性设置为"font-up",例如:```<p class="font-up">这是向上靠的字体。</p>```通过设置"vertical-align"属性为"top",可以实现让CSS字体向上靠的效果。
css中文字如何设置在顶部?
要将文字设置在顶部,可以使用CSS属性vertical-align来实现。将vertical-align设置为top,即可让文字对齐到顶部。示例代码:```<style> .top { vertical-align: top; }</style><p class="top">文字设置在顶部</p>```在上面的示例中,使用了一个类名为top的样式来设置文字对齐到顶部。
单元格垂直对齐方式怎么设置?
单元格的垂直对齐方式可以在Excel中进行设置。具体操作是,先选中一个或多个单元格,然后点击“开始”选项卡中的“对齐”组中的“垂直对齐”下拉框,选择对齐方式。可选的对齐方式包括顶部对齐、居中对齐、底部对齐、两端对齐、分散对齐等。此外,还可以通过直接拖曳单元格的边界线来调整单元格的垂直位置。正确设置单元格的垂直对齐方式可以使表格更加美观、易读,提高数据处理的效率。
单元格垂直对齐方式可以通过表格编辑软件或者编程语言来进行设置。在表格编辑器中,一般会提供一组对齐方式选项,如顶部对齐、居中对齐和底部对齐。用户可以根据表格内容和排版要求,选择合适的对齐方式。
如果使用编程语言来操作表格,可以通过代码中指定单元格的垂直对齐方式来进行设置,常用的函数和方法包括CSS中的vertical-align、Java中的setVerticalAlignment()等。值得注意的是,不同表格编辑软件和编程语言所支持的垂直对齐方式可能会有所不同,需要根据实际情况进行选择。
在设置对齐方式时,还应考虑表格中的文字、图像和多行文本等元素的对齐,以达到更好的排版效果。
到此,以上就是小编对于css中vertical-align属性的问题就介绍到这了,希望这3点解答对大家有用。





