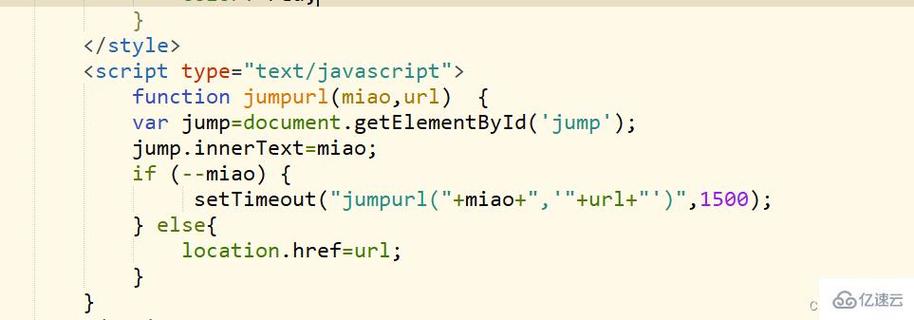
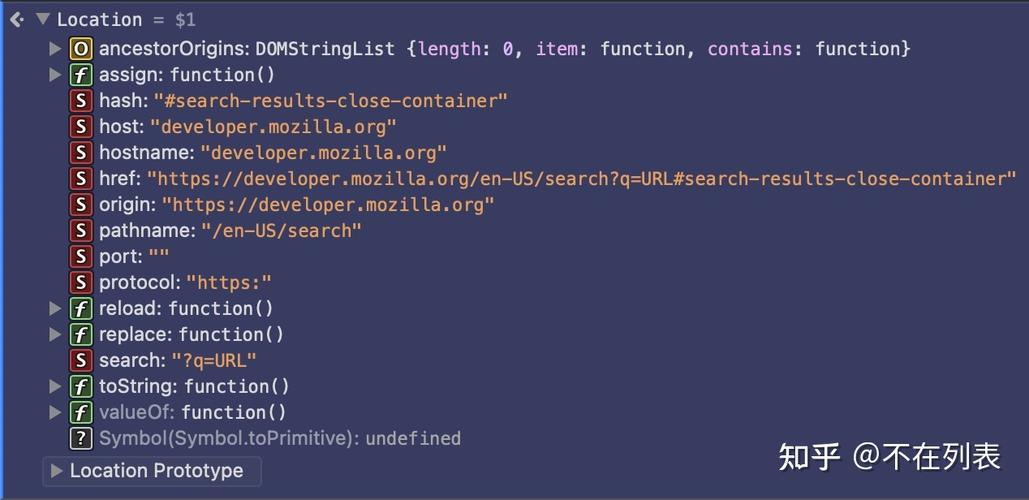
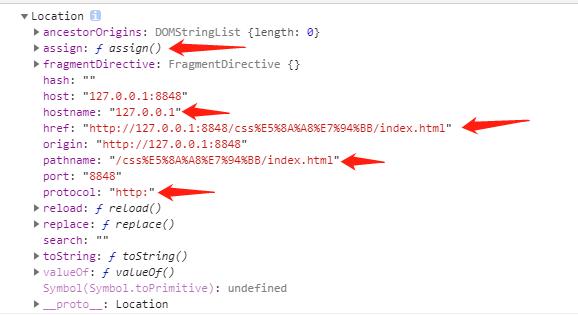
JavaScript中window.location.href怎么使用
怎样设置点击图片进入到网页?
1.第一在插入选项卡中找到插入,点击图片,选择本地图片。
 (图片来源网络,侵删)
(图片来源网络,侵删)2.找到我们要插入图片的存储位置,选中图片,点击打开。
3.图片插入以后,我们点击图片开选中它,鼠标右键选择“动作设置”。
4.在弹出的对话框中点击链接到,选择下拉菜单中的URL。
 (图片来源网络,侵删)
(图片来源网络,侵删)5.在弹出的对话框中输入我们要进行链接的网址,点击确定,再点击确定。
6.这样我们点击图片的时候就能直接跳转到网页了。
要设置点击图片进入到网页,你可以通过HTML中的<a>标签和href属性来实现。第一,在<img>标签内插入图片,并给其设置一个唯一的id或class作为标识,然后在<a>标签中设置href属性为你想要链接到的网页地址。
 (图片来源网络,侵删)
(图片来源网络,侵删)使用CSS选择器(id或class)选择图片,为其绑定一个点击事件,并在事件处理函数中使用JavaScript代码来实现页面跳转功能,例如使用window.location.href = "目标网页地址"来实现。
这样,当用户点击图片时,就会跳转到指定的网页。
css中如何设置返回首页?
你好,要设置一个返回首页的功能,可以使用CSS中的伪类:after,通过设置content属性值为"返回首页"或图片链接来实现。不过,请注意这只是样式上的呈现,如果需要实现真正的返回首页功能,需要使用JavaScript来处理。关于JavaScript实现返回首页的方法,可以使用window.location.href属性,将其设置为首页的URL地址。
1. 设置返回首页的方法是在CSS中使用a标签,并设置href属性为网站首页的链接。2. 原因是a标签是超链接标签,可以通过设置href属性来指定链接地址,从而实现页面跳转。3. 在设置a标签时,可以添加一个class或id属性,以便在CSS中进行样式设置,例如设置字体颜色、背景颜色等。同时,也可以使用伪类选择器:hover来设置鼠标悬停时的样式效果,增加用户体验。
怎么让视频橱窗的链接跳出来?
如果你想要让视频橱窗上的链接可以被点击并跳转到目标网页,可以在视频橱窗上添加一个链接按钮。
具体步骤如下:
1.在视频橱窗上选择一个合适的位置,添加一个新的按钮,名称可以是“点击进入”、“查看详情”等,也可以是自定义的名称。
2.对按钮进行设置,选择“添加链接”或者“编辑链接”,将需要跳转的目标网页链接粘贴到链接栏中。
3.保存设置并通过“预览”或“发布”按钮查看结果,测试链接是否正常跳转到目标网页。
1 视频橱窗的链接需要点击才能跳出来。2 因为设计者为了保护用户的体验和隐私,不希望链接自动弹出或显示在直接可见的位置。3 要让视频橱窗的链接跳出来,可以在视频橱窗上方或下方寻找链接位置,或者将鼠标悬停在视频橱窗上,等待出现名称或功能描述的弹出窗口,从中点击链接即可跳转。 若链接被隐藏,可以使用浏览器的检查元素或者查看页面源代码的功能寻找链接位置。
需要将链接进行正确的格式设置,在文字或图片上添加超链接。具体操作取决于使用的软件或网站。一般而言,选中要添加链接的文字或图片,点击插入链接的按钮,填写链接的地址并保存即可。如果链接还是无法跳转,可能需要了解更多关于该软件或网站的设置。
到此,以上就是小编对于windows.location.href的问题就介绍到这了,希望这3点解答对大家有用。





