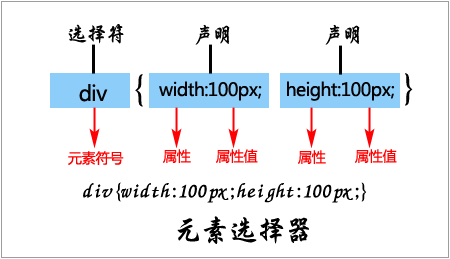
元素选择器应用于哪些方面的
元素选择器是CSS中的一个重要概念,它主要用于选择HTML文档中的一个或多个特定元素,元素选择器可以用于多种场景,包括但不限于以下几个方面:
 (图片来源网络,侵删)
(图片来源网络,侵删)1. 页面布局和样式设计:元素选择器可以帮助我们精确地控制页面上的元素样式,包括颜色、字体、大小、边距等,我们可以使用元素选择器来设置一个特定的段落文本的字体颜色,或者设置一个特定图片的大小。
2. 网页交互效果:元素选择器也可以用于创建各种网页交互效果,我们可以使用伪类选择器来改变鼠标悬停在链接上时的颜色,或者使用属性选择器来改变鼠标悬停在按钮上时的背景色。
3. 响应式设计:在响应式设计中,我们需要根据不同的设备和屏幕尺寸来调整页面的布局和样式,元素选择器可以帮助我们实现这一点,我们可以使用媒体查询(Media Queries)结合元素选择器来为不同大小的屏幕提供不同的样式。
 (图片来源网络,侵删)
(图片来源网络,侵删)4. JavaScript交互:在一些复杂的网页应用中,元素选择器还可以与JavaScript一起使用,以实现更高级的功能,我们可以使用JavaScript来动态地添加或删除元素,然后使用元素选择器来对这些新添加或删除的元素进行样式设置。
5. 数据驱动的设计:在一些需要根据数据动态生成页面内容的场景中,元素选择器也是必不可少的工具,我们可以使用JavaScript来获取服务器返回的数据,然后使用元素选择器来将这些数据显示在页面上。
相关问题与解答:
 (图片来源网络,侵删)
(图片来源网络,侵删)Q1:元素选择器有哪些类型?
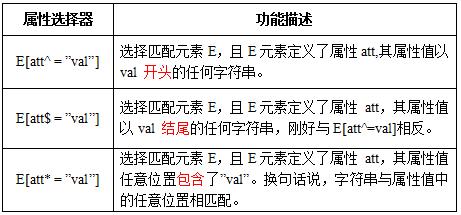
A1:元素选择器主要有以下几种类型:标签名选择器(通过元素的标签名来选择)、类选择器(通过元素的类名来选择)、ID选择器(通过元素的ID来选择)、属性选择器(通过元素的属性来选择)、伪类选择器(通过元素的特定状态来选择)和组合选择器(通过组合以上几种类型的选择器来选择)。
Q2:如何在CSS中使用元素选择器?
A2:在CSS中,我们可以使用元素选择器的语法格式"element {property: value}"来设置元素的样式。"element"是我们想要选择的元素的标签名、类名、ID或其他属性;"property"是我们想要设置的样式属性;"value"是我们想要设置的样式值。
Q3:如何使用元素选择器来实现响应式设计?
A3:在使用元素选择器来实现响应式设计时,我们可以结合CSS的媒体查询(Media Queries)来实现,媒体查询可以让我们在满足某些条件时应用特定的CSS样式,我们可以使用以下代码来实现当屏幕宽度小于600px时,将段落的字体大小设置为14px:
@media (max-width: 600px) { p { font-size: 14px; }}Q4:如何使用元素选择器来处理JavaScript动态生成的元素?





