css盒模型理解
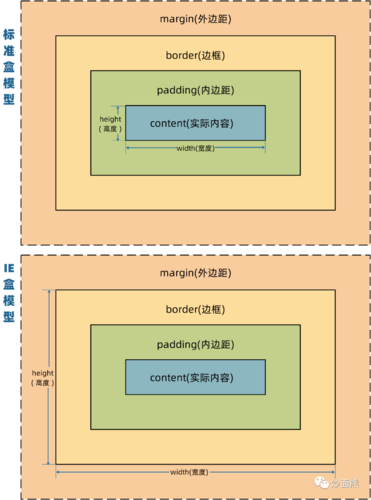
CSS盒模型是CSS中的一个重要概念,它描述了元素在网页布局中所占据的空间,盒模型包括四个部分:内容区、内边距、边框和外边距,了解盒模型对于编写CSS样式表至关重要,因为它可以帮助我们更好地控制元素的布局和样式。
 (图片来源网络,侵删)
(图片来源网络,侵删)让我们了解一下这四个部分的含义:
1. 内容区(Content):这是盒子中实际显示的内容,如文本、图像等,在默认情况下,内容区会填充整个盒子的宽度和高度。
2. 内边距(Padding):这是内容区与边框之间的空间,内边距不会影响盒子的总宽度和高度,但会影响盒子的实际显示区域,通过调整内边距,我们可以控制内容与边框之间的距离。
 (图片来源网络,侵删)
(图片来源网络,侵删)3. 边框(Border):这是盒子的边界线,边框不会影响盒子的总宽度和高度,但会影响盒子的可见性,通过调整边框的宽度、样式和颜色,我们可以控制元素的外观。
4. 外边距(Margin):这是盒子与其他元素之间的空间,外边距不会影响盒子的总宽度和高度,但会影响盒子与其他元素的距离,通过调整外边距,我们可以控制元素之间的间距。
接下来,我们来看一个例子,演示如何使用CSS盒模型来设置元素的样式:
 (图片来源网络,侵删)/* 创建一个div元素 */div { /* 设置边框样式 */ border: 2px solid black; /* 设置内边距 */ padding: 10px;}
(图片来源网络,侵删)/* 创建一个div元素 */div { /* 设置边框样式 */ border: 2px solid black; /* 设置内边距 */ padding: 10px;}在这个例子中,我们为一个div元素设置了2像素宽的黑色实线边框,以及10像素宽的内部空间,div元素的内容会被限制在12像素宽的区域内,上下左右各有一个2像素宽的空白区域。
让我们回答四个与本文相关的问题:
问题1:CSS盒模型有哪些常见的属性?
答:CSS盒模型有以下常见属性:`display`、`margin`、`border`、`padding`、`width`、`height`、`min-width`、`min-height`、`max-width`和`max-height`,这些属性可以用来控制盒模型的各个部分。
问题2:如何设置一个元素的外边距?
答:可以使用`margin`属性来设置元素的外边距,`margin: 10px;`表示设置元素的上、右、下、左四个方向的外边距为10像素,可以通过指定顺序来分别设置各个方向的外边距,如`margin: 10px 20px 30px 40px;`,还可以使用缩写形式,如`margin: 10px 20px;`等同于上述写法。
问题3:如何合并相邻的单元格?
答:可以使用CSS选择器来选择并操作相邻的单元格,如果有两个相邻的单元格,可以使用类名或ID来选择它们,然后使用CSS样式来合并它们,具体方法取决于你使用的HTML结构和CSS样式。
问题4:如何实现水平居中的效果?
答:要实现水平居中的效果,可以使用CSS的Flexbox布局或Grid布局,以下是两种方法的示例代码:
使用Flexbox布局:
.container { display: flex; justify-content: center; /* 水平居中 */}使用Grid布局:
.container { display: grid; justify-items: center; /* 水平居中 */}




