盒模型包含哪些样式「盒模型包括」
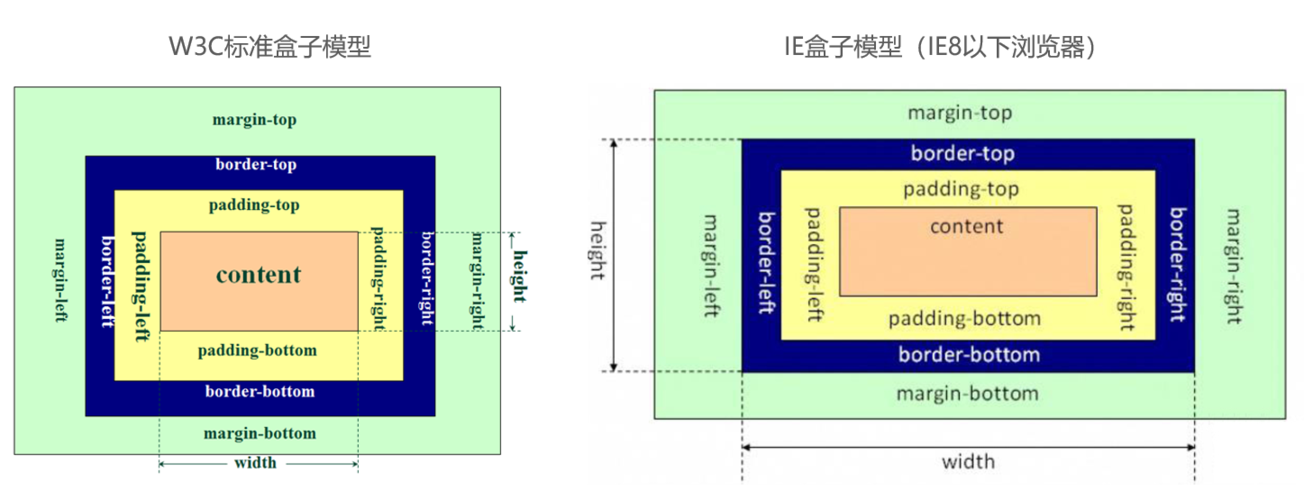
盒模型(Box Model)是 CSS 布局的基石,它是 HTML 元素在网页上的视觉表现形式,盒模型包括四个部分:内容区(Content)、内边距(Padding)、边框(Border)和外边距(Margin),下面详细介绍这四个部分以及它们的作用。
 (图片来源网络,侵删)
(图片来源网络,侵删)1. 内容区(Content):这是盒子中真正显示的内容区域,包括文本、图片等元素,在盒模型中,内容区的宽度默认为 auto,高度默认为 auto,但可以通过设置 width 和 height 属性来调整,内容区还可以包含其他盒子(如子盒子),这些子盒子会按照盒子的嵌套顺序从上到下排列。
2. 内边距(Padding):内边距是盒子与相邻盒子之间的空白区域,用于分隔各个盒子,内边距不会影响盒子的实际大小,但会影响盒子与其他盒子之间的距离,通过设置 padding 属性可以为盒子添加内边距,例如:`padding: 10px;`。
3. 边框(Border):边框是盒子的边界线,用于将盒子与其他盒子分隔开,边框可以设置样式、宽度和颜色,通过设置 border 属性可以为盒子添加边框,例如:`border: 1px solid black;`,还可以使用简写形式 `border-width`、`border-style` 和 `border-color` 分别设置边框宽度、样式和颜色。
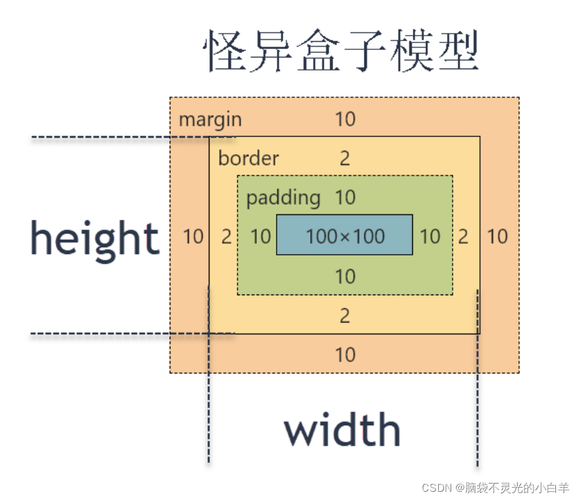
 (图片来源网络,侵删)
(图片来源网络,侵删)4. 外边距(Margin):外边距是盒子与其他盒子之间的空白区域,用于控制盒子与周围元素的距离,外边距会影响到盒子的总大小,因为它会增加盒子的宽度和高度,通过设置 margin 属性可以为盒子添加外边距,例如:`margin: 10px;`,也可以使用简写形式 `margin-top`、`margin-right`、`margin-bottom` 和 `margin-left` 分别设置上、右、下、左四个方向的外边距。
下面给出一个关于盒模型的相关问题与解答:
问题1:如何设置一个元素的宽度和高度?
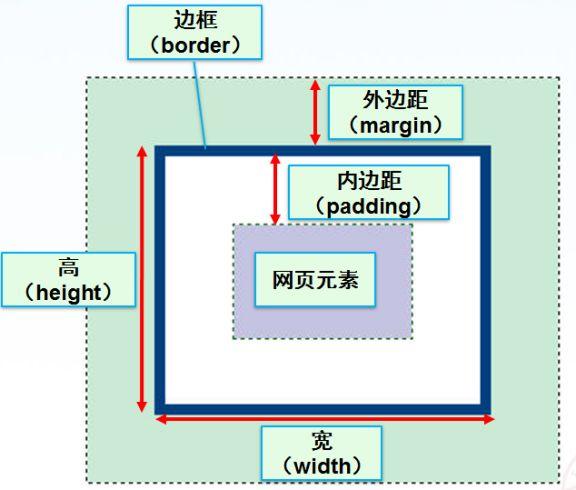
 (图片来源网络,侵删)
(图片来源网络,侵删)解答1:可以使用 width 和 height 属性来设置元素的宽度和高度,`这是一个宽度为200px,高度为100px的元素`。
问题2:如何为一个元素的边框设置样式?
解答2:可以使用 border 属性来设置元素的边框样式、宽度和颜色,`这是一个红色边框的div元素`。
问题3:如何合并两个相邻的盒子?
解答3:可以使用 float 属性将两个相邻的盒子并排放置,`第一个盒子第二个盒子`,需要注意的是,如果两个盒子之间没有空隙或者其中一个盒子使用了 clear 属性清除浮动,那么两个盒子可能会紧贴在一起,导致布局错乱,为了避免这种情况,可以在两个盒子之间添加一个空元素或者使用伪元素 clearfix。
问题4:如何将一个元素的外边距设置为百分比?
解答4:可以使用 margin-top、margin-right、margin-bottom 和 margin-left 属性的百分比值来设置元素的外边距,`这是一个外边距为父容器高度一半的div元素`,需要注意的是,百分比值只对垂直方向的外边距有效,水平方向的外边距仍然需要设置为具体的像素值或相对值。





