怎么给网站图片加alt,网站上的图片怎么下载下来 (网站添加图片怎么弄)
在浏览网页时,我们经常会看到各种各样的图片。这些图片不仅美化了网页,还为我们提供了丰富的信息。然而,有时候我们会遇到一些特殊的情况,比如需要给图片添加ALT属性,或者将网站上的图片下载下来。那么,如何实现这些功能呢?本文将为您详细介绍。
 (图片来源网络,侵删)
(图片来源网络,侵删)1. 给网站图片加ALT属性
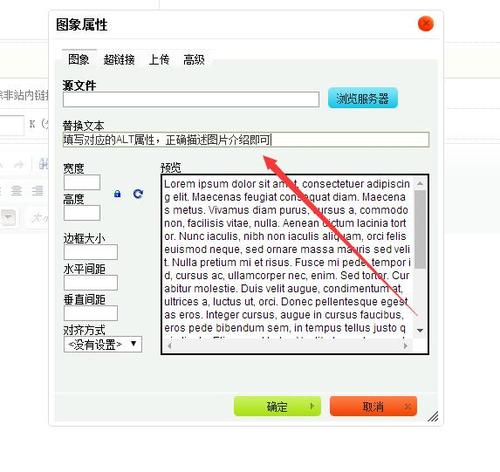
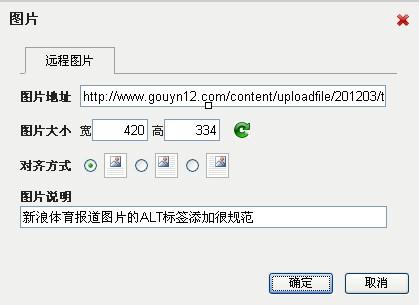
ALT属性是HTML中的一种属性,用于为图像提供描述性文本。当用户因为某种原因无法查看图像时(例如:禁用了图像显示、网络连接不稳定等),浏览器会显示ALT属性中的文本。因此,为图片添加ALT属性是非常有意义的。
方法一:直接在HTML代码中添加
如果您有网站的源代码访问权限,可以直接在HTML代码中找到<img>标签,然后在src属性后面添加。例如:
<img src="example.jpg" >方法二:使用浏览器开发者工具
如果您没有网站的源代码访问权限,可以使用浏览器的开发者工具来修改图片的ALT属性。以下是使用Chrome浏览器的方法:
 (图片来源网络,侵删)
(图片来源网络,侵删)2. 网站上的图片怎么下载下来
有时候,我们可能需要将网站上的图片下载到本地。以下是两种常用的方法:
方法一:使用浏览器的保存功能
方法二:使用浏览器开发者工具
相关问题与解答
Q1:为什么有些图片没有ALT属性?
A1:有些图片可能没有ALT属性,因为它们可能是装饰性的,不需要提供额外的描述性文本。此外,如果网站的设计者忽略了添加ALT属性,也可能导致图片没有ALT属性。
Q2:为什么使用浏览器开发者工具下载的图片质量较低?
A2:这是因为浏览器开发者工具通常会下载图片的压缩版本。如果您需要高质量的图片,可以尝试使用其他方法(如截图)或者联系网站管理员获取原始图片。
 (图片来源网络,侵删)
(图片来源网络,侵删)
文章版权声明:除非注明,否则均为游侠云资讯原创文章,转载或复制请以超链接形式并注明出处。





