html如何将图片做背景,HTML图片做背景 (html中用图片做背景)
在网页设计中,使用图片作为背景是一种常见的技巧,它可以增加页面的视觉吸引力。然而,对于初学者来说,如何在HTML中设置图片背景可能会有些困难。本文将详细介绍如何在HTML中将图片设置为背景。
 (图片来源网络,侵删)
(图片来源网络,侵删)1. 使用CSS设置背景图片
在HTML中,我们可以使用CSS来设置背景图片。第一,我们需要在HTML文件中添加一个<style>标签,然后在该标签中添加CSS代码。
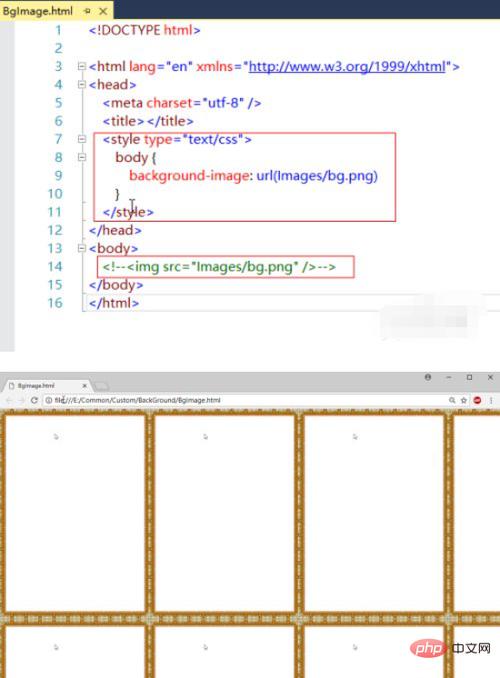
<!DOCTYPE html><html><head> <style> body { background-image: url("your_image.jpg"); background-repeat: no-repeat; background-size: cover; } </style></head><body> <!-- Your content goes here --></body></html>在上述代码中,background-image: url("your_image.jpg");这行代码设置了背景图片的URL。你需要将your_image.jpg替换为你的图片文件名。background-repeat: no-repeat;这行代码设置了背景图片不重复。background-size: cover;这行代码设置了背景图片覆盖整个页面。
2. 使用HTML属性设置背景图片
除了使用CSS,我们还可以在HTML元素中使用style属性来设置背景图片。这种方法的优点是可以直接在HTML文件中看到效果,而不需要打开浏览器。
 (图片来源网络,侵删)<!DOCTYPE html><html><body style="background-image: url('your_image.jpg'); background-repeat: no-repeat; background-size: cover;"> <!-- Your content goes here --></body></html>
(图片来源网络,侵删)<!DOCTYPE html><html><body style="background-image: url('your_image.jpg'); background-repeat: no-repeat; background-size: cover;"> <!-- Your content goes here --></body></html>在上述代码中,我们使用了style属性来设置背景图片、背景图片不重复和背景图片覆盖整个页面。
3. 常见问题与解答
Q1: 我的图片没有显示出来,这是怎么回事?
A1: 这可能是因为你的图片路径不正确或者图片文件不存在。请检查你的图片路径是否正确,以及图片文件是否存在于指定的路径。
Q2: 我的图片被拉伸或压缩了,我该如何设置才能让图片保持原比例?
A2: 你可以使用CSS的background-size属性来设置背景图片的大小。如果你想让图片保持原比例,你可以使用contain或cover值。例如,background-size: contain;会让图片保持原比例并填充整个元素,而background-size: cover;会让图片保持原比例并覆盖整个元素。
 (图片来源网络,侵删)
(图片来源网络,侵删)
文章版权声明:除非注明,否则均为游侠云资讯原创文章,转载或复制请以超链接形式并注明出处。





