网页怎么设置链接颜色代码,html设置网页信息颜色代码 (html链接颜色怎么改变)
在浏览网页时,我们经常会看到各种各样的颜色。这些颜色不仅使网页看起来更加美观,而且有时也能帮助用户更好地理解网页上的信息。那么,如何设置网页链接的颜色代码呢?又如何在HTML中设置网页信息的颜色代码呢?本文将为您揭示这两个问题的奥秘。
 (图片来源网络,侵删)
(图片来源网络,侵删)一、网页链接颜色代码设置
在HTML中,我们可以使用<a>标签来创建链接。要设置链接的颜色,我们需要使用CSS(层叠样式表)来实现。以下是一个简单的示例:
<!DOCTYPE html><html><head><style> a { color: red; /* 设置链接颜色为红色 */ }</style></head><body><a href="https://www.example.com">这是一个链接</a></body></html>在这个示例中,我们在<head>标签内添加了一个<style>标签,用于编写CSS样式。然后,我们使用color属性来设置链接的颜色。在这个例子中,我们将链接颜色设置为红色。当然,您可以根据需要更改颜色值。
二、HTML设置网页信息颜色代码
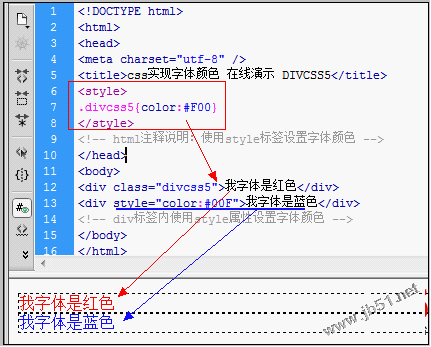
在HTML中,我们可以使用<p>标签来创建段落。要设置段落的颜色,我们同样需要使用CSS。以下是一个简单的示例:
 (图片来源网络,侵删)<!DOCTYPE html><html><head><style> p { color: blue; /* 设置段落颜色为蓝色 */ }</style></head><body><p>这是一个段落。</p><p>这是另一个段落。</p></body></html>
(图片来源网络,侵删)<!DOCTYPE html><html><head><style> p { color: blue; /* 设置段落颜色为蓝色 */ }</style></head><body><p>这是一个段落。</p><p>这是另一个段落。</p></body></html>在这个示例中,我们在<head>标签内添加了一个<style>标签,用于编写CSS样式。然后,我们使用color属性来设置段落的颜色。在这个例子中,我们将段落颜色设置为蓝色。当然,您可以根据需要更改颜色值。
三、相关问题与解答
问题1:如何在鼠标悬停时改变链接颜色?
答:要在鼠标悬停时改变链接颜色,我们可以使用CSS的:hover伪类。以下是一个简单的示例:
<!DOCTYPE html><html><head><style> a { color: red; /* 默认链接颜色为红色 */ } a:hover { color: green; /* 鼠标悬停时链接颜色变为绿色 */ }</style></head><body><a href="https://www.example.com">这是一个链接</a></body></html>在这个示例中,我们在CSS样式中添加了一个:hover伪类,用于设置鼠标悬停时的链接颜色。当鼠标悬停在链接上时,链接颜色将变为绿色。当然,您可以根据需要更改颜色值。
 (图片来源网络,侵删)
(图片来源网络,侵删)
文章版权声明:除非注明,否则均为游侠云资讯原创文章,转载或复制请以超链接形式并注明出处。





