网页设计怎么加粗字体 (网页设计怎么加粗字体大小)
在网页设计中,字体的选择和排版是至关重要的。它们不仅影响网站的美观度,还关系到用户体验。其中,加粗字体是一种常见的设计手法,可以有效地突出重点信息,引导用户阅读。那么,如何在网页设计中巧妙地运用加粗字体呢?本文将为您揭示答案。
 (图片来源网络,侵删)
(图片来源网络,侵删)1. 选择合适的字体
第一,我们需要选择一款合适的字体。在网页设计中,常用的字体有宋体、黑体、微软雅黑等。其中,宋体适合正式场合,黑体适合强调,微软雅黑则介于两者之间。在选择字体时,我们需要考虑网站的主题、风格以及目标受众。例如,如果网站的主题是科技,那么我们可以选择一款具有科技感的字体;如果网站的风格是简约,那么我们可以选择一款简洁的字体。
2. 合理设置字号
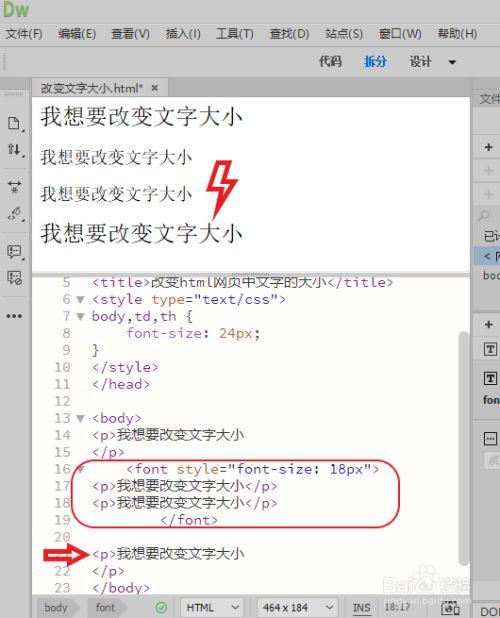
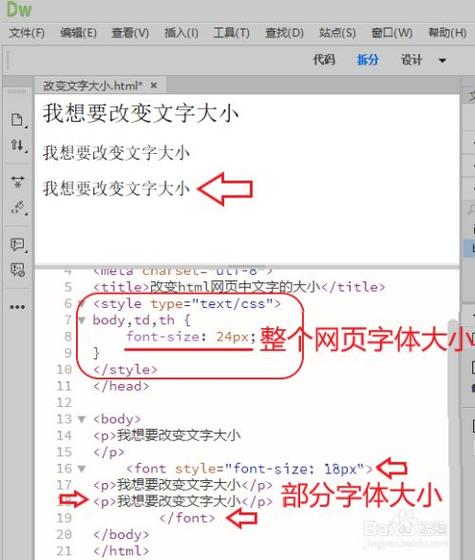
在网页设计中,字号的大小直接影响到用户的阅读体验。一般来说,正文的字号应该控制在14-16px之间,标题的字号可以适当加大。在使用加粗字体时,我们需要注意与字号的搭配。例如,我们可以将加粗字体设置为标题字号,以突出重点信息;也可以将加粗字体设置为正文字号,以增强段落之间的层次感。
3. 控制加粗程度
在网页设计中,加粗程度的控制是非常重要的。过于强烈的加粗会让字体显得突兀,影响美观;而过于微弱的加粗则无法起到突出重点的作用。因此,我们需要根据实际情况,合理控制加粗程度。一般来说,我们可以将加粗程度设置为比普通字体稍微粗一些,以达到醒目的效果。
 (图片来源网络,侵删)
(图片来源网络,侵删)4. 注意加粗的位置
在网页设计中,加粗字体的位置也会影响到用户的阅读体验。一般来说,我们可以将加粗字体放在段落的开头、结尾或者关键词上,以突出重点信息。此外,我们还可以通过调整行间距、段间距等方式,让加粗字体更加醒目。
5. 结合其他设计元素
在网页设计中,加粗字体并不是孤立存在的。我们需要结合其他设计元素,如颜色、背景、图片等,来提高加粗字体的视觉效果。例如,我们可以将加粗字体设置为与背景色对比明显的颜色,以增强可读性;也可以将加粗字体放在图片上,以吸引用户的注意力。
综上所述,在网页设计中,巧妙地运用加粗字体是一种非常重要的设计手法。通过选择合适的字体、合理设置字号、控制加粗程度、注意加粗的位置以及结合其他设计元素,我们可以有效地突出重点信息,引导用户阅读,从而提高网站的美观度和用户体验。
 (图片来源网络,侵删)
(图片来源网络,侵删)相关问题与解答
问题1:为什么有时候加粗字体会影响美观?
答:过于强烈的加粗会让字体显得突兀,影响美观。这是因为过于强烈的加粗会让字体失去原有的线条美,给人一种不协调的感觉。因此,在使用加粗字体时,我们需要合理控制加粗程度,以达到醒目的效果。
问题2:如何在不影响美观的前提下,突出重点信息?
答:除了使用加粗字体外,我们还可以通过以下方式来突出重点信息:





