select怎么设置下拉框的方向,动态设置select 下拉框 (select下拉框设置选中)
在网页设计中,下拉框(select)是一种常见的用户界面元素,用于提供一组选项供用户选择。然而,有时候我们可能需要根据特定的需求来调整下拉框的方向。本文将介绍如何使用CSS和JavaScript来动态设置select下拉框的方向。
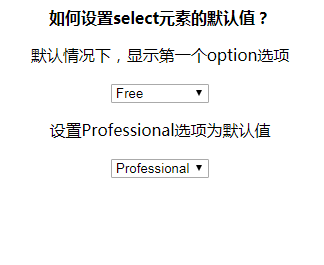
 (图片来源网络,侵删)
(图片来源网络,侵删)使用CSS设置下拉框方向
第一,我们可以使用CSS的direction属性来设置下拉框的方向。direction属性定义文本的方向,可以是ltr(从左到右)或rtl(从右到左)。要设置下拉框的方向,我们可以将其应用于包含下拉框的父元素。
.parent { direction: rtl; /* 设置为从右到左 */}然后,在下拉框的样式中,我们需要将text-align属性设置为与direction属性相匹配的值。例如,如果direction设置为rtl,则将text-align设置为right。
.select { text-align: right; /* 与direction属性匹配 */}这样,下拉框的文本将按照指定的方向显示。
 (图片来源网络,侵删)
(图片来源网络,侵删)使用JavaScript动态设置下拉框方向
除了使用CSS静态设置下拉框方向外,我们还可以使用JavaScript来实现动态调整下拉框的方向。以下是一个示例代码:
// 获取下拉框元素var selectElement = document.getElementById("mySelect");// 切换下拉框方向function switchDirection() { var parentElement = selectElement.parentNode; if (parentElement.style.direction === "ltr") { parentElement.style.direction = "rtl"; selectElement.style.textAlign = "right"; } else { parentElement.style.direction = "ltr"; selectElement.style.textAlign = "left"; }}在这个示例中,我们第一通过getElementById方法获取下拉框元素。然后,我们定义了一个名为switchDirection的函数,该函数会切换下拉框的方向。我们通过检查父元素的direction属性来确定当前的方向,并根据需要更改它。同时,我们还需要更新下拉框的text-align属性以匹配新的方向。
结论与问题解答
通过上述方法,我们可以使用CSS和JavaScript来动态设置select下拉框的方向。无论是静态设置还是动态调整,我们都可以通过修改父元素的direction属性和下拉框的text-align属性来实现。
 (图片来源网络,侵删)
(图片来源网络,侵删)问题1:如何实现多语言支持?
答:为了实现多语言支持,我们可以为每种语言创建一个单独的CSS类,并在需要时切换这些类。例如,对于从右到左的语言,我们可以创建一个名为rtl的类,并将其应用于包含下拉框的父元素。然后,在切换语言时,我们可以使用JavaScript来添加或删除这个类。
问题2:如何确保兼容性?
答:为了确保兼容性,我们应该始终在CSS中使用标准的CSS属性和值,并避免使用浏览器特定的前缀。此外,我们还应该测试在不同浏览器和设备上的兼容性,并根据需要进行适当的调整。





