css如何定义字体 (css定义字体大小)
在网页设计中,字体是一个重要的元素。它不仅影响页面的视觉效果,还对用户体验产生深远的影响。因此,了解如何优雅地定义CSS字体是非常重要的。本文将详细介绍如何使用CSS来定义字体,并提供两个相关问题及其解答。
 (图片来源网络,侵删)
(图片来源网络,侵删)1. CSS字体的基本语法
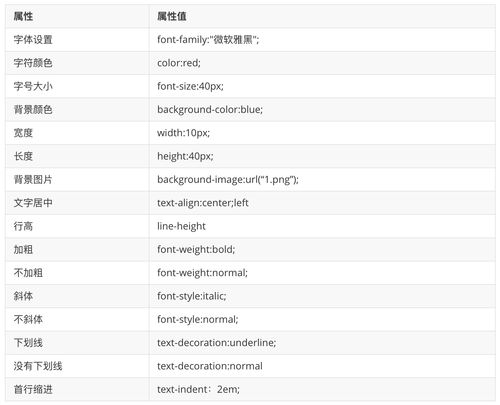
在CSS中,我们可以使用font-family属性来定义字体。这个属性接受一个或多个字体名称作为值,浏览器会按照这些字体的顺序来选择可用的字体。如果找不到指定的字体,浏览器会回退到默认字体。
例如:
body { font-family: Arial, sans-serif;}在这个例子中,如果Arial字体不可用,浏览器会尝试使用sans-serif字体。
 (图片来源网络,侵删)
(图片来源网络,侵删)2. 字体大小和样式
除了字体家族,我们还可以使用font-size和font-style属性来定义字体的大小和样式。
例如:
h1 { font-size: 24px; font-style: italic;}在这个例子中,所有的一级标题(h1)都将使用24像素的斜体字体。
 (图片来源网络,侵删)
(图片来源网络,侵删)3. 字体颜色
最后,我们可以使用color属性来定义字体的颜色。
例如:
p { color: #333;}在这个例子中,所有的段落文本都将使用深灰色。
问题与解答
Q1: 如果我想改变整个网站的所有字体,我应该使用哪个CSS属性?A1: 你可以使用*选择器来选择所有元素,然后设置font-family、font-size、font-style和color等属性。例如:
* { font-family: Arial, sans-serif; font-size: 16px; font-style: normal; color: #333;}Q2: 如果我有一个特殊的字体,但是我不知道它的名称,我应该怎么办?A2: 如果你不知道字体的名称,你可以尝试使用一些在线工具来检测你的字体。例如,你可以使用Google的Fonts库来检测你的字体。
文章版权声明:除非注明,否则均为游侠云资讯原创文章,转载或复制请以超链接形式并注明出处。





