html嵌入css 的方法
一、HTML嵌入CSS样式的方法
在HTML中嵌入CSS样式的方法有很多,下面我们介绍几种常见的方法。
 (图片来源网络,侵删)
(图片来源网络,侵删)1、内联样式
内联样式是指在HTML标签内部使用style属性来定义CSS样式,这种方式的优点是可以直接应用到指定的HTML元素上,但缺点是不便于维护和管理。
<p style="color: red; font-size: 14px;">这是一段红色字体、14像素大小的文字。</p>2、内部样式
 (图片来源网络,侵删)
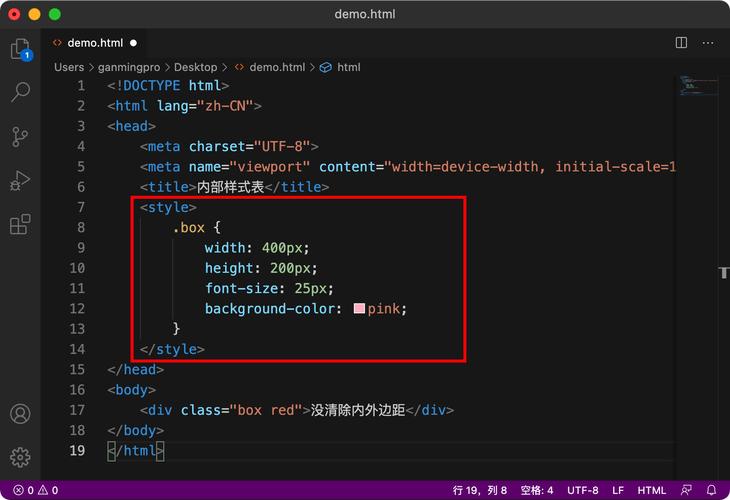
(图片来源网络,侵删)内部样式是指在HTML文档的<head>标签内使用<style>标签来定义CSS样式,这种方式的优点是可以将样式与HTML代码分离,便于维护和管理。
<!DOCTYPE html><html><head> <style> p { color: red; font-size: 14px; } </style></head><body> <p>这是一段红色字体、14像素大小的文字。</p></body></html>3、外部样式
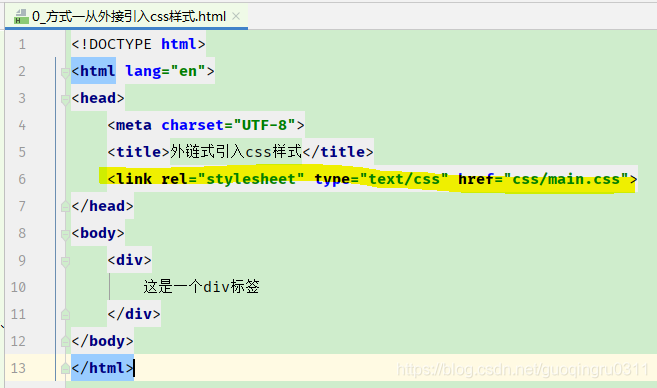
外部样式是指将CSS样式单独保存在一个`.css`文件中,然后在HTML文档的<head>标签内使用<link>标签来引用该CSS文件,这种方式的优点是可以实现样式与HTML代码的分离,便于维护和管理。
 (图片来源网络,侵删)<!DOCTYPE html><html><head> <link rel="stylesheet" href="styles.css"></head><body> <p>这是一段红色字体、14像素大小的文字。</p></body></html>
(图片来源网络,侵删)<!DOCTYPE html><html><head> <link rel="stylesheet" href="styles.css"></head><body> <p>这是一段红色字体、14像素大小的文字。</p></body></html>在`styles.css`文件中:
p { color: red; font-size: 14px;}二、相关文章问题与解答栏目
1、如何设置HTML文档的默认字体和字号?如何设置段落首行缩进?如何设置表格边框和间距?请分别给出解答。
答:可以通过在HTML文档的<head>标签内使用<meta>标签来设置默认字体和字号,使用<style>标签来设置段落首行缩进,使用<style>标签和CSS属性来设置表格边框和间距。
```html
<!DOCTYPE html>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
示例页面body {
font-family: "宋体", sans-serif; /* 设置默认字体 */
font-size: 16px; /* 设置字号 */
}
p::first-line {
text-indent: 2em; /* 设置段落首行缩进 */
table {
border-collapse: collapse; /* 合并表格边框 */
margin: 10px auto; /* 设置表格边距 */
th, td {
border: 1px solid #ccc; /* 设置表格单元格边框 */
padding: 5px; /* 设置表格单元格内边距 */





