怎么切图?(怎么切图片)
在设计和制作网页、移动应用或其他视觉媒体内容时,切图是一项必不可少的技能,通过切图,我们可以将设计稿分割成多个独立的元素,便于后续的编程和开发,本文将详细介绍切图的基本概念、技巧和工具,帮助你快速掌握这项重要技能。
 (图片来源网络,侵删)
(图片来源网络,侵删)## 什么是切图?
切图是指将设计稿分割成多个独立的图片或元素的过程,以便于网页或应用程序的开发,通过切图,我们可以将设计师的设计稿转化为可用的图像资源,为后续的编程工作提供便利。
## 切图的基本技巧
 (图片来源网络,侵删)
(图片来源网络,侵删)1. 理解设计稿:在开始切图之前,第一要理解设计师提供的设计稿,了解整体风格和布局,确保切割的准确性和美观度。
2. 统一尺寸:将设计稿中的元素按照统一的尺寸进行切割,方便后续开发的尺寸统一和布局。
3. 保持清晰度:在切图过程中要保证图片的清晰度,避免切割后的元素失真或模糊。
 (图片来源网络,侵删)
(图片来源网络,侵删)## 常用的切图工具
1. Photoshop:作为专业的图像处理软件,Photoshop提供了丰富的切图工具和功能,可以满足各种切图需求。
2. Sketch:专门针对矢量图形设计的软件,Sketch具有简洁易用的界面和高效的切图功能。
## 切图的实例教程
以下是一个简单的切图实例教程,帮助你更好地理解切图的流程和技巧。
步骤1:打开设计稿
打开你的设计稿,了解整体布局和要切割的元素。
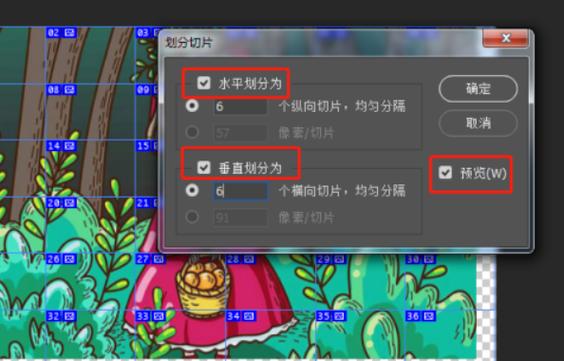
步骤2:选择切割工具
在Photoshop或Sketch中选择切割工具,沿着设计稿中的元素边缘进行切割。
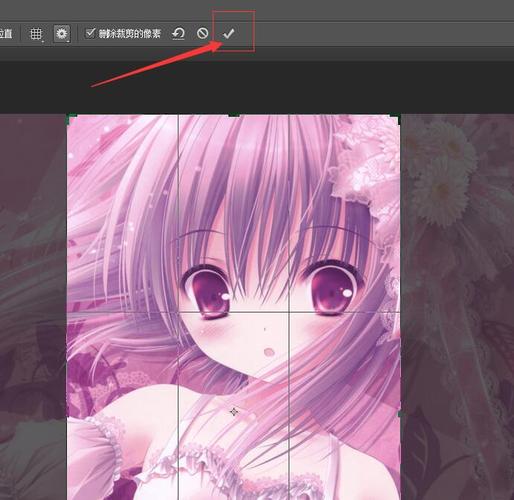
步骤3:保存切割后的元素
将切割后的元素保存为独立的图片文件,确保文件名和格式与后续开发的需求保持一致。
## 切图的注意事项
1. 保持命名规范:对于切割后的元素文件名,要保持规范的命名方式,方便后续的开发和维护。
2. 考虑不同设备:在切图过程中要考虑不同设备的显示效果和分辨率,确保在不同设备上的展示效果一致。
3. 及时沟通:与设计师和开发人员保持及时沟通,确保切图的准确性和满足实际需求。
通过以上内容的介绍,相信你已经对切图有了更深入的了解,在实际操作中不断练习和总结经验,你将逐渐掌握切图的技巧并成为一个熟练的切图达人!





