图片怎么翻转?(图片怎么翻转镜像)
在使用图片进行设计时,有时候需要对图片进行翻转以达到更好的视觉效果,下面我们将介绍几种常见的图片翻转技巧。
 (图片来源网络,侵删)
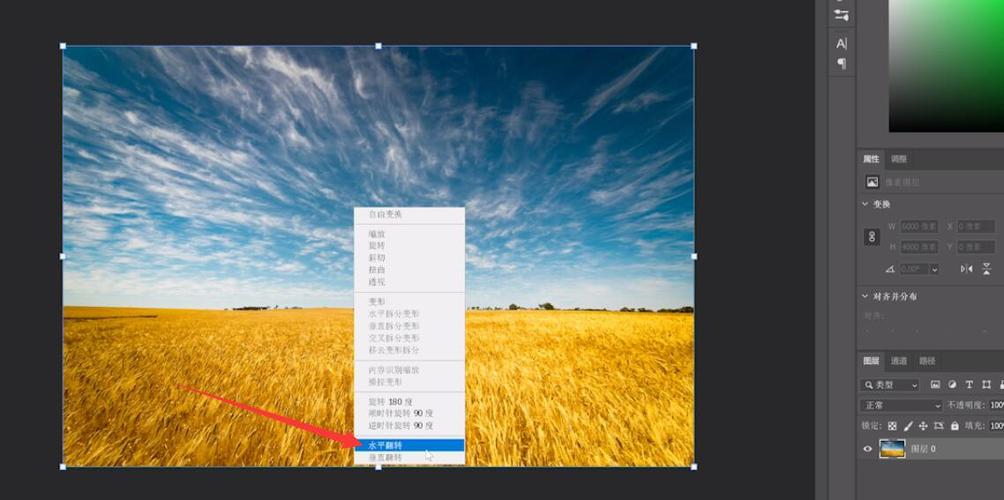
(图片来源网络,侵删)## 水平翻转
水平翻转是指将图片沿水平方向翻转,使其呈现出镜像效果,在设计中,水平翻转可以使图片呈现出不同的视角和感受,要实现水平翻转,可以使用图像处理软件如Photoshop、GIMP等,也可以直接在HTML中使用CSS样式进行翻转。
## 垂直翻转
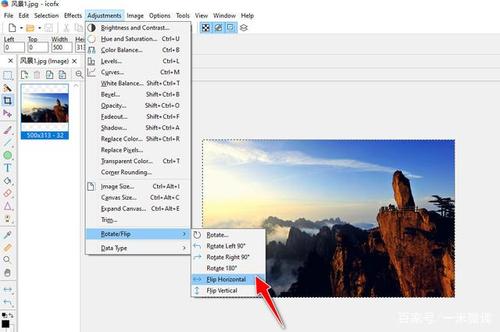
 (图片来源网络,侵删)
(图片来源网络,侵删)垂直翻转是指将图片沿垂直方向翻转,使其上下颠倒,这种翻转方式在一些特殊的设计需求中可能会用到,同样地,可以使用图像处理软件或CSS样式实现垂直翻转。
## 旋转
除了水平翻转和垂直翻转,有时候还需要对图片进行旋转操作,旋转可以让图片呈现出更加动态和立体的效果,在设计中,可以使用一些旋转动画效果来增强页面的视觉效果,要实现旋转,可以使用CSS3中的transform属性进行实现。
 (图片来源网络,侵删)
(图片来源网络,侵删)掌握图片翻转技巧可以让设计师更加灵活地处理图片,为设计作品增添更多的创意和表现形式,需要注意的是,在进行图片翻转操作时,应保持图片的比例和分辨率不变,以确保图片的清晰度和质量。
## 使用Photoshop进行图片翻转
Photoshop是一款功能强大的图像处理软件,可以轻松地实现图片翻转操作,下面介绍使用Photoshop进行水平翻转和垂直翻转的方法:
1. 打开需要翻转的图片:在Photoshop中打开需要翻转的图片。
2. 进行水平翻转:选择“图层”-“转换”-“水平翻转”选项,即可将图片进行水平翻转。
3. 进行垂直翻转:选择“图层”-“转换”-“垂直翻转”选项,即可将图片进行垂直翻转。
## 使用CSS样式进行图片翻转
在HTML中,可以使用CSS样式实现图片翻转效果,下面介绍使用CSS样式进行水平翻转和垂直翻转的方法:
1. 水平翻转:在CSS样式中添加`transform: scaleX(-1);`即可实现水平翻转效果。
2. 垂直翻转:在CSS样式中添加`transform: scaleY(-1);`即可实现垂直翻转效果。
需要注意的是,使用CSS样式进行图片翻转只会影响页面上的显示效果,而不会改变图片本身的方向。
掌握图片翻转技巧可以让设计师更加灵活地处理图片,为设计作品增添更多的创意和表现形式。





