圆点怎么设置?(苹果手机小圆点怎么设置)
在设计和排版中,圆点是一种常见的元素,可以用于列表、段落、标题等多个方面,想要设置出美观、整齐的圆点并不是一件容易的事情,本文将探索圆点设置的奥秘,从多个方面介绍如何设置出优秀的圆点效果。
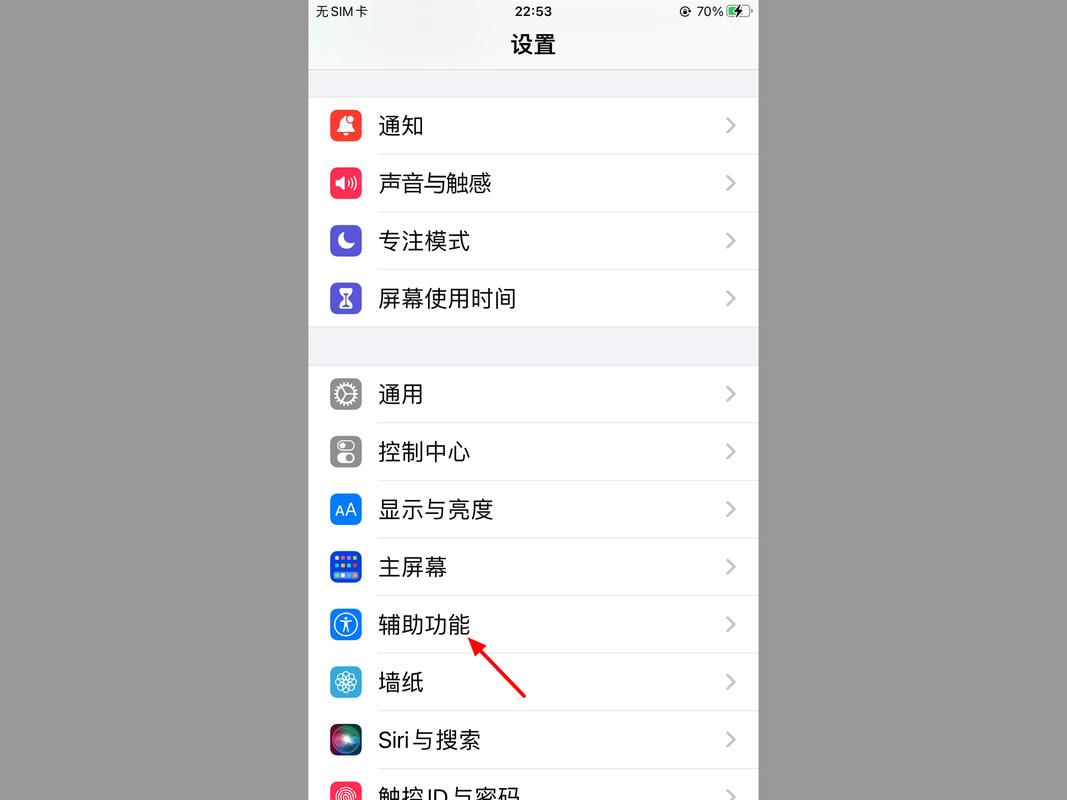
 (图片来源网络,侵删)
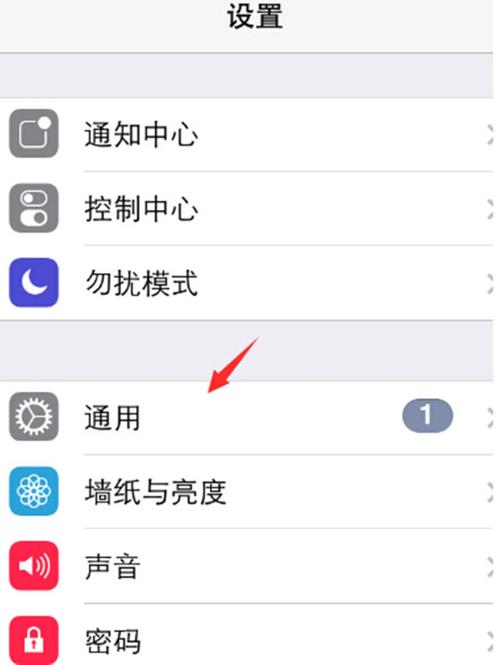
(图片来源网络,侵删)一、选择合适的圆点样式
在设置圆点时,第一需要选择合适的圆点样式,常见的圆点样式有实心圆点、空心圆点、方形圆点等,不同的样式在不同的场合中有不同的用途,需要根据具体情况进行选择。
实心圆点是最常见的圆点样式,可以用于列出条目、分隔段落等场合,空心圆点则更加轻盈,可以用于标注重点、提示注意事项等场合,方形圆点则更加个性化,可以用于突出特色、区分不同板块等场合。
 (图片来源网络,侵删)
(图片来源网络,侵删)二、调整圆点大小和间距
设置圆点时,还需要注意调整圆点的大小和间距,以确保排版美观、整齐,如果圆点太大或太小,都会影响阅读体验,如果圆点间距过大或过小,也会导致排版不美观,需要根据文本大小和排版需求,适当调整圆点的大小和间距。
三、使用CSS样式设置圆点
 (图片来源网络,侵删)
(图片来源网络,侵删)使用CSS样式可以更加灵活地设置圆点,通过CSS样式,可以设置圆点的颜色、背景色、边框等属性,以满足更加多样化的需求,使用CSS样式也可以实现更加精确的控制,以确保圆点的精度和美观度。
四、注意与其他元素的配合使用
在设置圆点时,还需要注意与其他元素的配合使用,可以与文本框、图片等元素配合使用,以实现更加美观、个性化的效果,也需要注意与整体风格的协调,以确保整个页面的美观度和一致性。
设置优秀的圆点效果需要考虑多个方面,包括选择合适的样式、调整大小间距、使用CSS样式以及与其他元素的配合等,只有在全面考虑的基础上,才能设置出美观、整齐的圆点效果,提升整个页面的阅读体验和视觉效果,希望本文的探索能够对大家有所帮助,让我们一起努力,打造出更加优秀的页面设计!





