常用的js代码格式化插件有哪些
vscode十大插件?
1. Power Mode
 (图片来源网络,侵删)
(图片来源网络,侵删)Power Mode 能够在你敲代码的时候显示打字特效,十分炫酷,给无聊敲代码的你可以增添一丝乐趣。用户除了可以选择提供的一些特效模式之外,还可以进行自定义特效模式。
2. vscode-icons
vscode-icons 能够显示不同类型文件的图标,提高不同类型文件的可读性。
 (图片来源网络,侵删)
(图片来源网络,侵删)Visual Studio Code(VS Code)是一个流行的源代码编辑器,可以免费下载和使用。它由微软开发,可用于Windows、Linux和macOS。有许多可用于VS Code的扩展(也称为插件或附加组件),可以为编辑器增加额外功能。下面是VS Code的十大插件。
1.Liffe Server:允许你轻松地启动一个开发本地服务器,具有静态和动态页面的实时重新加载功能。
2.IntelliSense:为JavaScript、TypeScript和许多其他语言提供智能代码完成、参数提示和快速修复功能。
 (图片来源网络,侵删)
(图片来源网络,侵删)3.Chrome调试器:可以直接从VS Code中调试在Google Chrome中运行的JavaScript代码。
4.Prettier:一个有主见的代码格式化器,可以自动格式化代码以遵循一致的风格。
5.ESLint: 一个用于识别和报告ECMAScript/JavaScript代码中发现的模式的工具。
6.GitLens:在VS Code中增加了对Git的支持,包括内联差异、责备注释等。
7.Material Icon Theme: 在VS Code中增加了材质设计图标。
8.括号对着色器:允许用颜色来识别匹配的括号。
9.路径智能提示:为你的代码中的文件名提供自动完成。
vscode怎么设置格式化代码?
在Visual Studio Code (VSCode) 中,您可以通过以下步骤设置格式化代码的方式:
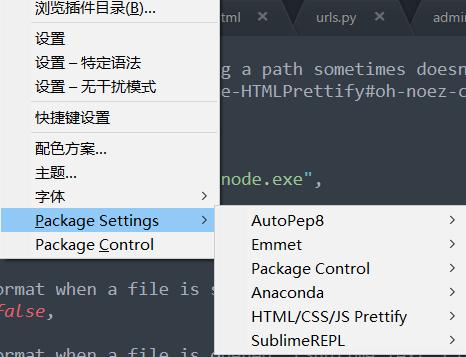
1. 安装相关插件:第一,确保已经安装了适合您所使用的编程语言的格式化插件。
2. 打开设置:点击左侧的侧边栏中的齿轮图标,选择"设置",或者使用快捷键 Ctrl + ,打开设置面板。
3. 配置格式化选项:在设置面板中,搜索框中输入"format",找到相关的设置选项。
4. 选择默认格式化工具:找到"Editor: Default Formatter"选项,并选择您喜欢的默认格式化工具。这个选项用于指定编辑器在执行格式化操作时使用的工具。
5. 自定义格式化选项:某些插件可能提供了自定义格式化选项。您可以按照插件的文档说明进行配置,以满足您对代码格式的特定要求。
6. 格式化代码:一旦完成上述设置,您可以使用快捷键来格式化当前打开的文件。或者,您也可以右键点击文件编辑区域,并选择"格式化文档"选项。
1. 可以设置格式化代码。2. 因为vscode内置了格式化代码的功能,只需要安装相应的插件并设置即可。3. 具体设置方法如下:第一安装Prettier插件,然后在设置中搜索"format on save"并勾选,这样每次保存代码时就会自动格式化。如果需要自定义格式化规则,可以在设置中搜索"prettier"并进行相应设置。
到此,以上就是小编对于常用的js代码格式化插件有哪些类型的问题就介绍到这了,希望这2点解答对大家有用。





