inputfile详细介绍?(inputtype属性的作用是什么)
inputfile详细介绍?
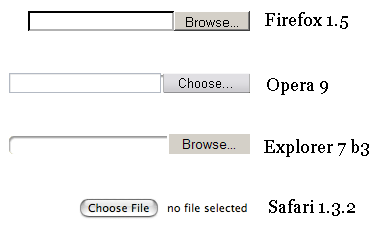
inputfile 是HTML5中的一个新特性,它允许用户通过文件选择对话框从本地计算机上传文件。这个特性可以在表单中创建文件上传控件,让用户选择一个文件以上传到服务器进行处理。
 (图片来源网络,侵删)
(图片来源网络,侵删)在HTML中,可以使用<input>标签并设置其type属性为file来创建inputfile控件。例如:
html
复制
 (图片来源网络,侵删)
(图片来源网络,侵删)<input type="file" name="file" id="fileInput">
在上述代码中,type="file"告诉浏览器要创建一个文件上传控件,name="file"定义了表单中文件上传控件的名称,而id="fileInput"则为该控件设置了一个唯一的标识符。
使用inputfile可以方便地实现文件上传功能,这对于需要上传或下载文件的Web应用程序来说非常重要。需要注意的是,不同的浏览器可能会对文件类型和大小有所限制,因此在使用inputfile时需要进行相应的验证和错误处理。
 (图片来源网络,侵删)
(图片来源网络,侵删)input元素默认值?
设置input的属性值value=“默认值”就可以,value 属性规定 <input> 元素的值,如果不设置值,则不显示。代码如下:
<input type="text" name="firstname" value="Mickey"><br>
<input type="text" name="lastname" value="Mouse">
value 属性为 input 元素设定值。对于不同的输入类型,value 属性的用法也不同:
1、type="button", "reset", "submit" - 定义按钮上的显示的文本。
2、type="text", "password", "hidden" - 定义输入字段的初始值。
3、type="checkbox", "radio", "image" - 定义与输入相关联的值。
input标签中type怎么用css选择?
可以用css3中新增的选择器“[attribute=value]”来同时选中指定的属性的标签。
1、新建html文档,添加5个input标签,其中第一个和最后一个“type”属性的属性值为“text”:
2、在head标签和body标签之间添加style标签,添加代码“input[type=text]”,“input”指的是标签名,“type”指的是属性名,“text”指的是属性值,这个就会把所有属性名为“type”、属性值为“text”的input标签选中:
3、为被选择的标签设置背景色为红色,这时属性值为“text”的第一个标签和最后一个标签背景色都变成了红色:
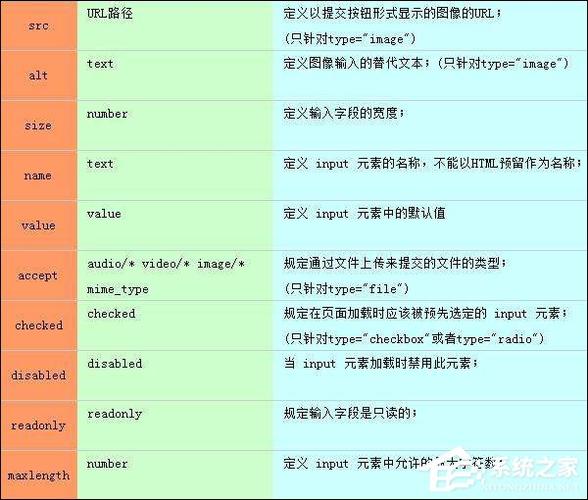
到此,以上就是小编对于inputtype属性有哪些的问题就介绍到这了,希望这3点解答对大家有用。





