主题样式怎么弄?(页面美化设置,网页的美化主要通过哪些项目进行设置)
主题样式怎么弄?
主题样式可以在编辑软件或者网页中通过CSS样式表设置,例如设置文字颜色、大小、字体等样式,还可以设置背景色、边框、阴影等外观样式,通过合理设置样式可以让网页或者文档更加美观、易读、易懂。建议学习一些基本的CSS知识,选择合适的样式来美化自己的文档或者网页。
 (图片来源网络,侵删)
(图片来源网络,侵删)主题样式一般指网站或应用程序的主题设计,弄好主题样式可以提升用户体验,提高用户使用的舒适性和美观性。但如何弄好主题样式是个复杂的问题,需要考虑很多因素。1.第一,需要明确主题的目的和定位,如果是商业网站,主题需要体现品牌形象;如果是新闻网站,主题需要突出内容和新闻价值。2.第二,需要考虑用户的需求和喜好,根据用户口味和习惯进行设计,例如选择合适的颜色、字体和图形。3.还需要考虑页面的排版,包括版面设计、内容布局、导航栏设计等,这决定了用户如何浏览和使用网站。综上所述,弄好主题样式需要结合多种因素进行综合考虑,才能使主题样式更加符合用户的需求和喜好。
要创建自定义主题样式,需要使用CSS代码来定义不同的样式属性和值。以下是创建自定义主题样式的一些步骤:
1.确定要更改的样式属性,比如字体、颜色、背景等。
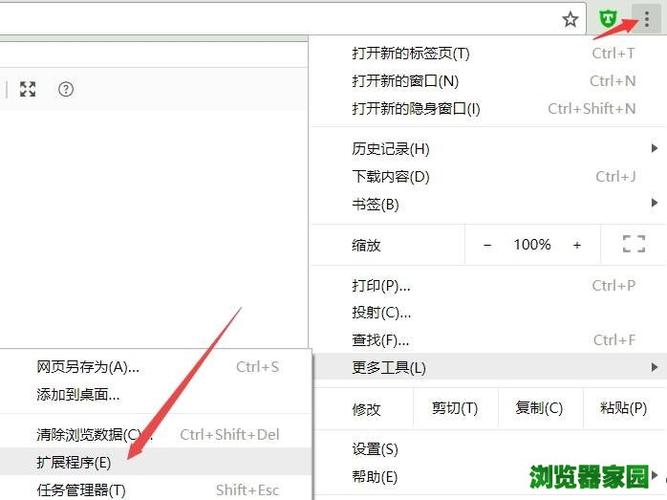
 (图片来源网络,侵删)
(图片来源网络,侵删)2.打开网站或应用程序的开发者工具(一般可以按F12键),找到要更改的元素,并查看其当前的CSS属性。
3.使用CSS选择器来选择要更改样式的元素,例如类名、ID或标签名。
4.使用CSS属性和值来更改选定元素的样式。
 (图片来源网络,侵删)
(图片来源网络,侵删)5.预览并调整样式效果,直到达到所需的外观和感觉。
6.保存你的样式表并将其应用于你的网站或应用程序中。
综上所述,创建自定义主题样式需要一些CSS知识和实践,但通过不断尝试和实验,你可以创建出令人满意的外观和感觉。
1.主题样式可以通过修改网页的CSS文件来进行样式调整,这需要一定的前端编程知识和技能。2.如果你不具备编程能力,也可以使用一些网站提供的主题样式模板,这些模板可以直接套用到你的网站中,大大降低了样式调整的难度和门槛。3.此外,还可以考虑使用一些CMS系统,如wordpress、joomla等,它们自带了许多主题样式,可以根据需要进行选择和设置,非常方便快捷。
vue是不是美化网页?
vue能美化网页。
VUE 是 iOS 和 Android 平台上的一款 Vlog 社区与编辑工具,允许用户通过简单的操作实现 Vlog 的拍摄、剪辑、细调、和发布,记录与分享生活。还可以在社区直接浏览他人发布的 Vlog,与 Vloggers 互动。
通过点按改变视频的分镜数实现简易的剪辑效果,而剪辑能够让视频传达更多的信息;
实时滤镜:由电影调色专家调制的12款滤镜供选择,切换至前置摄像头会出现自然的自拍美颜功能;
贴纸:支持40款手绘贴纸,还可以编辑贴纸的出现时间
dw有美化代码么?
是的,DW可以通过简化代码结构、提供可视化编辑界面、自动生成代码等方式来美化代码。通过DW的可视化编辑界面,用户可以方便地调整页面布局、颜色、字体等样式,从而美化页面的外观。
此外,DW还提供了代码自动完成、错误检测等功能,帮助用户编写高质量的代码。通过这些功能,DW可以帮助用户快速、高效地美化代码,提升页面的视觉吸引力和用户体验。
到此,以上就是小编对于网页美化设计怎么做的问题就介绍到这了,希望这3点解答对大家有用。





