html下划线长度怎么设置
下划线如何与字体高度一样?
下划线与字体高度一样需要使用相同的字体大小。如果下划线的字体大小和正文不同,则下划线会显得比正文矮一些。另外,在某些应用程序中,可以通过调整文本对齐方式来使下划线与正文对齐。
 (图片来源网络,侵删)
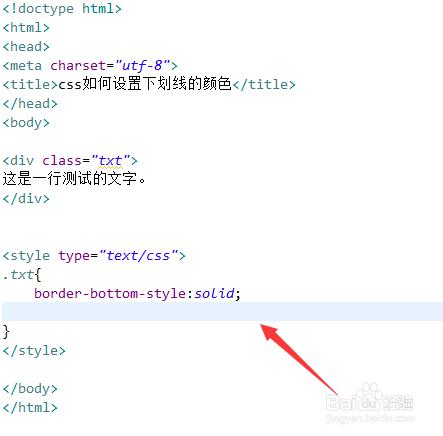
(图片来源网络,侵删)可以使用CSS样式中的line-height属性来让下划线与字体高度一样。具体而言,可以通过设置line-height的数值与字体大小相同来实现。例如:span{ font-size: 16px; line-height: 16px; border-bottom: 1px solid black;}这样设置后,下划线就与字体高度一样了。值得注意的是,line-height属性还可以用来控制字体之间的行距,需要根据实际需求来设置。
很容易做到,只需要在编辑软件中选择下划线的字体与正文一致即可。这样下划线就与字体高度相同了。如果在手写时,需要注意下划线的长度与字母一致,这样就能达到与字体高度一样的效果。需要注意的是,在数字、汉字和字母下划线长度有所不同,需要在书写时留意。
1 可以使用下划线的CSS样式来设置下划线与文字高度一致。2 常规的下划线样式会比文字稍微低一些,主要是为了保证下划线不会和文字重叠。但是我们可以通过CSS的text-decoration属性来设置下划线样式,其中underline和text-bottom可以实现下划线与文字高度一致。3 例如,可以设置text-decoration:underline;text-decoration-skip-ink:none;text-underline-offset:0.2em;来实现下划线和文字高度一致,而且下划线和文字之间还有一个0.2em的距离,避免了重叠问题。
 (图片来源网络,侵删)
(图片来源网络,侵删)怎么使表格的下划线随着文字的长短变化
可以通过HTML和CSS中的"border-bottom"属性来实现。第一要设置一个固定的宽度,然后将该属性值设置为"auto",这样就能使下划线随文字长度变化而自动调整。此外,还可以使用"min-width"和"max-width"来控制下划线的最小和最大宽度。
下划线怎么跟着字移动?
下划线可以通过HTML或CSS的代码实现跟着字移动。 原因是HTML和CSS都支持在文本中添加下划线,而且可以通过CSS中的transition或animation属性来设置下划线的移动方式和速度,从而实现下划线跟随字移动的效果。 此外,JavaScript也可以实现下划线跟随字移动的效果,通过DOM操作来控制下划线的位置和样式,但这种方法相对于HTML和CSS需要更多的编程知识和技能。
如果你是在使用处理文字的软件中,需要让下划线跟着字移动,一般可以采用下面两种方法:
 (图片来源网络,侵删)
(图片来源网络,侵删)1. 使用下划线字符:在输入文本时,使用下划线字符“_”代替实际的下划线符号,然后将字体颜色与下划线颜色相同。这样就能实现下划线跟着字移动的效果。
2. 使用字体特效:许多处理文字的软件都提供了字体特效功能,其中就包括下划线特效。在打开该功能后,选择需要下划线的文本,然后设置下划线的样式和位置。这样就能实现下划线跟着字移动的效果。
需要注意的是,在使用下划线跟着字移动时,一定要注意下划线的位置和长度,以免影响阅读和排版效果。
到此,以上就是小编对于html如何设置下划线长度的问题就介绍到这了,希望这3点解答对大家有用。





