ThinkPHP模版中导入CSS和JS文件的方法?(thinkphp中css文件)
ThinkPHP模版中导入CSS和JS文件的方法?
在thinkPHP中模板和css是这样的输出和引用的:
 (图片来源网络,侵删)
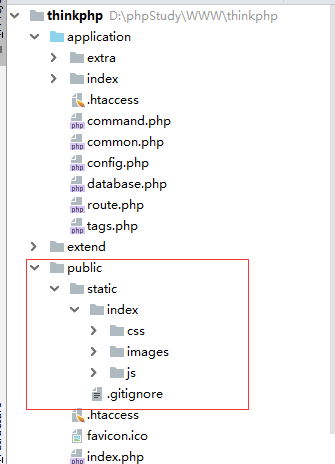
(图片来源网络,侵删)第一说模板要放在与模板对应的文件夹中,然后css和js等外部引用的文件要在你模板目录下新建一个名叫public的文件夹,css和js文件就是放在这个文件夹中的。
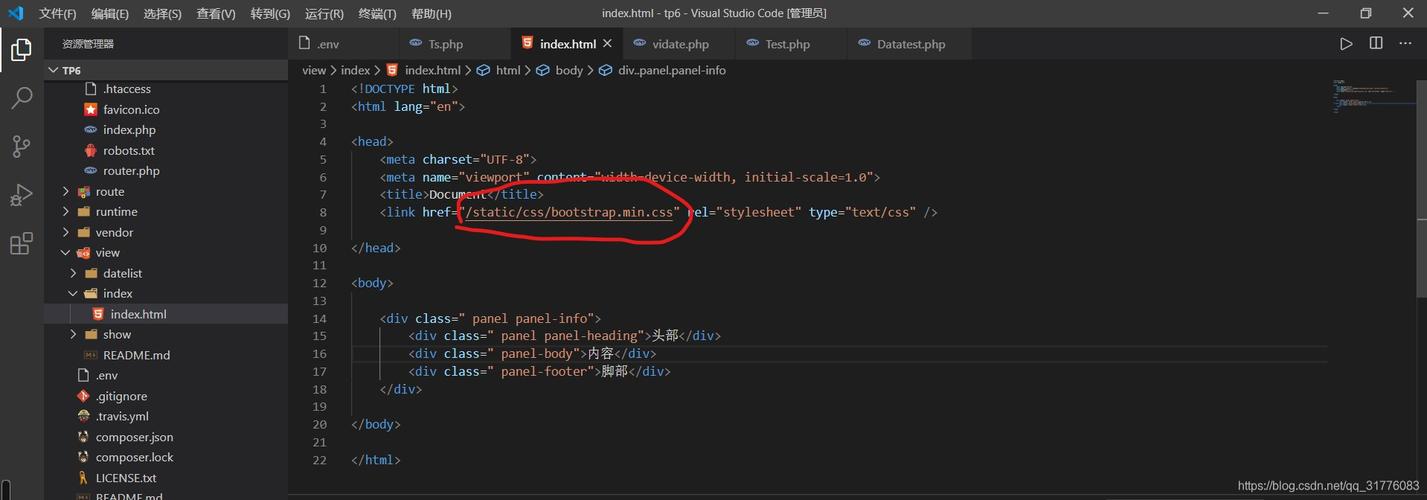
注意此时要更改模板(htnl文件)中的引用地址的代码,例如:
原来你引用css文件是这样引用的:
 (图片来源网络,侵删)
(图片来源网络,侵删)但是在thinkPHP中你要改成:
__public__的意思访问当前目录下的public 文件夹,thinkPHP就会访问public文件夹。
fastadmin前端页面如何生成的?
fastadmin前端页面是动态生成的 fastadmin采用的是前后端分离的开发方式,前端使用Vue.js框架,后端使用php作为开发语言实现接口前端页面由Vue.js自动解析后台数据生成,通过ajax技术获取数据,并实现页面的渲染、交互 fastadmin前端页面的生成可以根据用户的不同需求进行定制,可以通过修改源代码来实现个性化功能同时,前端页面也支持自定义模板和样式,用户可以根据自己的需求进行修改
 (图片来源网络,侵删)
(图片来源网络,侵删)答案:对于FastAdmin的前端页面生成,可以采用动态模板和静态文件两种方式。1. 动态模板:FastAdmin采用的是PHP+ThinkPHP进行开发的,前端页面采用的是Smarty模板引擎来实现的,根据后端代码中的数据和具体业务需求,生成模板和页面。2. 静态文件:FastAdmin也支持静态页面生成,可以将动态页面输出为静态的HTML文件,提高页面加载速度和用户访问体验。此外,FastAdmin还支持CDN加速、HTML压缩等技术来进一步提升页面性能和用户访问体验。
到此,以上就是小编对于thinkphp引入css的问题就介绍到这了,希望这2点解答对大家有用。





