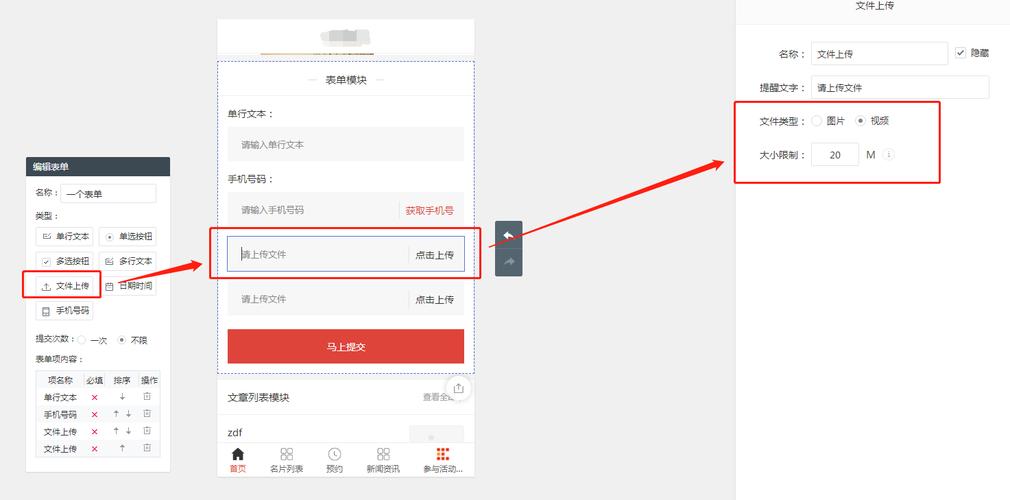
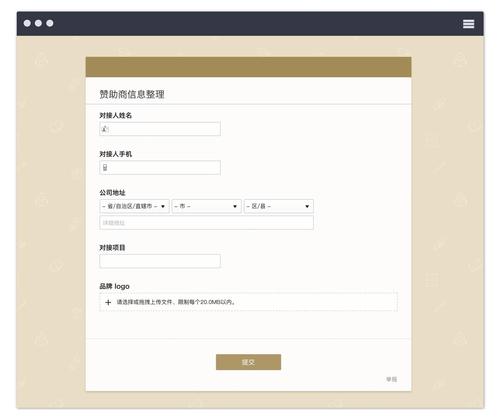
异步提交文件上传,表单提交文件上传
web前端怎么与后端交互?
Web前端与后端的交互是一种HTTP协议,通过在客户端(通常是浏览器)和服务器之间发送HTTP请求和接收HTTP响应进行交互。
 (图片来源网络,侵删)
(图片来源网络,侵删)一般来说,Web前端与后端的交互步骤如下:
客户端通过HTTP/HTTPS协议向服务器发起请求。
服务器接收到请求后,进行处理(如查询数据库、处理数据等),然后返回响应。
 (图片来源网络,侵删)
(图片来源网络,侵删)客户端接收到响应后,解析响应内容并展示给用户。
在Web应用中,前端通常与后端进行交互的常见方式如下:
表单提交。当用户在前端提交表单时(例如登录),前端会将表单数据以POST请求的方式发送到服务器,服务器会对接收到的数据进行处理并返回响应,前端根据响应内容进行后续展示。
 (图片来源网络,侵删)
(图片来源网络,侵删)Web前端与后端交互主要通过HTTP协议实现。前端通过发送HTTP请求(如GET、POST等)向后端发送数据,并接收后端返回的数据。常见的交互方式有:使用Ajax技术异步请求后端接口,通过表单提交数据到后端,使用WebSocket实现实时通信等。
前端可以使用JavaScript编写交互逻辑,通过调用后端提供的API接口来获取数据或提交数据。后端接收到前端的请求后,处理请求并返回相应的数据,可以使用各种后端语言(如Java、Python、PHP等)来实现后端逻辑。
通过这种交互方式,前端与后端可以实现数据的传输和处理,实现完整的Web应用。
前端与后端交互可以通过以下几种方式实现:使用Ajax技术进行异步请求,通过Fetch API或jQuery Ajax等发送HTTP请求,传递数据给后端;
前端发送请求时可以携带参数,后端通过接收请求参数进行处理;
后端处理完请求后,可以返回数据给前端,前端再进行相应的展示和处理。
前端与后端交互的方式有很多种,其中最常用的是通过AJAX技术。AJAX是一种在不重新加载整个网页的情况下,与服务器交换数据并更新部分网页内容的技术。
在Web前端开发中,可以使用JavaScript的XMLHttpRequest对象来实现AJAX请求。
后端开发人员可以通过编写API接口来响应前端的请求,并将数据返回给前端。这样,前端就可以通过AJAX技术与后端进行交互了 。
submit表单提交只能跳转到页面吗?
对于传统的表单提交,通常会导致页面跳转到提交表单的页面,然后根据服务器返回的响应进行相应的处理。然而,表单提交并非只能跳转到页面。通过使用JavaScript和Ajax技术,可以实现在不刷新页面的情况下提交表单并获取服务器的响应。这种方式可以对表单提交进行异步处理,不会中断用户的浏览体验。此外,还可以通过其他方式处理表单的提交,比如通过Web API将提交的数据发送到后端服务器进行处理,并在前端接收并展示服务器返回的结果,而不需要页面跳转。总而言之,表单提交不仅可以跳转到新页面,还可以通过异步方式实现无刷新提交或通过Web API进行处理。
ajax与表单的action提交有什么区别?
(1)ajax在提交、请求、接收时,都是异步进行,网页不需要刷新,只刷新页面局部,不关心也不影响页面其他部分的内容。
Form提交则是新建一个页面,哪怕是提交给自己本身的页面,也需要刷新,为了维持页面用户对表单的状态改变,要在控制器和模板之间传递更多参数以保持页面状态。
(2)ajax提交时,是在后台新建一个请求。
Form却是放弃本页面,然后再请求。
(3)ajax必须要用js来实现,存在调试麻烦、浏览器兼容问题,而且不启用js的浏览器,无法完成操作。
Form表单是浏览器自带的,无论是否开启js,都可以提交表单。
(4)ajax在提交、请求、接收时,整个过程都需要使用程序来对其进行数据处理。
Form表单提交,是根据表单结构自动完成,不需要代码干预。用submit提交。
到此,以上就是小编对于异步提交文件上传,表单提交文件上传不了的问题就介绍到这了,希望这3点解答对大家有用。





