dw怎么插入flash元素?(js 多文件添加,dreamweaver怎么添加js文件)
dw怎么插入flash元素?
Adobe Dreamweaver(简称DW)是一款用于创建和编辑网页的软件,它整合了 Flash 与 HTML 网页的功能。您可以按照以下步骤在 Dreamweaver 中向网页中添加 Flash 元素:
 (图片来源网络,侵删)
(图片来源网络,侵删)1. 打开 Dreamweaver 软件并创建一个新的 HTML 文档。
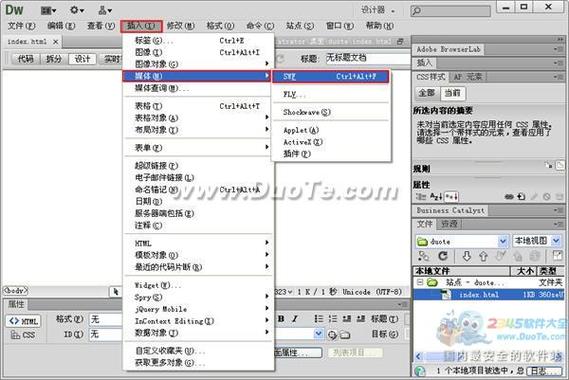
2. 单击菜单栏中的“插入”按钮或在工具栏中选择“插入”按钮,然后选择Flash 元素并单击 “OK”按钮。
3. 在“Flash 视频属性”窗口中,输入 Flash 视频的 URL 或选择其所在的文件,然后单击“确定”按钮。
 (图片来源网络,侵删)
(图片来源网络,侵删)4. 稍等片刻,Dreamweaver 会自动在 HTML 文档中插入 Flash 元素。您可以使用属性窗口自定义插入的 Flash 元素的大小、颜色和透明度等其他属性。
您好,在Dreamweaver中插入Flash元素的方法如下:
打开DW并创建文档。
 (图片来源网络,侵删)
(图片来源网络,侵删)创建一个1行1列表格。
选择“插入”菜单,然后选择“媒体”>“插件”。
在弹出的窗口中,选择您要插入的Flash插件并单击“确定”。
插入成功后,单击“预览”以查看效果。
dw怎么建立jquery?
关于这个问题,DW(Dreamweaver)可以通过以下步骤建立jQuery:
1. 在DW中创建一个新的HTML文档。
2. 在<head>标签中添加jQuery的CDN链接或下载jQuery库并将其保存在本地文件夹中,然后将其引用到HTML文档中。
3. 在HTML文档中添加<script>标签,并将jQuery代码放在其中。
例如,以下是一个简单的HTML文档,其中引用了jQuery库并使用了一些简单的jQuery代码:
```html
<!DOCTYPE html>
<html>
<head>
<title>My jQuery Page</title>
不清楚。因为dw指的是Dreamweaver,而jQuery是一种JavaScript库,两者之间并没有建立的概念。在Dreamweaver中可以通过插入JavaScript文件的方式来引入jQuery库,具体步骤可以通过搜索相关的教程来学习。
第一,要在DW中使用jQuery,我们需要将jQuery库添加到我们的网站中。这可以通过以下两种方式之一实现:
在DW中手动下载jQuery并将其添加到网站文件夹中。在这种情况下,我们需要第一前往jquery.com并下载最新版本的jQuery库文件。一旦下载完成,我们需要将其解压缩并将文件夹添加到DW项目文件夹中。此后,我们可以在HTLM文档中包含jQuery库文件,以便将其用于我们的JS代码。
使用CDN链接。CDN(内容分发网络)是一种基于互联网云模型构建的分布式网络,其目的是将静态文件的内容分发到全球各地的节点,以提高访问速度和文件可靠性。因此,我们可以使用CDN链接(例如,jQuery 官方CDN)来添加jQuery库到我们的DW项目中。
到此,以上就是小编对于dw怎么新建js文件的问题就介绍到这了,希望这2点解答对大家有用。





