js什么是事件冒泡?(设置事件冒泡,js事件冒泡机制何时有用)
js什么是事件冒泡?
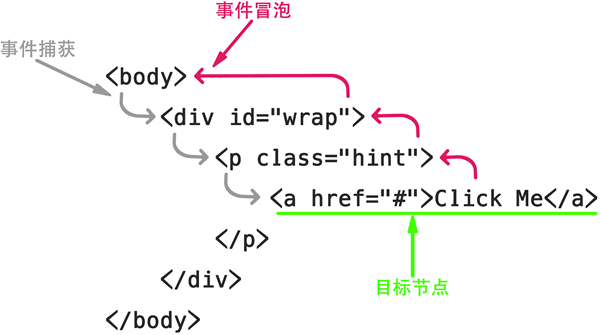
是事件向上传导,当后代元素上的事件被触发时,将会导致其祖先元素上的同类事件也会触发。
 (图片来源网络,侵删)
(图片来源网络,侵删)- js事件的冒泡大部分情况下都是有益的,如果需要取消冒泡,则需要使用事件对象来取消
js阻止事件冒泡的两种方法?
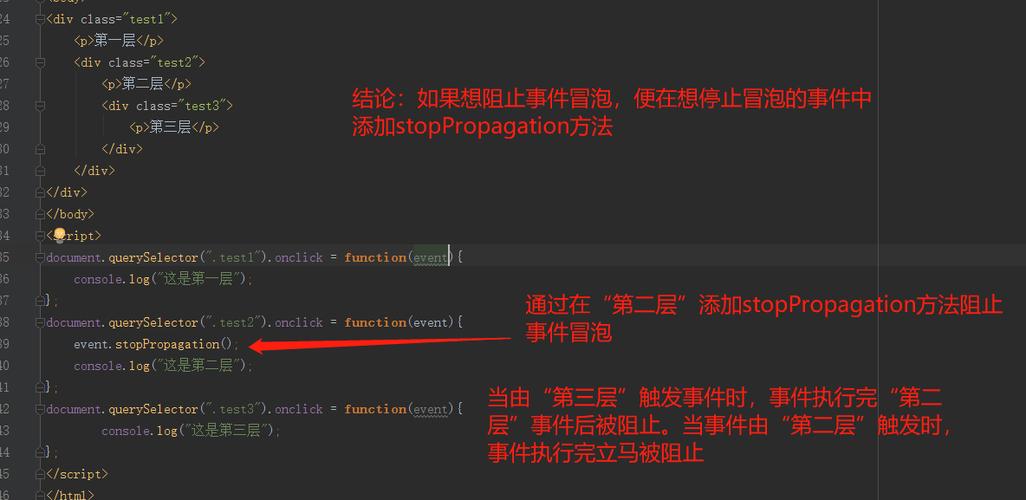
阻止事件冒泡的两种方法分别是使用event.stopPropagation()方法和event.cancelBubble属性。
使用event.stopPropagation()可以在事件处理程序中调用,从而阻止事件继续传播到父元素。而使用event.cancelBubble属性可以设置为true来阻止事件冒泡。这两种方法都可以有效地阻止事件冒泡,让我们可以更精确地控制事件的传播。在编写js代码时,可以根据具体情况选择合适的方法来实现事件冒泡的阻止。
 (图片来源网络,侵删)
(图片来源网络,侵删)js如何取消事件冒泡?
1、cancelBubble(HTML DOM Event 对象属性) :如果事件句柄想阻止事件传播到包容对象,必须把该属性设为 true。
2、stopPropagation(HTML DOM Event 对象方法):终止事件在传播过程的捕获、目标处理或起泡阶段进一步传播。调用该方法后,该节点上处理该事件的处理程序将被调用,事件不再被分派到其他节点。
3、 preventDefault(HTML DOM Event 对象方法)通知浏览器不要执行与事件关联的默认动作。例子: function stopBubble(e) { if (e && e.stopPropagation) e.stopPropagation() else window.event.cancelBubble=true } 把这个stopBubble(e)函数放到你想要的阻止事件冒泡函数里面就可以阻止事件冒泡了
 (图片来源网络,侵删)
(图片来源网络,侵删)到此,以上就是小编对于js事件冒泡与事件委托的问题就介绍到这了,希望这3点解答对大家有用。





